- Share
Tweet
Share
Pin It
BootstrapNataly Birch • 09 de agosto de 2019 • 7 minutos de leitura
cada boa experiência de utilizador começa com uma navegação bem pensada. É o coração e a alma do site que está por trás da presença confortável dos visitantes. É uma cola que mantém tudo junto. É por isso que Bootstrap navbar é um componente de base na comunidade Bootstrap que regularmente sofre melhorias.,
Leia sobre a grelha de Bootstrap, os botões de Bootstrap e o modal de Bootstrap.está à procura de um construtor online de Bootstrap?
- 👉 tente o nosso Construtor de Bootstrap e crie projectos ilimitados para clientes ilimitados.
- 👉 começar a construir um site usando os nossos modelos de Bootstrap.
Em Primeiro Lugar, fornece gateways importantes. Deve funcionar, aconteça o que acontecer. Quer você use um telefone celular ou um monitor enorme, o comportamento deve permanecer consistente para evitar confusões e interpretações errôneas., A situação é exacerbada pela crescente diversidade de resoluções de tela no mercado gadget; no entanto, Bootstrap navbar tem isso. É apenas um pequeno componente que ocupa quase um décimo da tela, mas ele faz seus deveres perfeitamente.

Se estiver à procura de modelos de Bootstrap, veja esta colecção.
Bootstrap Navbar
Bootstrap navegação é um instrumento flexível e poderoso. Ele vem com uma gama de classes de utilitários, um monte de elementos suportados, e comportamento móvel-primeiro., Quanto ao design, não só tem uma aparência agradável e limpa, ele também é fornecido com dois temas (escuro e luz) para atender às necessidades gerais. A equipa já pensou nisso.
com Postais, poderá criar e editar modelos de E-Mail online sem quaisquer competências de codificação! Inclui mais de 100 Componentes para ajudá-lo a criar modelos de E-mails personalizados mais rápido do que nunca.
tente outros produtos
há uma captura., Para usufruir dos benefícios da componente, bem como explorar plenamente as suas possibilidades, existem algumas regras essenciais.
- Utilize apenas o conteúdo suportado: logótipo (aka brand), links de menu, uma comutação para colapsos, botões, dropdowns, formulários incorporados e texto.
- evite usar linhas e colunas da grelha dentro da barra de navegação.
- Use classes de utilidade para modificar a aparência e o comportamento do componente.tudo está na superfície., Embora a navegação de Bootstrap e o seu arsenal de instrumentos que a acompanha sejam auto-explicativos, às vezes pode ser bastante desafiador de manusear, especialmente para novatos. Temos alocado três questões gerais que jovens desenvolvedores tropeçam.
mudar a cor da barra de navegação do Bootstrap
por omissão, a barra de navegação do Bootstrap tem dois temas: escuro e luz. Para a maioria dos casos, pode ser suficiente, uma vez que ambas as opções são neutras, indo assim bem com vários ambientes., Além disso, eles têm um nível certo de legibilidade, garantindo que os usuários destacam links de menu do resto do conteúdo. No entanto, quando se trata de interfaces com esquemas de cores únicas características especiais de design, pode não ser suficiente.
neste caso, você precisa criar uma classe personalizada e definir a cor preferida. Os estilos devem ser assim.
Se a barra de navegação tem quedas, então você precisa alterar algumas classes adicionais também.
insira dentro de todas as opções de que necessita: cor, fundo, tamanho de letra, etc.,

