Photoshop lagmasker tilbyr avansert kontroll over bildet åpenhet, en av de mest grunnleggende funksjonene i Photoshop. På grunn av sin fundamentale natur, hver Photoshop brukeren bør ha en praktisk forståelse av lagmasker, og hvordan du bruker dem. De store åpne dører til kreative muligheter og hjelpe Photoshop-brukere slå ut enkle oppgaver, så vel!
Hva er en Photoshop-layer mask?,—

Photoshop lagmasker kontrollere åpenhet om lag de er «slitt» med. Med andre ord, de områdene av et lag som er skjult av en lagmaske faktisk bli gjennomsiktig, slik at bildeinformasjon fra lavere lag til å vise gjennom.
for Å bruke en enkel analogi, Photoshop lagmasker fungerer som ligner masquerade ball masker. Disse maskene skjule deler av en persons ansikt og avsløre andre—ofte øyne, nese og munn., På samme måte, Photoshop lagmasker kan brukes til å skjule og avdekke deler av et lag.
Hvorfor bruke lagmasker?
jeg mener… kan jeg ikke bare bruke viskelær-verktøyet til å fjerne deler av et bilde? Svaret er ja! Imidlertid, hvis du gjør de delene av bildet vil være tapt for alltid. Som metode bor i hva vi anser som en destruktiv arbeidsflyt.
Laget masker, på den annen side, la det opprinnelige laget pixel data urørt. Dette betyr at du kan spille med åpenhet i en rekke måter uten å skade lag innhold eller lage en irreversibel rot. Med det sagt, la oss hoppe i det!,
Layer mask opplæringen

Photoshop gir et komplett sett av funksjoner for håndtering av lagmasker. La oss starte ved å legge til en lagmaske til et lag.
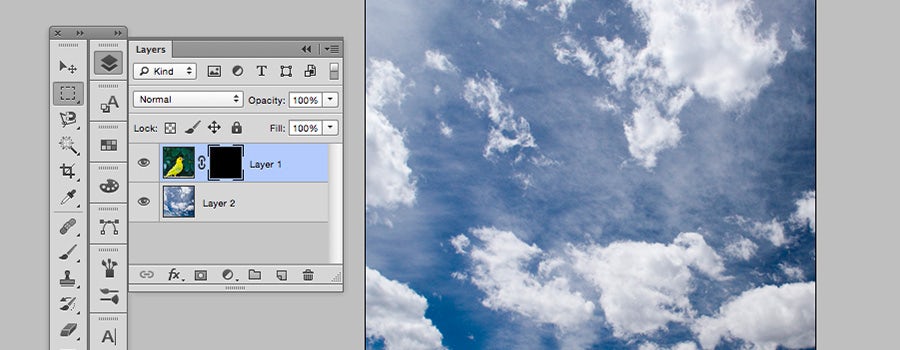
Først, velg det laget du ønsker å maskere (i dette eksempelet Lag 1), deretter den layer mask-knappen som fremhevet ovenfor. Alternativt, du kan navigere til Lag > Layer Mask > Vis Alle (vi får til de andre alternativene senere)., Som vi har sett i eksemplet ovenfor, et hvitt rektangel vises til høyre på miniatyrbildet.
til Tross for at vi har lagt til en lagmaske, er det ingenting som er synlig endret på lerretet. Grunnen til dette har å gjøre med innholdet i maska. Det er riktig, lagmasker hold pixel data også! Faktisk, de kan sees på som lag i sin egen rett, som eksisterer i et parallelt univers.
i Dag, lagmaska i vårt eksempel har helt hvite punkter, som sett i den layer mask thumbnail., Dette betyr at deler av en lagmaske som holder hvite punkter at de samme pixel-området i sine respektive lag til å vise gjennom.
Layer mask fylt med svart

Hva skjer hvis vi setter lagmaska i det hvite punkter med svarte punkter? Bare klikk layer mask thumbnail, og klikk deretter på Rediger > Fyll. La oss velge sort. Umiddelbart ser vi at de layer mask thumbnail blir svart, og tilsvarende lag forsvinner fra lerretet – avslørende skyene i Lag 2!,
i Motsetning til vårt tidligere eksempel, som bruker en lagmaske som er fylt med hvite punkter, lagmasker, som er fylt med svarte punkter skape full åpenhet i den tilsvarande pikselen område av det laget som er maskert.
Kan du gjette hva som skjer hvis vi fyller halvparten av lagmaske med hvit og halvt med svart? Det er riktig! Halvparten bildet blir synlig mens den andre halvparten forblir transparent. I dette tilfellet, ville vi se en halv skyer og et halvt fugl.,
Layer mask fylt med fargeovergangen

