- dela
- Tweet
- dela
- stift det
BootstrapNataly Birch * augusti 09, 2019 * 7 minuter läs
varje bra användarupplevelse börjar med väl genomtänkt navigering. Det är hjärtat och själen på webbplatsen som står bakom besökarnas bekväma närvaro. Det är ett lim som håller allt ihop. Det är därför Bootstrap navbar är en baslinje komponent i Bootstrap gemenskapen som regelbundet genomgår förbättringar.,
Läs om Bootstrap grid, Bootstrap knappar och Bootstrap modal.
letar du efter en Bootstrap online builder?
- Prova vår Bootstrap Builder och skapa obegränsade projekt för obegränsade kunder.
- start för att bygga en webbplats med hjälp av våra Bootstrap mallar.
För det första ger det viktiga gateways. Det ska fungera oavsett vad. Oavsett om du använder en mobiltelefon eller en stor bildskärm, bör beteendet vara konsekvent för att undvika förvirring och feltolkningar., Situationen förvärras av den växande mångfalden av skärmupplösningar på gadgetmarknaden; ändå har Bootstrap navbar det. Det är bara en liten komponent som upptar nästan tiondel av skärmen, men det gör sina uppgifter perfekt.

om du letar efter bootstrap-mallar, ta en titt på denna samling.
Bootstrap Navbar
Bootstrap navigation är ett flexibelt och kraftfullt instrument. Den levereras med en rad verktygsklasser, en massa stödda element och mobil-första beteende., När det gäller design har det inte bara ett trevligt och rent utseende, det är också försett med två teman (mörkt och ljust) för att möta allmänna behov. Laget har utan tvekan tänkt igenom det.
med vykort kan du skapa och redigera e-postmallar online utan kodningsförmåga! Innehåller mer än 100 komponenter som hjälper dig att skapa anpassade e-postmallar snabbare än någonsin tidigare.
prova FreeOther produkter
det finns en hake., För att dra nytta av komponenten och fullt ut utnyttja dess möjligheter finns det några viktiga regler.
- Använd endast innehåll som stöds: Logo (aka varumärke), menylänkar, en växel för att kollapsa, knappar, dropdowns, inline former och text.
- Undvik att använda rutnätsrader och kolumner inuti navbar.
- använd verktygsklasser för att ändra komponentens utseende och beteende.
allt är på ytan., Även om Bootstrap navigation och dess medföljande arsenal av instrument är självförklarande, kan det ibland vara ganska utmanande att hantera, särskilt för nybörjare. Vi har tilldelat tre allmänna frågor som unga utvecklare snubblar på.
ändra färgen på Bootstrap Navbar
som standard har Bootstrap navbar två teman: mörk och ljus. För de flesta fall kan det räcka eftersom båda alternativen är neutrala och därmed går bra med olika miljöer., Dessutom har de rätt läsbarhet, vilket garanterar att användarna väljer ut menylänkar från resten av innehållet. Men när det gäller gränssnitt med unika färgscheman speciella designfunktioner, kanske det inte räcker.
i det här fallet måste du skapa en egen klass och definiera önskad färg. Stilarna ska se ut så här.
om navbar har dropdowns måste du också ändra några ytterligare klasser.
infoga i alla alternativ du behöver: färg, bakgrund, teckenstorlek, etc.,

dessutom, om du söker en snabb lösning, kan du alltid prova TWBSColor. Denna lilla lekplats kan du skapa Bootstrap navbars med alla färger du vill. Välj bara ramversionen och ställ in tonerna för standard och aktiva bakgrunder och text. Kopiera det genererade kodavsnittet som finns tillgängligt i SCSS, SASS, LESS eller CSS och klistra in det i din fil med stilar.
justera Navbar-objekt
alla vet att justering kan vara en mardröm. Eller tills Flexbox., Bootstrap är ingen främmande för förbättringar i CSS, så dess fjärde version gör det mesta av det. Tillsammans med justify-content-end, justify-content-center, align-items-end du kan använda mr-auto eller ml-auto som är nya verktygsklasser för höger och vänster marginal.
med Startup App och bilder App kan du bygga obegränsade webbplatser med hjälp av online webbplats redaktör som innehåller färdiga utformade och kodade element, mallar och teman.,
försök Start App försök Diabilder AppOther produkter
också, kolla in Codeply projektet som innehåller olika scenarier för att hitta en snabb lösning för att ordna elementen inuti navbar.

