- Share
- Tweet
- Share
- Pin It
BootstrapNataly Birch • sierpień 09, 2019 • 7 minut czytania
Każde dobre doświadczenie użytkownika zaczyna się od dobrze przemyślanej nawigacji. To serce i dusza strony internetowej stoi za komfortową obecnością odwiedzających. Jest to klej, który trzyma wszystko razem. Dlatego Bootstrap navbar jest komponentem bazowym w społeczności Bootstrap, który regularnie podlega ulepszeniom.,
przeczytaj o siatce Bootstrap, przyciskach Bootstrap i Modale Bootstrap.
szukasz Bootstrap online builder?
- Try Wypróbuj nasz Bootstrap Builder i twórz nieograniczone projekty dla nieograniczonych klientów.
- Start zacznij budować stronę za pomocą naszych szablonów Bootstrap.
Po pierwsze, zapewnia ważne bramki. Powinien działać bez względu na wszystko. Niezależnie od tego, czy używasz telefonu komórkowego, czy dużego monitora, zachowanie powinno pozostać spójne, aby uniknąć nieporozumień i błędnych interpretacji., Sytuację pogarsza rosnąca różnorodność rozdzielczości ekranu na rynku gadżetów; niemniej jednak ma ją Bootstrap navbar. To tylko mały element, który zajmuje prawie dziesiątą część ekranu, a jednak doskonale spełnia swoje obowiązki.

Jeśli szukasz szablonów Bootstrap, zajrzyj do tej kolekcji.
Bootstrap Navbar
nawigacja Bootstrap jest elastycznym i wydajnym narzędziem. Jest wyposażony w szereg klas użyteczności, kilka obsługiwanych elementów i zachowanie dla urządzeń mobilnych., Jeśli chodzi o design, nie tylko ma ładny i czysty wygląd, ale jest również wyposażony w dwa motywy (ciemny i jasny), aby zaspokoić ogólne potrzeby. Zespół bez wątpienia to przemyślał.
dzięki pocztówkom możesz tworzyć i edytować szablony wiadomości online bez żadnych umiejętności kodowania! Zawiera ponad 100 komponentów, które pomagają tworzyć niestandardowe szablony wiadomości e-mail szybciej niż kiedykolwiek wcześniej.
Wypróbuj darmowe produkty
jest jeden haczyk., Aby korzystać z zalet komponentu, jak również w pełni wykorzystać jego możliwości, istnieją pewne zasadnicze Zasady.
- używaj tylko obsługiwanej zawartości: Logo (aka brand), linków do menu, przełącznika zwijania, przycisków, rozwijanych, formularzy wbudowanych i tekstu.
- Unikaj używania wierszy i kolumn siatki wewnątrz paska nawigacyjnego.
- użyj klas narzędzi do modyfikowania wyglądu i zachowania komponentu.
wszystko jest na powierzchni., Mimo że nawigacja Bootstrap i towarzyszący jej arsenał instrumentów są oczywiste, czasami może być dość trudne w obsłudze, szczególnie dla początkujących. Przydzieliliśmy trzy ogólne Problemy, na które natkną się młodzi deweloperzy.
zmiana koloru paska nawigacyjnego Bootstrap
domyślnie pasek nawigacyjny Bootstrap ma dwa motywy: ciemny i jasny. W większości przypadków może to wystarczyć, ponieważ obie opcje są neutralne, a tym samym dobrze sprawdzają się w różnych środowiskach., Co więcej, mają odpowiedni poziom czytelności, dzięki czemu użytkownicy wyróżniają linki menu od reszty treści. Jednak, jeśli chodzi o interfejsy z unikalnych schematów kolorów specjalnych funkcji projektowych, to może nie wystarczyć.
w tym przypadku musisz utworzyć klasę niestandardową i zdefiniować preferowany kolor. Style powinny wyglądać tak.
Jeśli navbar ma rozwijane listy, musisz zmienić również niektóre dodatkowe klasy.
Wstaw w środku dowolne opcje: kolor, tło, rozmiar czcionki itp.,

