Photoshop-laagmaskers bieden geavanceerde controle over afbeeldingstransparantie, een van de meest basale functionaliteiten van Photoshop. Vanwege hun fundamentele aard, elke Photoshop-gebruiker moet een werkend begrip van laagmaskers en hoe ze te gebruiken. Ze openen enorme deuren naar creatieve mogelijkheden en helpen Photoshop-gebruikers knock-out eenvoudige taken ook!
Wat is een Photoshop-laagmasker?,-

Photoshop-laagmaskers bepalen de transparantie van de laag die ze dragen. Met andere woorden, de gebieden van een laag die worden verborgen door een laagmasker daadwerkelijk transparant, waardoor beeldinformatie van de onderste lagen te laten zien door.
om een eenvoudige analogie te gebruiken, Werken Photoshop-laagmaskers vergelijkbaar met maskeradebalmaskers. Deze maskers verbergen sommige gebieden van een persoon gezicht en onthullen anderen-vaak de ogen, neus en mond., Op dezelfde manier kunnen Photoshop-laagmaskers worden gebruikt om delen van een laag te verbergen en te onthullen.
waarom laagmaskers gebruiken?
Ik bedoel … kan ik niet gewoon het gereedschap Wisser gebruiken om delen van een afbeelding te verwijderen? Het antwoord is ja! Echter, als je die delen van het beeld zal voor altijd verloren gaan. Die methode ligt in wat wij beschouwen als een destructieve workflow.
laagmaskers, aan de andere kant, laat de oorspronkelijke pixelgegevens van de laag onaangeroerd. Dit betekent dat u kunt spelen met de transparantie in een veelheid van manieren zonder schade aan de laag inhoud of het creëren van een onomkeerbare puinhoop. Met dat gezegd, Laten we er in springen!,
Layer mask tutorial

Photoshop biedt een complete set functies voor het verwerken van laagmaskers. Laten we beginnen met het toevoegen van een laagmasker aan een laag.
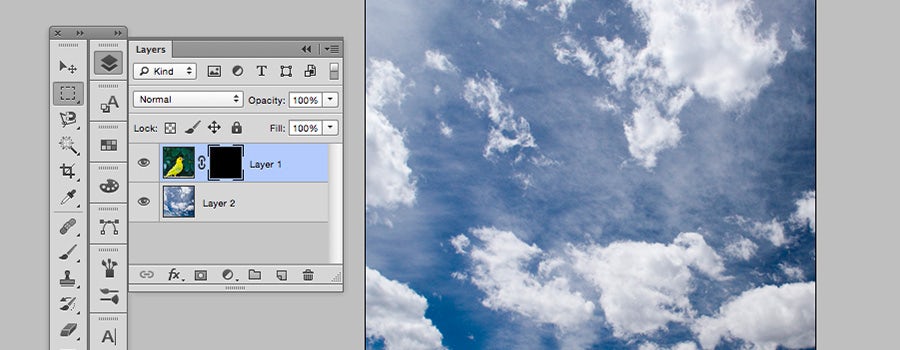
selecteer eerst de laag die u wilt maskeren (in dit voorbeeld Laag 1) en klik vervolgens op de knop laagmasker zoals hierboven gemarkeerd. U kunt ook naar laag > laagmasker > Alles tonen (we komen later bij de andere opties)., Zoals te zien is in het voorbeeld hierboven, verschijnt een witte rechthoek rechts van de miniatuur van de afbeelding.
ondanks het feit dat we een laagmasker hebben toegevoegd, is er niets zichtbaar veranderd op het canvas. De reden hiervoor heeft te maken met de inhoud van het laagmasker. Dat klopt, laagmaskers bevatten pixelgegevens ook! In feite kunnen ze worden gezien als lagen in hun eigen recht, bestaande in een parallel universum.
momenteel bevat het laagmasker in ons voorbeeld volledig witte pixels, zoals te zien is in de miniatuur van het laagmasker., Dit betekent dat de gebieden van een laagmasker die witte pixels bevatten, toestaan dat hetzelfde pixelgebied van hun overeenkomstige laag wordt weergegeven.
laagmasker gevuld met zwart