ändra Navbar kollaps Brytpunkt
den här är för sofistikerade Utvecklare. Att ändra brytpunkten är inte så svårt som det kan tyckas först. Naturligtvis kräver det att vissa standardfunktioner åsidosätts, men med Bootstrap är allt klart.,
som standard är kollaps Brytpunkt 768px. Men om du tror att din navbar ska omvandlas till hamburgermenyn i större skärmar, erbjuder Bootstrap 4 ett litet utbud av fördefinierade verktyg. Använd bara navbar-expand – * klass för att ändra beteendet. Det ska se ut så här:
<nav class="navbar navbar-expand-sm">..</nav>
Du kan välja mellan flera varianter:
för att aldrig använda mobilmenyn Lägg till navbar-expand. Omvänt, om du vill att en meny ska vara mobil hela tiden, lägg till den här klassen (ingen expandera klass).,
För dem som vill att deras brytpunkter ska vara det exakta numret, säg 1000px, kan du ange en mediefråga som denna
redo att använda Bootstrap Navbars?
medan alla tidigare nämnda lösningar är livräddare för dem som har mycket tid och entusiasm när det gäller vardagliga projekt, bör navbar vara en av dina minsta bekymmer. Bootstraps ideologi innebär snabb prototypning. Så förutsägbart finns det redo att använda navbars som inte bara fungerar bra utan också enkelt smälter in i ditt projekt.
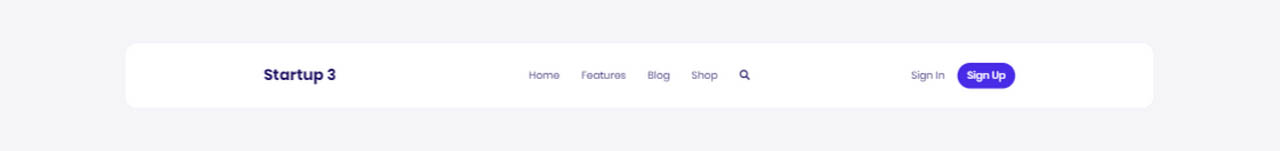
en av dessa enastående lösningar är en Navbar designad av Designmodo., Den har ett rent, snyggt och elegant utseende som passar många projekt. Den innehåller nödvändiga element för branding med en meny bosatte sig mitt på sidan, sökformulär och två knappar för att logga in och registrering. Du är välkommen att ändra teckensnitt, färger på texten och bakgrunden.

20 nya Bootstrap Navbars
om du gillar det finns det ett stort antal vaksamt utformade och professionellt kodade Bootstrap-Navigeringar i byggaren., Börjar med en kompakt mini-version och slutar med navigering som har allt Start är utan tvekan en sak att utforska.

start Bootstrap Navbars
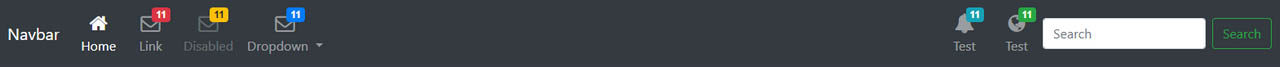
ett annat fantastiskt alternativ är Bootstrap 4 Navbar med ikon toppen.
skapad av en av Bootsnipp bidragsgivare, arrangerar denna subtila mörktema navbar alla element i ändarna och lämnar den centrala delen Tom och rymlig. Det finns en logotyp, sökfält, knapp och till och med en liten dropdown., Det viktigaste inslaget i denna lösning ligger i utnyttjandet av menyalternativ med ikoner så det kan komma till nytta för admin paneler eller gränssnitt för olika onlinetjänster.