Ponadto, jeśli szukasz szybkiego rozwiązania, zawsze możesz spróbować TWBSColor. Ten mały plac zabaw pozwala generować paski nawigacyjne Bootstrap z dowolnymi kolorami. Wystarczy wybrać wersję framework i ustawić dźwięki dla domyślnego i aktywnego tła i tekstu. Skopiuj wygenerowany fragment dostępny w SCSS, SASS, LESS lub CSS i wklej go do pliku za pomocą stylów.
wyrównywanie elementów Navbara
każdy wie, że wyrównanie może być koszmarem. Lub do Flexbox., Bootstrap nie jest obcy ulepszeniom CSS, więc jego czwarta wersja robi z niego najwięcej. Wraz z justify-content-end, justify-content-center, align-items-end możesz użyć mr-auto lub ml-auto, które są nowymi klasami narzędzi dla prawego i lewego marginesu.
z aplikacji Startup i aplikacji slajdy można budować nieograniczoną liczbę stron internetowych za pomocą Edytora Stron Internetowych, który zawiera gotowe zaprojektowane i zakodowane elementy, szablony i motywy.,
Wypróbuj aplikację startową Wypróbuj aplikację slajdów inne produkty
sprawdź również projekt Codeply, który zawiera różne scenariusze, aby znaleźć szybkie rozwiązanie do porządkowania elementów wewnątrz paska nawigacyjnego.

Zmień Navbar Zwiń punkt przerwania
ten jest dla zaawansowanych programistów. Zmiana punktu przerwania nie jest tak trudna, jak może się wydawać na początku. Oczywiście wymaga nadpisania niektórych domyślnych funkcji, ale z Bootstrap wszystko jest jasne.,
domyślnie punktem przerwania zwijania jest 768px. Jeśli jednak uważasz, że pasek nawigacyjny powinien zostać przekształcony w menu hamburgera na większych ekranach, to Bootstrap 4 oferuje niewielki zakres predefiniowanych narzędzi. Wystarczy użyć klasy navbar-expand -*, aby zmodyfikować zachowanie. Powinno to wyglądać tak:
<nav class="navbar navbar-expand-sm">..</nav>
możesz wybierać spośród kilku wariantów:
aby nigdy nie używać mobilnego menu Dodaj navbar-rozwiń. I odwrotnie, jeśli chcesz, aby menu było mobilne przez cały czas, dodaj tę klasę (bez rozwijanej klasy).,
dla tych, którzy chcą, aby ich punkty przerwania były dokładną liczbą, powiedzmy 1000px, możesz podać Zapytanie o media takie jak to
gotowy do użycia Bootstrap Navbars?
podczas gdy wszystkie wcześniej wymienione obejścia są ratunkiem dla tych, którzy mają dużo czasu i entuzjazmu, jeśli chodzi o codzienne projekty, pasek nawigacyjny powinien być jednym z Twoich najmniejszych zmartwień. Ideologia Bootstrapa zakłada szybkie prototypowanie. Tak więc, zgodnie z przewidywaniami, istnieją gotowe do użycia paski nawigacyjne, które nie tylko działają dobrze, ale także łatwo wtapiają się w twój projekt.
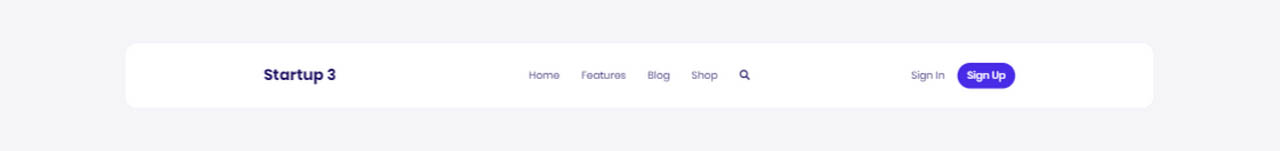
jednym z takich wyjątkowych rozwiązań jest Navbar zaprojektowany przez Designmodo., Ma czysty, schludny i elegancki wygląd, który pasuje do wielu projektów. Zawiera niezbędne elementy do brandingu z menu osadzonym na środku strony, formularzem wyszukiwania i dwoma przyciskami do logowania i rejestracji. Zapraszamy do zmiany czcionek, kolorów tekstu i tła.

