JavaScript Function
a function is a block of code that performs a specific task.suponha que você precisa criar um programa para criar um círculo e colori-lo. Você pode criar duas funções para resolver este problema:
- uma função para desenhar o círculo
- uma função para a cor do círculo
Dividir um problema complexo em partes menores torna o programa fácil de entender e reutilizáveis.
JavaScript também tem um grande número de funções inbuilt., Por exemplo, Math.sqrt() é uma função para calcular a raiz quadrada de um número.
neste tutorial, irá aprender sobre funções definidas pelo utilizador.
a declaração de uma Função
A sintaxe para declarar uma função é:
function nameOfFunction () { // function body }- Uma função é declarada usando o
functionpalavra-chave. - as regras básicas de nomear uma função são semelhantes a nomear uma variável. É melhor escrever um nome descritivo para sua função., Por exemplo, se uma função é usada para adicionar dois números, você pode nomear a função
addouaddNumbers. - o corpo da função é escrito dentro de
{}.
Por exemplo,
// declaring a function named greet()function greet() { console.log("Hello there");}Chamando uma Função
No programa acima, declaramos uma função chamada greet(). Para usar essa função, temos de chamá-la.
Aqui está como você pode chamar a função greet().,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

Exemplo 2: Função com Parâmetros
Saída
Enter a name: SimonHello Simon :)
No programa anterior, greet função é declarada com um name parâmetro. O utilizador é solicitado a indicar um nome. Então, quando a função é chamada, um argumento é passado para a função.
Nota: Quando um valor é passado ao declarar uma função, ele é chamado de parâmetro., E quando a função é chamada, o valor passado é chamado argumento.
Exemplo 3: Adicionar Dois Números
Saída
711
No programa anterior, add função é utilizada para encontrar a soma de dois números.
- A função é declarada com dois parâmetros
aeb. - a função é chamada usando seu nome e passando dois argumentos 3 e 4 em um e 2 e 9 em outro.,
note que você pode chamar uma função quantas vezes quiser. Você pode escrever uma função e, em seguida, chamá-la várias vezes com argumentos diferentes.
função Return
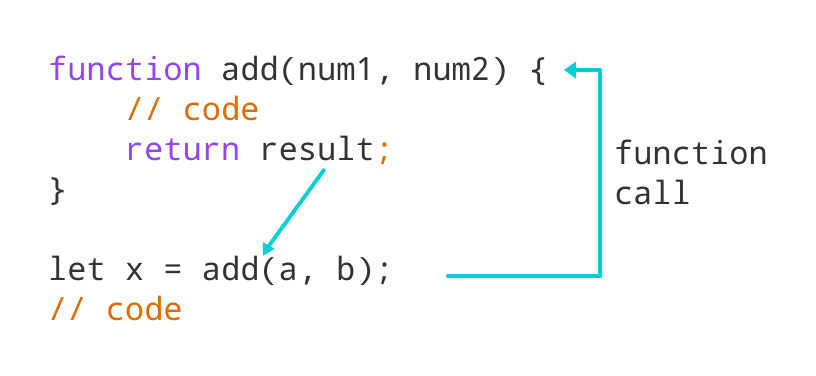
o return declaração pode ser usado para devolver o valor a uma chamada de função.
A declaraçãoreturn denota que a função terminou. Qualquer código após return não é executado.
Se nada for devolvido, a função devolve um valor undefined.,

Exemplo 4: a Soma de Dois Números
Saída
Enter first number: 3.4Enter second number: 4The sum is 7.4
No programa anterior, a soma dos números é retornado pela função usando o return instrução. E esse valor é armazenado na variável resultado.
benefícios de usar uma função
- A função torna o código reutilizável. Você pode declará-lo uma vez e usá-lo várias vezes.,
- função torna o programa mais fácil como cada tarefa pequena é dividida em uma função.
- função aumenta a legibilidade.
expressões de funções
em Javascript, funções também podem ser definidas como expressões. Por exemplo,
saída