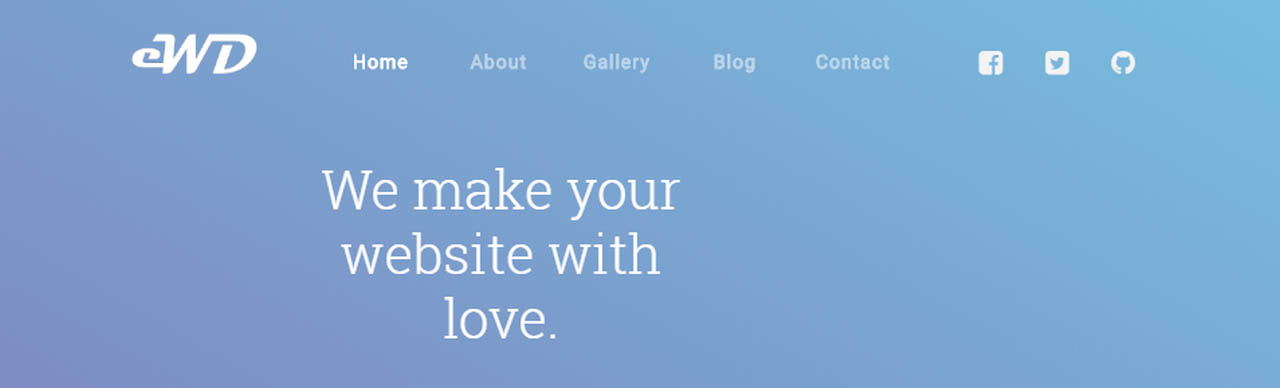
Transparent Navbar& hjälte av Allen Pavic
Inspirerad av Cloudflare lyckades Allen Pavic återskapa sin ikoniska genomskinliga navbar. Det ser sofistikerat ut. Det har inget ovanligt, men dess gemensamhet gör det så populärt. Det är en vanlig topbar som innehåller en logotyp, huvudmeny och sociala medier ikoner., Jag slår vad om att du letade efter något sådant igår eller förra veckan. Lösningen är ett svar på olika projekt.

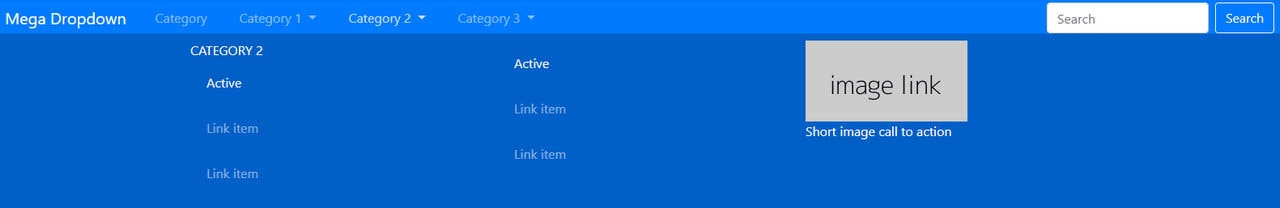
medan alla tidigare nämnda lösningar har enkelradsnavigeringar, låter Navbar av Jacob Lett dig skapa en mega-rullgardinsmeny. Varje undermeny kan innehålla flera kolumner med information. Du kan även lägga till en bild med en länk för att göra det inte bara informativt men visuellt spännande.,

