Funcții JavaScript
O functie este un bloc de cod, care efectuează o anumită sarcină.să presupunem că trebuie să creați un program pentru a crea un cerc și a-l colora. Puteți crea două funcții pentru a rezolva această problemă:
- o funcție pentru a desena cercul
- o funcție de culoare cerc
Împărțirea unei probleme complexe în bucăți mai mici face programul ușor de înțeles și reutilizabile.
JavaScript are, de asemenea, un număr foarte mare de funcții încorporate., De exemplu, Math.sqrt() este o funcție pentru a calcula rădăcina pătrată a unui număr.
în acest tutorial, veți afla despre funcțiile definite de utilizator.
a Declara o Funcție
sintaxa pentru declararea unei funcții este:
function nameOfFunction () { // function body }- O funcție este declarată folosind
functioncuvinte cheie. - regulile de bază ale denumirii unei funcții sunt similare cu denumirea unei variabile. Este mai bine să scrieți un nume descriptiv pentru funcția dvs., De exemplu, dacă o funcție este folosită pentru a adăuga două numere, ai putea numi funcția
addsauaddNumbers. - corpul funcției este scris în
{}.
De exemplu,
// declaring a function named greet()function greet() { console.log("Hello there");}de Asteptare o Funcție
În programul de mai sus, ne-am declarat-o funcție numită greet(). Pentru a folosi această funcție, trebuie să o numim.
Iată cum puteți apela funcția greet() de mai sus.,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

Exemplul 2: Funcția cu Parametrii
Ieșire
Enter a name: SimonHello Simon :)
În programul de mai sus, greet funcția este declarată cu un name parametru. Utilizatorului i se solicită să introducă un nume. Apoi, când funcția este apelată, un argument este trecut în funcție.Notă: Când o valoare este trecută la declararea unei funcții, se numește parametru., Și când funcția este apelată, valoarea trecută se numește argument.
Exemplul 3: Adăugați Două Numere
Ieșire
711
În programul de mai sus, add funcție este utilizată pentru a găsi suma a două numere.
- funcția este declarată cu doi parametri
așib. - funcția este apelată folosind numele său și trecând două argumente 3 și 4 într-unul și 2 și 9 în altul.,observați că puteți apela o funcție de câte ori doriți. Puteți scrie o funcție și apoi o puteți apela de mai multe ori cu argumente diferite.
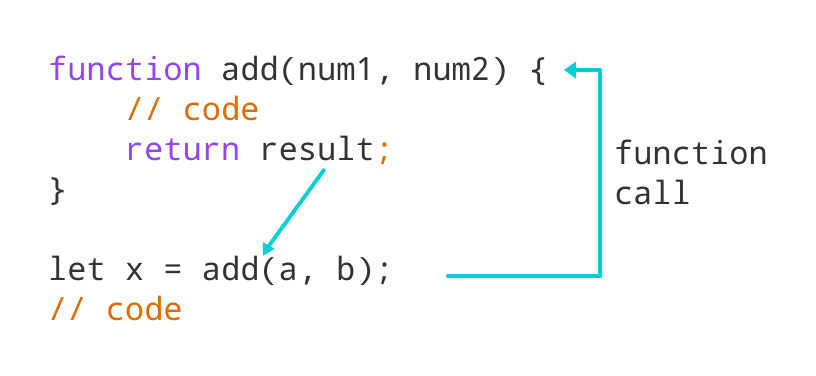
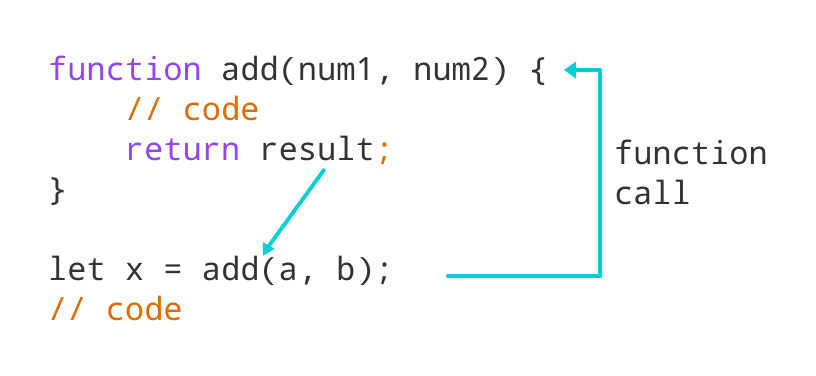
Function Return
instrucțiunea
returnpoate fi utilizată pentru a returna valoarea unui apel de funcție.instrucțiunea
returnindică faptul că funcția s-a încheiat. Orice cod dupăreturnnu este executat.dacă nimic nu este returnat, funcția returnează o valoare
undefined.,
Lucru de Funcții JavaScript cu return Exemplul 4: Suma a Două Numere
Ieșire
Enter first number: 3.4Enter second number: 4The sum is 7.4
În programul de mai sus, suma numerelor este returnat de funcția folosind
returndeclarație. Și această valoare este stocată în variabila rezultat.beneficiile utilizării unei funcții
- funcția Face codul reutilizabil. Puteți să o declarați o dată și să o utilizați de mai multe ori.,funcția
- face programul mai ușor, deoarece fiecare sarcină mică este împărțită într-o funcție.
- funcția crește lizibilitatea.
expresii funcționale
în Javascript, funcțiile pot fi, de asemenea, definite ca expresii. De exemplu,
ieșire