20 nowych Bootstrap Navbars
Jeśli ci się podoba, masz całą gamę czujnie zaprojektowanych i profesjonalnie zakodowanych nawigacja Bootstrap w builderze., Począwszy od kompaktowej wersji mini, a skończywszy na nawigacji, która ma wszystko uruchomione, jest niewątpliwie rzeczą do zbadania.

uruchamianie Bootstrap Navbars
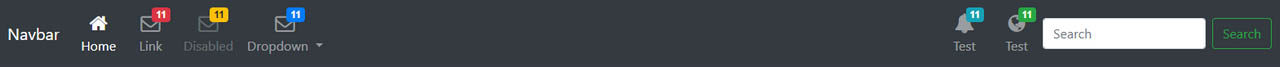
kolejną fantastyczną opcją jest Bootstrap 4 Navbar z ikoną u góry.
stworzony przez jednego ze współpracowników Bootsnipp, ten subtelny, ciemny navbar układa wszystkie elementy na końcach, pozostawiając centralną część pustą i przestronną. Jest logotyp, pole wyszukiwania, przycisk, a nawet małe rozwijane., Kluczową cechą tego rozwiązania jest wykorzystanie pozycji menu z ikonami, dzięki czemu może się przydać w panelach administracyjnych lub interfejsach różnych usług online.

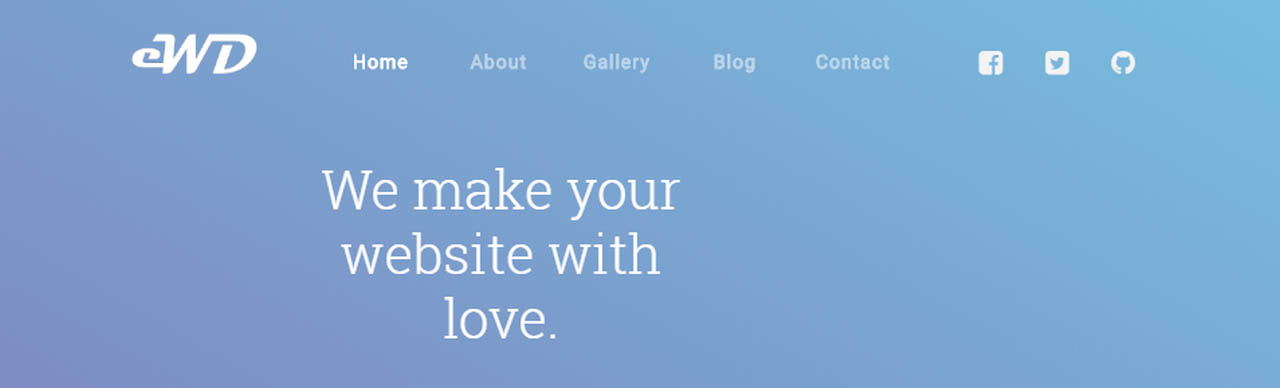
przezroczysty pasek nawigacyjny & Hero by Allen Pavic
zainspirowany Cloudflare Allen Pavic zdołał odtworzyć swój kultowy przezroczysty pasek nawigacyjny. Wygląda na wyrafinowany. Nie ma nic niezwykłego, ale jego powszechność sprawia, że jest tak popularny. Jest to zwykły pasek górny, który zawiera logo, menu główne i ikony mediów społecznościowych., Założę się, że szukałeś czegoś takiego wczoraj albo w zeszłym tygodniu. Rozwiązanie jest odpowiedzią na różne projekty.

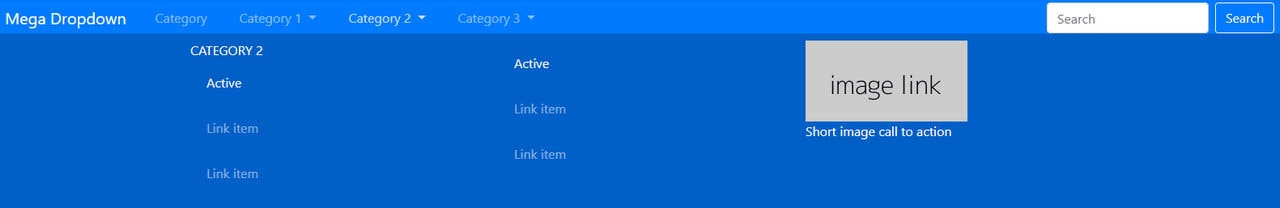
podczas gdy wszystkie wcześniej wymienione rozwiązania posiadają nawigacje w jednej linii, Navbar Jacob Lett pozwala utworzyć mega rozwijane menu. Każde pod-menu może zawierać kilka kolumn informacji. Możesz nawet dodać obraz z linkiem, aby był nie tylko informacyjny, ale i wizualnie intrygujący.,