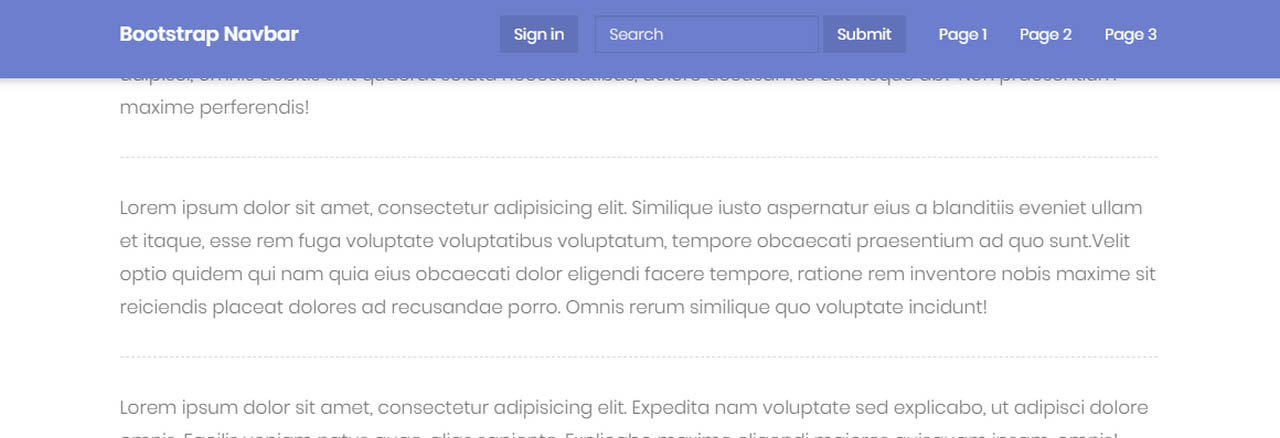
Bootstrap sticky navbar by Ondrej
komponenten talar för sig själv. Om du behöver en navbar som följer användarna på hela sidan, är denna lösning rätt för dig.

det erbjuder en traditionell klibbig meny som är ansluten till toppen av webbläsaren och stannar där hela tiden. Den innehåller redan varumärket, tre objektmenyn, sökområdet och till och med en” inloggning ” -knapp., Den har också en utmärkt design, men du kan enkelt ändra den via CSS.
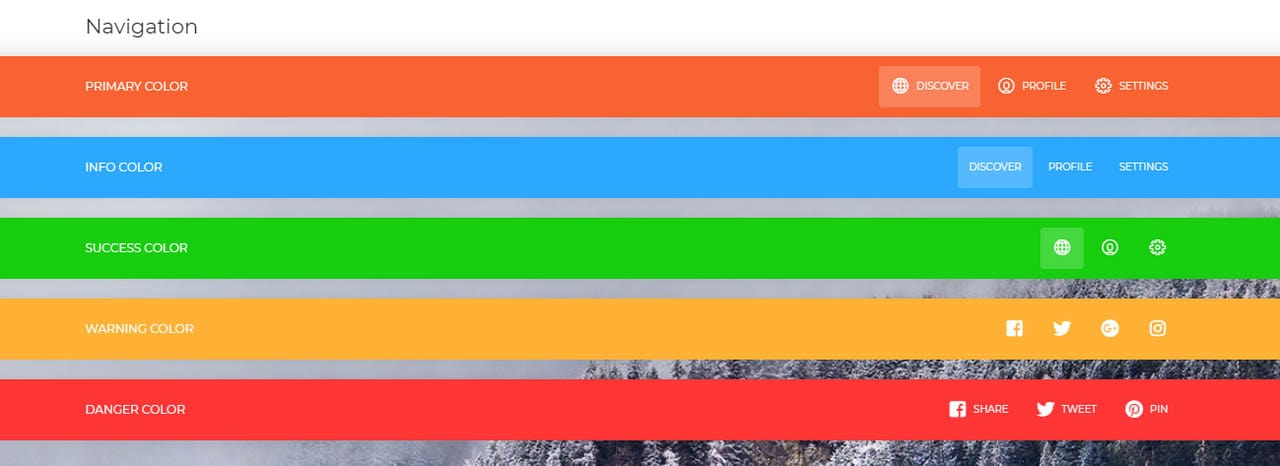
nu UI Kit
nu UI Kit är en Bootstrap 4 toolset designad av inVision och kodas av Creative Tim.