além disso, se você procura uma solução rápida, você pode sempre tentar TWBSColor. Este pequeno recreio permite-lhe gerar barras de navegação de Bootstrap com todas as cores que desejar. Basta escolher a versão framework e definir os tons para backgrounds e texto predefinidos e ativos. Copie o excerto gerado disponível em SCSS, SASS, LESS ou CSS, e cole-o no seu ficheiro com estilos.todos sabem que o alinhamento pode ser um pesadelo. Ou até Flexbox., Bootstrap não é alienígena para melhorias em CSS, então sua quarta versão tira o máximo proveito dele. Junto com justify-content-end, justify-content-center, align-items-end você pode usar mr-auto ou ml-auto que são novas classes de utilidade para a margem direita e esquerda.
crie Websites com os nossos Construtores Onlinecom aplicação de arranque e aplicação de ‘Slides’ poderá criar websites ilimitados usando o editor de Websites online que inclui elementos, modelos e temas desenhados e codificados.,
tente a aplicação de arranque tente Slides AppOther Products
também, verifique o projecto de codificação que inclui vários cenários para encontrar uma solução rápida para organizar os elementos dentro da barra de navegação.

Alterar Navbar Colapso ponto de Interrupção
Este é sofisticado desenvolvedores. Mudar o ponto de paragem não é tão difícil como pode parecer no início. É claro que requer a anulação de alguma funcionalidade padrão, mas com Bootstrap, tudo é claro.,
Por padrão, o ponto de ruptura do colapso é 768px. No entanto, se você acha que sua navbar deve ser transformado no menu hambúrguer em telas maiores, então o Bootstrap 4 oferece uma pequena gama de utilitários predefinidos. Basta usar a classe navbar-expand – * para modificar o comportamento. Deve ser assim:
<nav class="navbar navbar-expand-sm">..</nav>
pode escolher entre várias variantes:
para nunca usar o menu móvel Adicionar expansão navbar. Inversamente, se você quiser que um menu seja móvel o tempo todo, adicione esta classe (sem classe de expansão).,
para aqueles que querem que os seus pontos de paragem sejam o número exacto, digamos 1000px, pode indicar uma pesquisa multimédia como esta
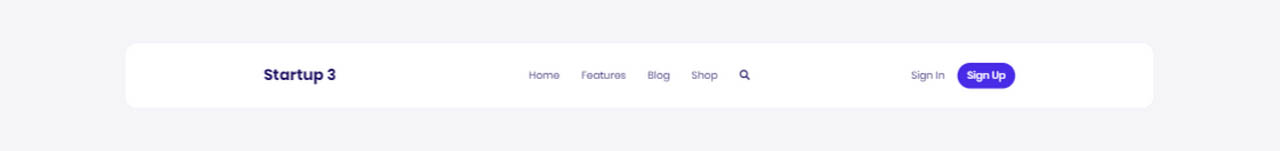
pronta para usar as barras de navegação do Bootstrap?embora todos os workarounds anteriormente mencionados sejam salva-vidas para aqueles que têm muito tempo e entusiasmo quando se trata de projetos cotidianos, a navbar deve ser uma de suas preocupações menos. A ideologia de Bootstrap implica uma prototipagem rápida. Então previsivelmente, há pronto para usar navbars que não só funcionam bem, mas também facilmente se misturar em seu projeto.uma dessas soluções é uma Navbar projetada pelo Designmodo., Tem uma aparência limpa, limpa e elegante que se encaixa em muitos projetos. Ele inclui elementos necessários para marcar com um menu estabelecido no centro da página, formulário de busca, e dois botões para assinar e registrar. Você é bem-vindo para mudar fontes, cores do texto e fundo.

20 Novos Bootstrap Navbars
Se você gosta, há toda uma gama de vigilante projetado e profissionalmente codificado Bootstrap navegações no construtor., Começando com uma mini versão compacta e terminando com a navegação que tem tudo Startup é, sem dúvida, uma coisa a explorar.

Inicialização Inicialização Navbars
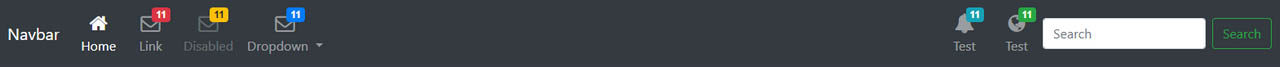
Outra opção fantástica é Bootstrap 4 barra de Navegação com o Ícone Superior.
criado por um dos colaboradores do Bootsnipp, esta subtil barra de navegação com tema escuro organiza todos os elementos nas extremidades, deixando a parte central vazia e espaçosa. Há um logótipo, campo de busca, botão, e até mesmo uma pequena queda., A principal característica desta solução reside na utilização de itens de menu com ícones para que possa vir a ser útil para painéis de administração ou interfaces de vários serviços on-line.