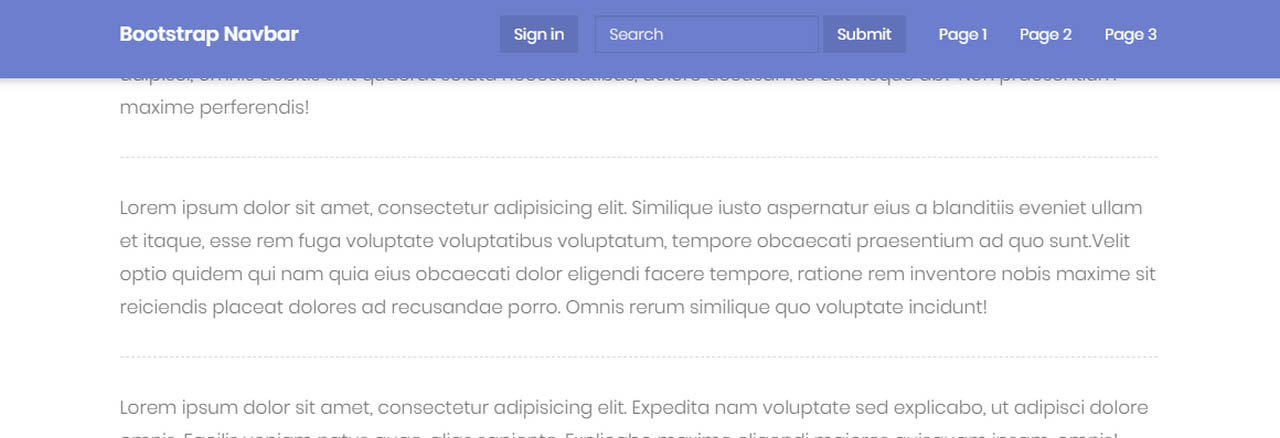
Bootstrap sticky navbar by Ondrej
komponent mówi sam za siebie. Jeśli potrzebujesz paska nawigacyjnego, który śledzi użytkowników na całej stronie, To rozwiązanie jest właśnie dla Ciebie.

oferuje tradycyjne lepkie menu, które jest dołączone do górnej części przeglądarki i pozostaje tam przez cały czas. Zawiera już markę, trzypunktowe menu, obszar wyszukiwania, a nawet przycisk „Zaloguj się”., Ma również doskonały projekt, choć można go łatwo zmienić za pomocą CSS.
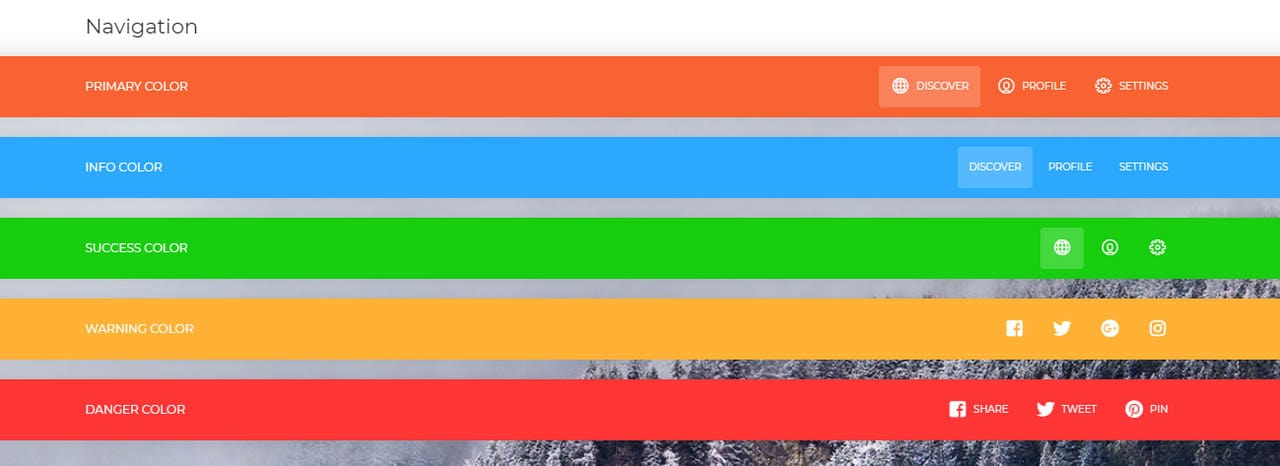
Now UI Kit
Now ui Kit to zestaw narzędzi Bootstrap 4 zaprojektowany przez inVision i zakodowany przez Creative Tim.