den levereras med en rad element, och navbar är en av dem. Du hittar här åtta enastående navigeringshuvuden, inklusive inte bara färgglada versioner utan också den transparenta., Två kompakta alternativ har inbyggda nedrullningar och sex fullbreddsalternativ som omfamnar baslinjeelementen som logotyp, knappar och sociala medier ikoner.
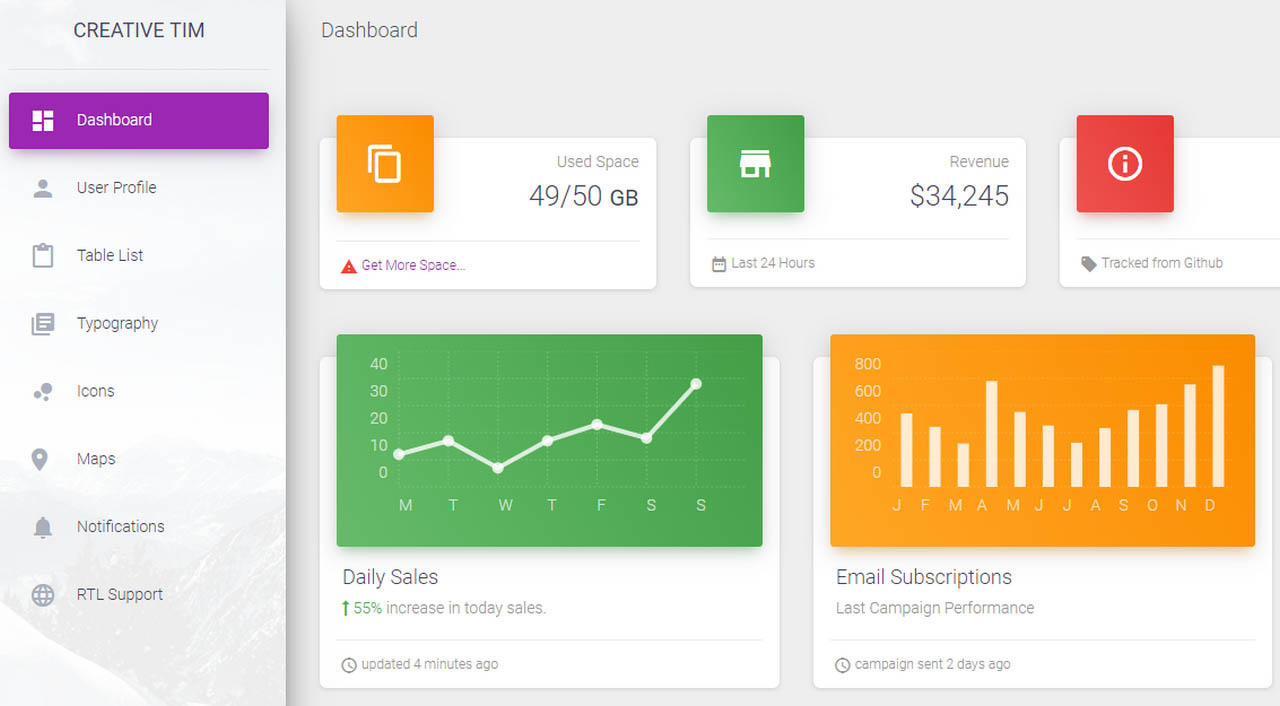
Material Dashboard
Material Dashboard är en annan fri produkt som släpps av Creative Tim. Till skillnad från ovanstående lösningar har den här en sterling admin dashboard.

