JavaScript-funktion
en funktion är ett kodblock som utför en specifik uppgift.
Antag att du måste skapa ett program för att skapa en cirkel och färga den. Du kan skapa två funktioner för att lösa detta problem:
- en funktion för att rita cirkeln
- en funktion för att färga cirkeln
att dela ett komplext problem i mindre bitar gör ditt program lätt att förstå och återanvändbart.
JavaScript har också ett stort antal inbyggda funktioner., Till exempel är Math.sqrt() en funktion för att beräkna kvadratroten för ett tal.
i denna handledning kommer du att lära dig om användardefinierade funktioner.
förklara en funktion
syntaxen för att deklarera en funktion är:
function nameOfFunction () { // function body }- en funktion deklareras med hjälp av nyckelordet
function. - de grundläggande reglerna för att namnge en funktion liknar att namnge en variabel. Det är bättre att skriva ett beskrivande namn för din funktion., Om en funktion till exempel används för att lägga till två nummer kan du namnge funktionen
addelleraddNumbers. - funktionen är skriven inom
{}.
till exempel
// declaring a function named greet()function greet() { console.log("Hello there");}anropa en funktion
i ovanstående program har vi deklarerat en funktion som hetergreet(). För att använda den funktionen måste vi ringa den.
Så här kan du ringa ovanstående greet() – funktion.,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

exempel 2: Funktion med parametrar
utgång
Enter a name: SimonHello Simon :)
i ovanstående program,
greet funktionen deklareras med en name parameter. Användaren uppmanas att ange ett namn. Då när funktionen kallas, skickas ett argument in i funktionen.
Obs! När ett värde skickas när en funktion deklareras kallas det parameter., Och när funktionen kallas kallas värdet som skickas kallas argument.
exempel 3: Lägg till två nummer
utgång
711
i ovanstående program, add – funktionen används för att hitta summan av två tal.
- funktionen deklareras med två parametrar
aochb. - funktionen kallas med sitt namn och passerar två argument 3 och 4 i en och 2 och 9 i en annan.,
Observera att du kan ringa en funktion så många gånger du vill. Du kan skriva en funktion och sedan kalla det flera gånger med olika argument.
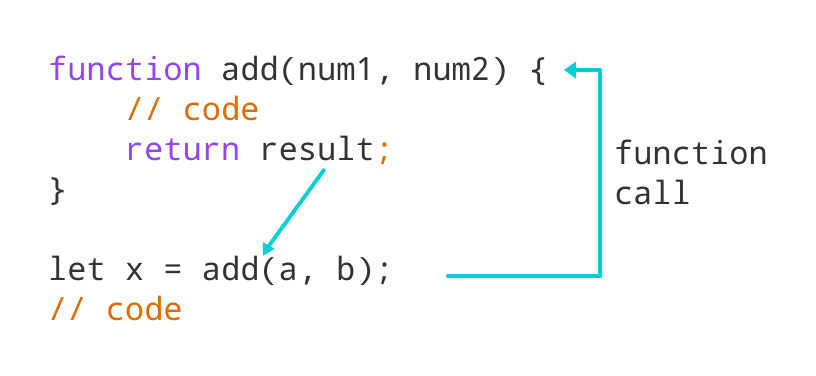
Function Return
return – satsen kan användas för att returnera värdet till ett funktionssamtal.
return anger att funktionen har avslutats. Varje kod efter return körs inte.
om ingenting returneras returnerar funktionen ettundefined – värde.,

exempel 4: summan av två siffror
utgång
Enter first number: 3.4Enter second number: 4The sum is 7.4
i ovanstående program, summan av siffrorna returneras av funktionen medreturn – satsen. Och det värdet lagras i resultatvariabeln.
fördelarna med att använda en funktion
- funktionen gör koden återanvändbar. Du kan deklarera det en gång och använda det flera gånger.,
- funktionen gör programmet enklare eftersom varje liten uppgift är uppdelad i en funktion.
- funktionen ökar läsbarheten.
funktionsuttryck
i Javascript kan funktioner också definieras som uttryck. Till exempel
utgång