Wat gebeurt er als we de witte pixels van het laagmasker vervangen door zwarte pixels? Klik op de miniatuur van het laagmasker en klik vervolgens op Bewerken > vullen. Laten we Zwart kiezen. Meteen zien we dat de miniatuur van het laagmasker zwart wordt, en de overeenkomstige laag verdwijnt van het doek – waardoor de wolken in Laag 2 zichtbaar worden!,
In tegenstelling tot ons vorige voorbeeld, dat gebruik maakt van een laagmasker gevuld met witte pixels, creëren laagmaskers gevuld met zwarte pixels volledige transparantie in het overeenkomstige pixelgebied van de laag die wordt gemaskeerd.
kunt u raden wat er gebeurt als we de helft van het laagmasker vullen met wit en de helft met zwart? Dat klopt! De helft van het beeld wordt zichtbaar terwijl de andere helft transparant blijft. In dit geval zouden we half wolken en half vogel zien.,
laagmasker gevuld met verloop

laagmaskers eindigen niet met zwart-wit. In feite kunnen laagmaskers elke vorm van pixelinformatie met grijswaarden bevatten. Laten we eens kijken wat er gebeurt als we het laagmasker vullen met een verloop variërend van zwart naar Wit!
druk op G om over te schakelen naar het kleurverloopgereedschap en selecteer vervolgens het laagmasker door op de miniatuur te klikken. Laten we tot slot het verloop Gereedschap over het canvas slepen., Zoals u kunt zien, vult de miniatuur zich met een verloop van zwart naar wit en de bijbehorende laag gaat soepel over tussen volledige dekking en volledige transparantie.
in essentie “tonen “de wolken in Laag 2 de gebieden van Laag 1, die transparant zijn geworden als gevolg van het kleurverlopen laagmasker.
laagmasker gevuld met fotografische inhoud
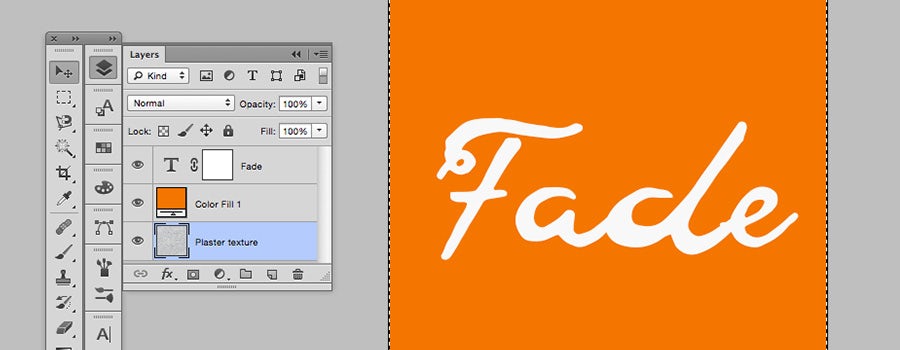
laten we hier niet stoppen! Als laagmaskers elke grijswaardeninformatie kunnen bevatten, waarom probeert u dan niet een laag te maskeren met iets fotografisch?, In dit voorbeeld, zullen we proberen met behulp van een textuur beeld van gips om het woord te maskeren “Fade”, die we hebben ingesteld in een vintage cursief lettertype.

om te beginnen maken we een laagmasker op de” Fade ” – laag. Kopieer vervolgens de inhoud van de pleisterlaag door op de miniatuur te klikken en vervolgens op Ctrl/Command + A te drukken om alles te selecteren en vervolgens Ctrl/Command + C te kopiëren.,

om deze afbeelding in het laagmasker op de pleisterlaag te plakken moeten we het” parallelle universum ” van het laagmasker binnengaan en dat doen we door alt/option ingedrukt te houden en vervolgens op de miniatuur van het laagmasker te klikken.
nu toont het canvas de inhoud van het laagmasker. Cool, hè? Plak in de plakafbeelding door op Ctrl/Command + V.

te drukken om te ontsnappen aan dit “parallelle universum” (is dit niet leuk?,), klik gewoon op de laag Miniatuur (de hoofdletter “T” symbool). Geweldig! Nu “Fade” heeft een gips textuur die een deel van de gekleurde achtergrond laat zien door.
u kunt het laagmasker verfijnen door nogmaals op de miniatuur van het laagmasker te klikken en afbeelding > aanpassingen > helderheid & Contrast te selecteren. Perfect! Wat we leuk vinden aan deze techniek is dat het laat de laag hieronder, in het geval van een warm oranje kleur te vullen, laten zien door de textuur variantie.,
the chain-link

u vraagt zich misschien ook af wat die chain-link doet tussen de miniatuur van de laag en de miniatuur van het laagmasker? Simpel gezegd, deze ketting-link betekent dat als je de laag afbeelding op het canvas, het laagmasker zal bewegen met het.
Dit kan ongelooflijk nuttig zijn. Als u bijvoorbeeld de achtergrond van een afbeelding zorgvuldig hebt uitgesneden en deze op het canvas moet plaatsen., Anders zou je kunnen experimenteren, proberen om het perfecte gebied van een patroon te vinden om een laagmasker door te laten. In dit geval wilt u de ketting-link uitschakelen. Dat is makkelijk! Klik er gewoon op.