Här presenteras navigeringen som ett traditionellt sidofält. Även om det inte dölja eller glida ut, men det är ett giltigt alternativ till konventionella topp rubriker., Dessutom kan det rymma massor av användbara saker. Den här har en relativt bred panel med menyalternativ tillsammans med ikonerna. Designen ger ett ganska trevligt intryck.
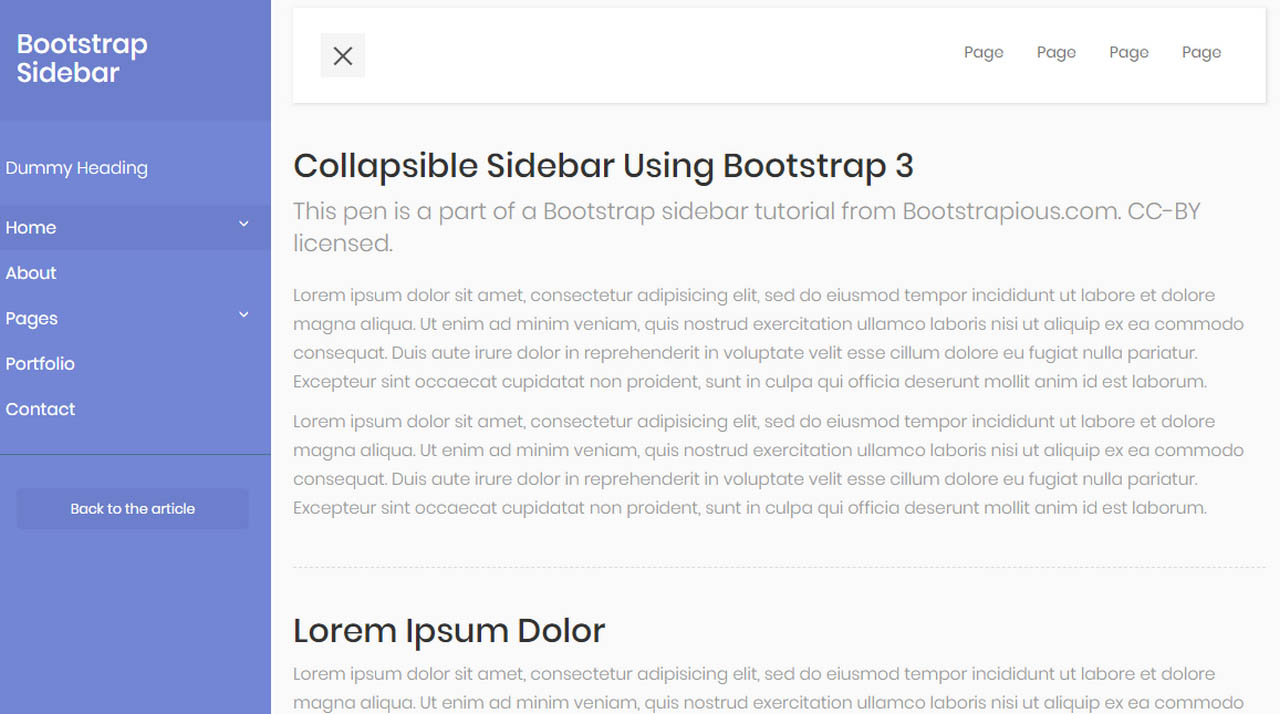
om du behöver den tidigare lösningen för att få en glidande effekt, prova Bootstrap 4 sidebar av Ondrej. För dem som fortfarande är fast med 3D-versionen av ramverket är detta en riktig livräddare.,

det har inte bara en vacker design och klassisk funktionalitet, men det är också berikat med en liten animering som gör det spännande.
slutsats
Bootstrap navbar är en integrerad del av designen. Bra användarupplevelse beror på det, så det bör behandlas på lämpligt sätt. Även om teamet bakom ramen har gjort ett bra jobb, finns det fortfarande några frågor som bör övervinnas innan det önskade resultatet uppnås.,
ändå, med rätt verktyg som dessa vaksamt utformade navbars, allt kan göras utan mycket problem.