Laget masker ikke ender med svart og hvit. Faktisk, lagmasker kan holde noen form av gråtoner pixel informasjon. La oss se hva som skjer hvis vi fylle lagmaske med en gradient alt fra svart til hvitt!
Trykk på G for å bytte til gradient tool, og velg deretter lagmaske ved å klikke på miniatyrbildet. Til slutt, la oss dra gradient tool over lerretet., Som du kan se, miniatyrbilde fylt med ein fargeovergang frå svart til hvit, og tilsvarende lag jevnt overganger mellom full dekkevne og full åpenhet.
I hovedsak skyer i Lag 2 er «å vise gjennom» de områdene av Lag 1, som har blitt gjennomsiktig som et resultat av overgangen lagmaske.
Layer mask fylt med fotografisk innhold
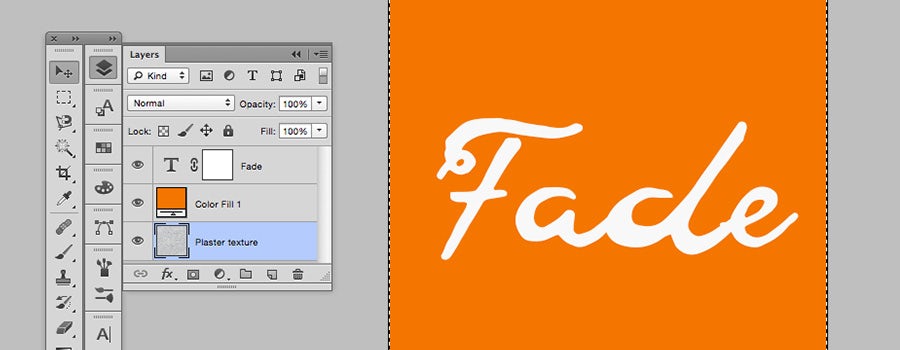
La oss ikke stoppe der! Hvis lagmasker kan holde noen gråtoner informasjon, hvorfor ikke prøve å skjule et lag med noe fotografiske?, I dette eksemplet vil vi prøve å bruke en kreativ bilde av gips for å skjule ordet «Fade», som vi har sett i en vintage kursiv skrift.

for Å starte, la oss lage en lagmaske på «Fade» – lag. Neste, kan du kopiere innholdet av gips laget ved å klikke på miniatyrbildet, og deretter trykke Ctrl/Command + A for å velge alle, og deretter Ctrl/Command + C for å kopiere.,

for Å lime bildet inn i maska på gips laget vi trenger å gå inn i «parallelle universet» av maska og vi gjør det ved å holde nede alt/option deretter klikke layer mask thumbnail.
Nå, lerret som viser innholdet av lagmaske. Kult, ikke sant? Lim inn i gips bilde ved å trykke Ctrl/Command + V.

for Å unnslippe denne «parallelle universet» (er ikke dette moro?,), klikker du på lag miniatyrbilde (hovedstaden «T» – symbolet). Flott! Nå «Fade» har et plaster tekstur som gjør at noen av de fargede bakgrunnen vis gjennom.
Du kan finjustere lagmaske ved å klikke layer mask thumbnail igjen og velge Bilde > Adjustments > Lysstyrke & Kontrast. Perfekt! Det vi liker med denne teknikken er at den lar laget under, i tilfelle en varm oransje farge, fyll, vis gjennom kreativ varians.,
kjede-link

Du kan også lure på hva som kjede-link gjør mellom synleg og layer mask thumbnail? Ganske enkelt sagt, er dette kjede-link betyr at hvis du flytter laget bildet på lerretet, lagmaska vil gå rundt med det.
Dette kan være utrolig nyttig. For eksempel, hvis du har nøye kutte ut bakgrunnen på et bilde og trenger å flytte den på lerretet., Ellers, du kan bli eksperimentere, prøve å finne det perfekte området av et mønster for å «slippe gjennom» en lagmaske. I dette tilfellet ville du ønsker å deaktivere kjede-link. Det er enkelt! Bare klikk på det.