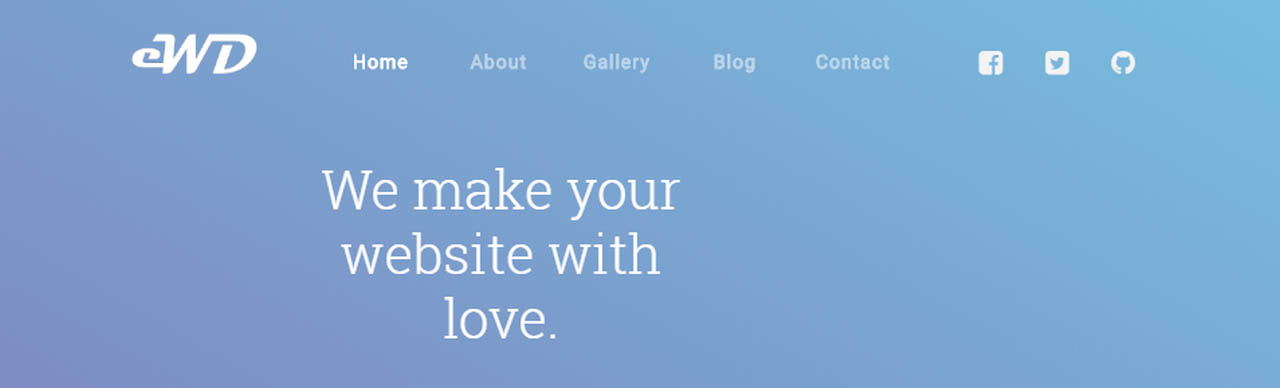
Transparente barra de Navegação & Herói por Allen Pavic
Inspirado pela Cloudflare, Allen Pavic foi conseguido recriar seu icônico transparente barra de navegação. Parece sofisticado. Não tem nada de incomum, mas a sua banalidade torna-o tão popular. É uma barra de topo regular que inclui um logotipo, menu principal e ícones de mídia social., Aposto que procuravas algo assim ontem ou na semana passada. A solução é uma resposta a vários projectos.

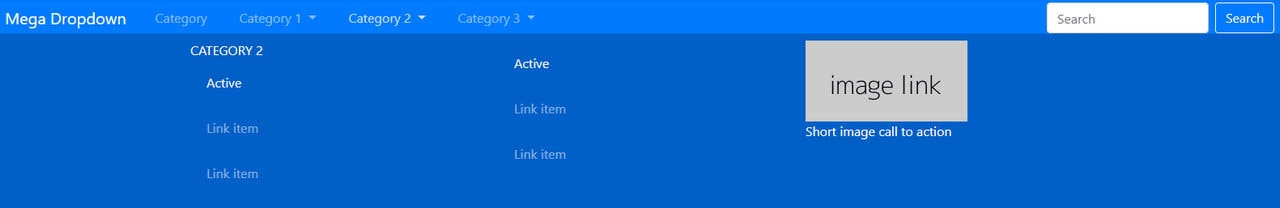
enquanto todas as soluções anteriormente mencionadas apresentam navegação de uma única linha, Navbar de Jacob Lett permite-lhe criar um menu mega. Cada sub-menu pode incluir várias colunas de informação. Você pode até mesmo adicionar uma imagem com um link para torná-la não apenas informativa, mas visualmente intrigante.,

Bootstrap pegajoso navbar por Ondrej
O componente fala por si. Se você precisar de uma navbar que segue os usuários em toda a página, esta solução é a certa para você.