zawiera szereg elementów, a navbar jest jednym z nich. Znajdziesz tu osiem znakomitych nagłówków nawigacyjnych, w tym nie tylko kolorowe wersje, ale także przezroczyste., Dwie kompaktowe opcje mają wbudowane rozwijane menu i sześć opcji o pełnej szerokości, które obejmują elementy bazowe, takie jak logo, przyciski i ikony mediów społecznościowych.
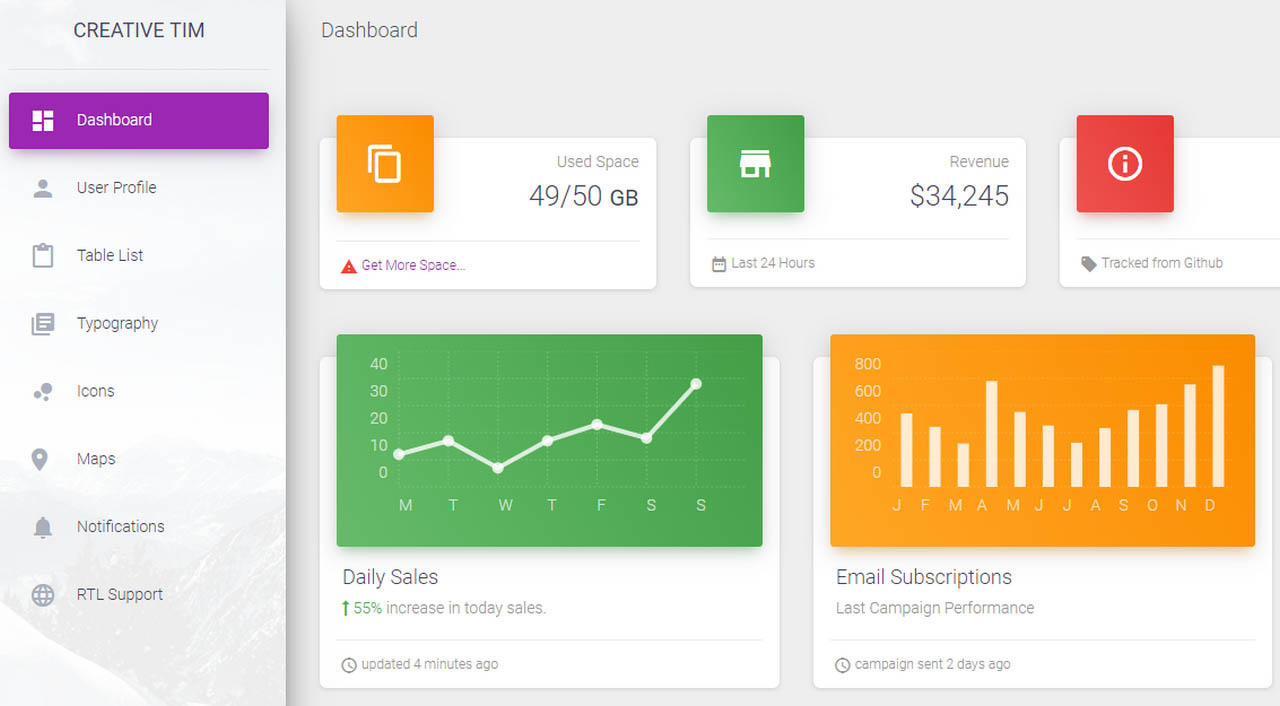
Material Dashboard
Material Dashboard to kolejny darmowy produkt wydany przez Creative Tim. W przeciwieństwie do wymienionych powyżej rozwiązań, ten ma sterling admin dashboard.