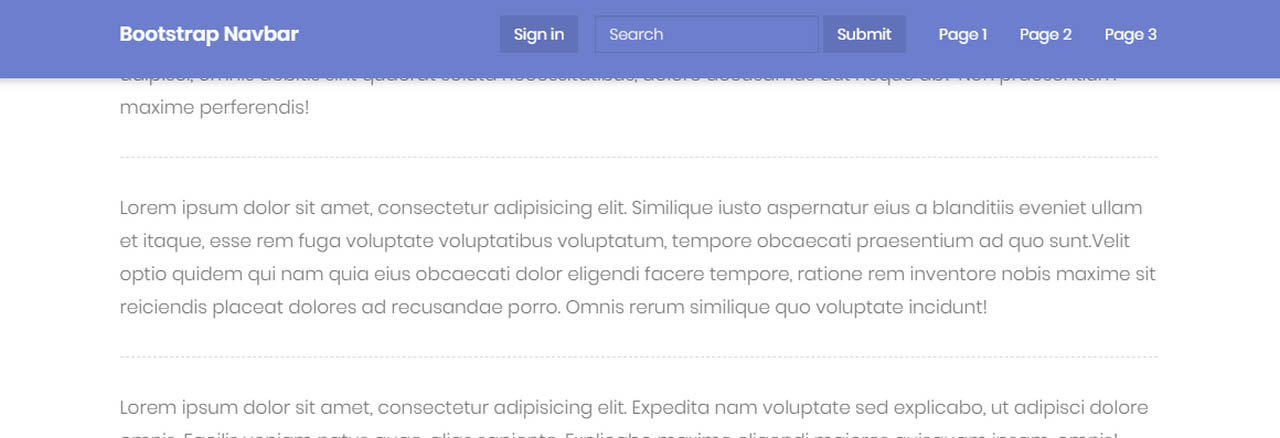
Ele oferece que um tradicional pegajoso menu que é anexado à parte superior do navegador e permanece lá o tempo todo. Ele já inclui a marca, menu de três itens, área de busca, e até mesmo um botão de “sinal”., Ele também tem um excelente design, embora você pode facilmente alterá-lo através de CSS.
Agora UI Kit
Agora UI Kit é um conjunto de ferramentas Bootstrap 4 projetado pela inVision e codificado pela Creative Tim.

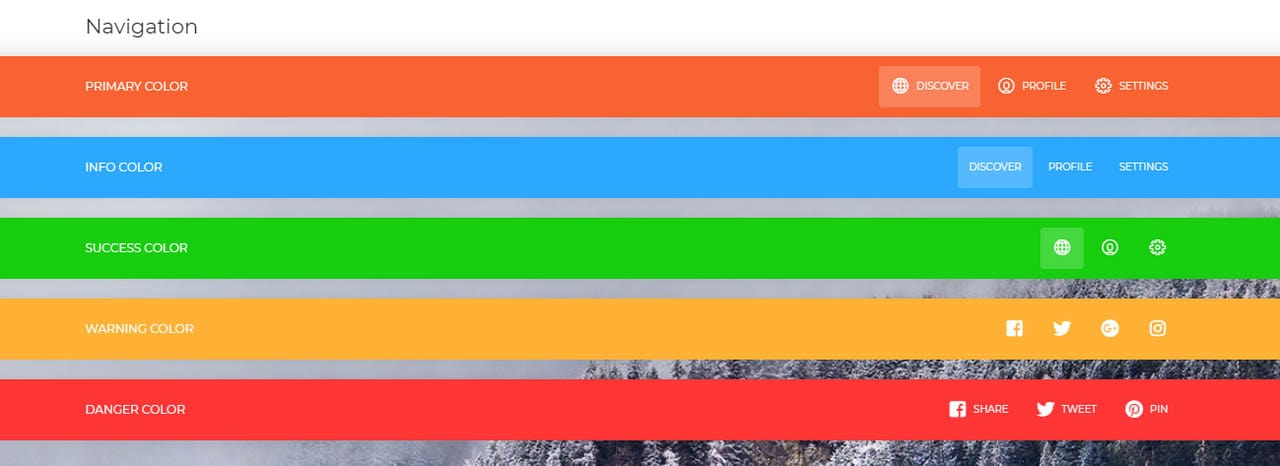
vem com uma gama de elementos, e navbar é um deles. Você vai encontrar aqui oito excelentes cabeçalhos de navegação, incluindo não apenas versões coloridas, mas também o transparente., Duas opções compactas têm dropdowns incorporados e seis opções de largura completa que abrangem os elementos de base, tais como logotipo, botões e ícones de mídia social.o painel de material é outro produto livre lançado pela Creative Tim. Ao contrário das soluções acima listadas, este apresenta um painel de controle de administração sterling.

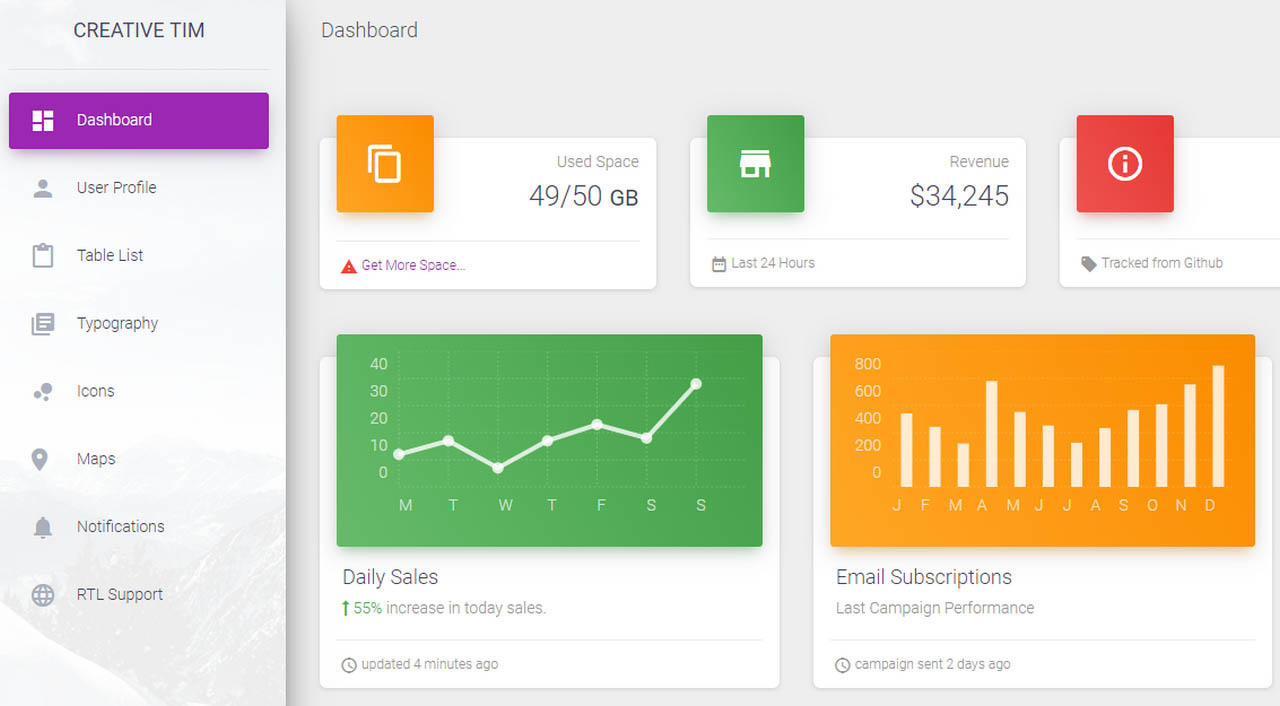
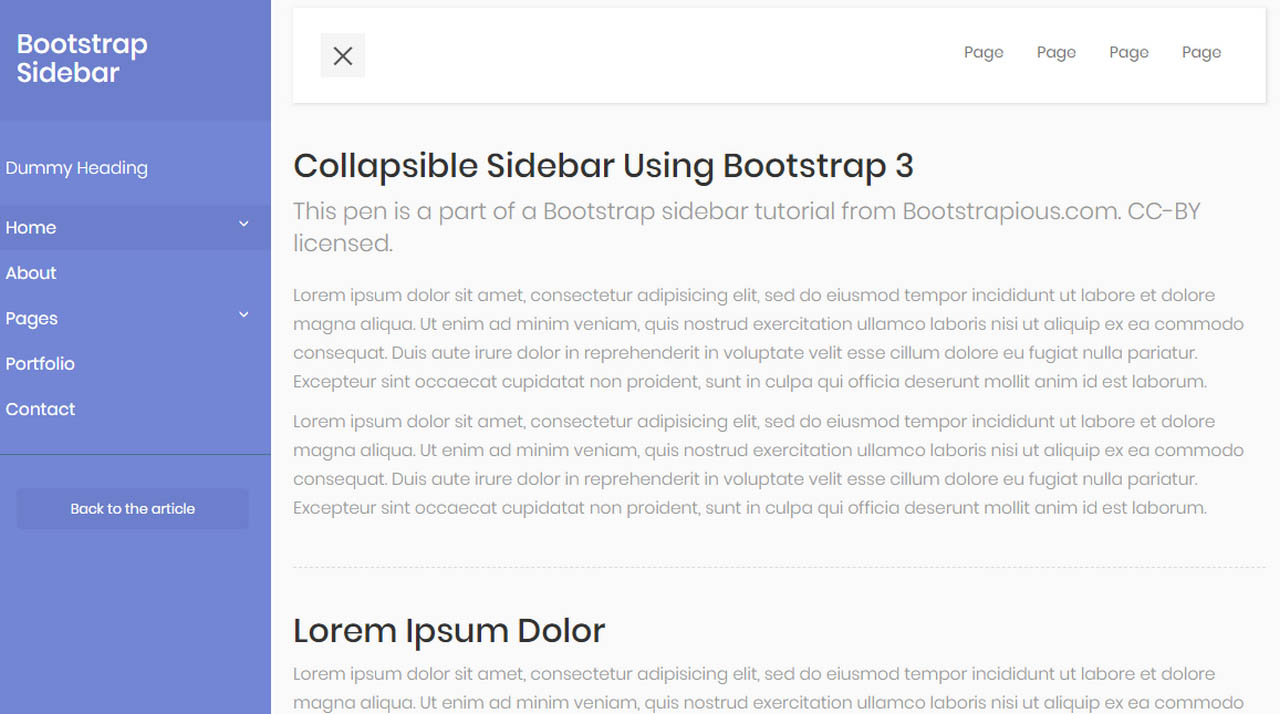
Aqui, a navegação é apresentado como um tradicional lateral. Embora não se esconda nem deslize para fora, no entanto, é uma alternativa válida para os cabeçalhos de topo convencionais., Além disso, pode acomodar muitas coisas úteis. Este apresenta um painel relativamente largo com itens de menu acompanhados pelos ícones. O design produz uma impressão bastante agradável.se precisar da solução anterior para ter um efeito deslizante, tente a barra lateral Bootstrap 4 por Ondrej. Para aqueles que ainda estão presos com a versão 3D do framework, este é um salva-vidas real.,

Não só têm um belo design e funcionalidade clássica, mas também é enriquecido com uma pequena animação que torna as coisas interessantes.
conclusão
Bootstrap navbar é um elemento integral do design. Uma boa experiência do utilizador depende disso, pelo que deve ser tratada adequadamente. Embora a equipa por trás do quadro tenha feito um excelente trabalho, ainda há algumas questões que devem ser superadas antes de alcançar o resultado desejado.,no entanto, com as ferramentas certas como estes navbars, tudo pode ser feito sem muito trabalho.
Like what you’re reading? Subscreva as nossas melhores histórias.