tutaj nawigacja jest prezentowana jako tradycyjny pasek boczny. Chociaż nie ukrywa się ani nie wysuwa się, to jednak jest ważną alternatywą dla konwencjonalnych nagłówków górnych., Ponadto może pomieścić wiele przydatnych rzeczy. Ten posiada stosunkowo szeroki panel z elementami menu wraz z ikonami. Konstrukcja sprawia dość przyjemne wrażenie.
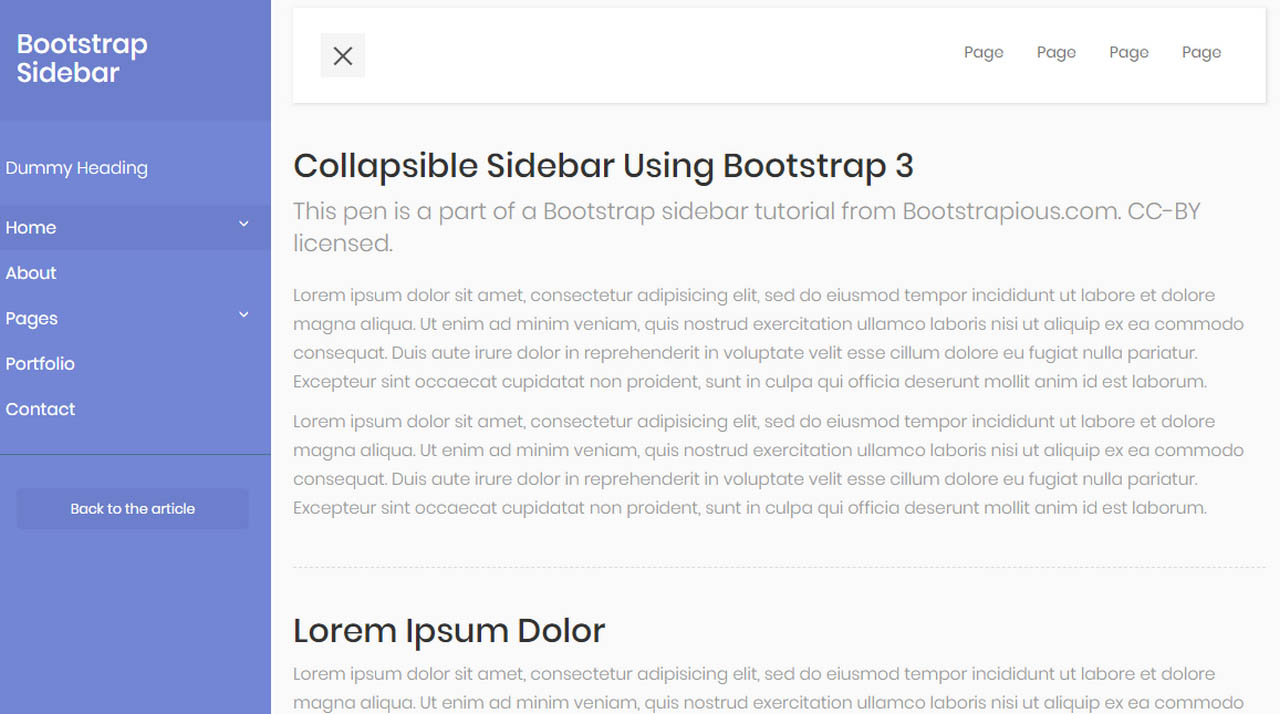
Jeśli potrzebujesz poprzedniego rozwiązania, aby uzyskać efekt przesuwania, spróbuj Bootstrap 4 sidebar by Ondrej. Dla tych, którzy nadal tkwią w wersji 3D frameworka, jest to prawdziwa ratunek.,

nie tylko ma piękny design i klasyczną funkcjonalność, ale jest również wzbogacony o małą animację, która sprawia, że rzeczy ekscytujące.
podsumowanie
Bootstrap navbar jest integralnym elementem projektowania. Od tego zależy dobre wrażenia użytkownika, więc należy je odpowiednio traktować. Mimo że zespół odpowiedzialny za ramy wykonał świetną robotę, nadal istnieją pewne kwestie, które należy rozwiązać przed osiągnięciem pożądanego rezultatu.,
jednak dzięki odpowiednim narzędziom, takim jak te, wszystko można zrobić bez większych problemów.