- Share
- Tweet
- Share
- Pin It
BootstrapNataly Birch • August 09, 2019 • 7 minutes READ
elke goede gebruikerservaring begint met goed doordachte navigatie. Het is het hart en de ziel van de website die achter de comfortabele aanwezigheid van de bezoekers staat. Het is een lijm die alles bij elkaar houdt. Daarom is Bootstrap navbar een baseline component in de Bootstrap gemeenschap die regelmatig verbeteringen ondergaat.,
Lees meer over Bootstrap-raster, Bootstrap-knoppen en Bootstrap-modaal.
Op zoek naar een Bootstrap online builder?
- 👉 Probeer onze Bootstrap Builder en maak onbeperkte projecten voor onbeperkte clients.
- 👉 begin met het bouwen van een website met behulp van onze Bootstrap sjablonen.
Ten eerste biedt het belangrijke gateways. Het moet hoe dan ook functioneren. Of u nu een mobiele telefoon of een enorme monitor gebruikt, het gedrag moet consistent blijven om verwarring en verkeerde interpretaties te voorkomen., De situatie wordt verergerd door de groeiende diversiteit van schermresoluties in de gadget markt; niettemin Bootstrap navbar heeft het. Het is slechts een klein onderdeel dat bijna tiende van het scherm bezet, maar het doet zijn taken perfect.

Als u op zoek bent naar Bootstrap templates, bekijk dan deze collectie.
Bootstrap Navbar
Bootstrap navigatie is een flexibel en krachtig instrument. Het wordt geleverd met een scala aan hulpprogramma klassen, een bos van ondersteunde elementen, en mobile-first gedrag., Wat het ontwerp betreft, heeft het niet alleen een mooi en schoon uiterlijk, het is ook voorzien van twee thema ‘ s (donker en licht) om aan de algemene behoeften te voldoen. Het team heeft er ongetwijfeld over nagedacht.
met postkaarten kunt u online e-mailsjablonen maken en bewerken zonder enige codering vaardigheden! Bevat meer dan 100 componenten om u te helpen aangepaste e-mailsjablonen sneller dan ooit tevoren te maken.
probeer Gratis andere producten
Er is een vangst., Om van de voordelen van het onderdeel te genieten en de mogelijkheden ervan ten volle te benutten, zijn er enkele essentiële regels.
- gebruik alleen ondersteunde inhoud: Logo (ook bekend als merk), menukoppelingen, een schakelaar voor invouwen, knoppen, dropdowns, inline formulieren en tekst.
- vermijd het gebruik van rasterrijen en-kolommen in de navbar.
- gebruik utility classes om het uiterlijk en gedrag van het component te wijzigen.
alles is op het oppervlak., Hoewel Bootstrap navigatie en de bijbehorende arsenaal aan instrumenten zijn vanzelfsprekend, soms kan het vrij uitdagend te hanteren, vooral voor beginners. We hebben drie algemene kwesties toegewezen die jonge ontwikkelaars tegenkomen.
Wijzig de kleur van Bootstrap Navbar
standaard heeft de Bootstrap navbar twee thema ‘ s: donker en licht. Voor de meeste gevallen kan het genoeg zijn omdat beide opties neutraal zijn, waardoor het goed gaat met verschillende omgevingen., Wat meer is, ze hebben een juiste mate van leesbaarheid, zodat gebruikers single out menu links van de rest van de inhoud. Echter, als het gaat om interfaces met unieke kleurenschema ‘ s speciale ontwerpfuncties, het is misschien niet genoeg.
in dit geval moet u een aangepaste klasse maken en de gewenste kleur definiëren. De stijlen moeten er zo uitzien.
als de navbar dropdowns heeft, moet u ook een aantal extra klassen wijzigen.
voeg alle opties toe die u nodig hebt: kleur, achtergrond, lettergrootte, enz.,

bovendien, als u een snelle oplossing zoekt, kunt u altijd TWBSColor proberen. Deze kleine speeltuin kunt u Bootstrap navbars te genereren met alle kleuren die u wilt. Kies gewoon de framework versie en stel de tonen voor standaard en actieve achtergronden en tekst. Kopieer het gegenereerde fragment dat beschikbaar is in SCSS, SASS, LESS of CSS, en plak het in je bestand met stijlen.
Navbar Items uitlijnen
Iedereen weet dat uitlijning een nachtmerrie kan zijn. Of tot Flexbox., Bootstrap is geen onbekende voor verbeteringen in CSS, dus de vierde versie maakt er het meeste uit. Samen met justify-content-end, justify-content-center, align-items-end kunt u mr-auto of ml-auto gebruiken die nieuwe utility classes zijn voor de rechter-en linkermarge.
met de opstart-App en de Slides-App kunt u onbeperkt websites bouwen met behulp van de online website-editor die kant-en-klare ontworpen en gecodeerde elementen, sjablonen en thema ‘ s bevat.,
probeer de opstart App probeer dia ’s App andere producten
bekijk ook het Codeply-project dat verschillende scenario’ s bevat om een snelle oplossing te vinden voor het rangschikken van de elementen in de navbar.

Change Navbar Collapse Breakpoint
Deze is voor geavanceerde ontwikkelaars. Het veranderen van het breekpunt is niet zo moeilijk als het lijkt op het eerste. Natuurlijk, het vereist overschrijven van een aantal standaard functionaliteit, maar met Bootstrap, alles is duidelijk.,
standaard is het breekpunt voor invouwen 768px. Echter, als u denkt dat uw navbar moet worden omgezet in de hamburger menu in grotere schermen, dan is de Bootstrap 4 biedt een klein scala van vooraf gedefinieerde hulpprogramma ‘ s. Gebruik gewoon navbar-expand – * class om het gedrag aan te passen. Het zou er zo uit moeten zien:
<nav class="navbar navbar-expand-sm">..</nav>
u kunt kiezen uit verschillende varianten:
Voor het nooit gebruiken van mobiel menu navbar toevoegen-uitbreiden. Omgekeerd, als u wilt dat een menu om mobiel te zijn de hele tijd, voeg deze klasse (geen expand class).,
voor degenen die willen dat hun breekpunten het exacte aantal zijn, zeg 1000px, kunt u een media query als deze opgeven
klaar om Bootstrap Navbars te gebruiken?
hoewel alle eerder genoemde oplossingen levensredders zijn voor degenen die veel tijd en enthousiasme hebben als het gaat om alledaagse projecten, zou de navbar een van de minste zorgen moeten zijn. Bootstrap ‘ s ideologie impliceert snelle prototyping. Zo voorspelbaar, er zijn klaar om navbars die niet alleen goed werken, maar ook gemakkelijk mengen in uw project te gebruiken.
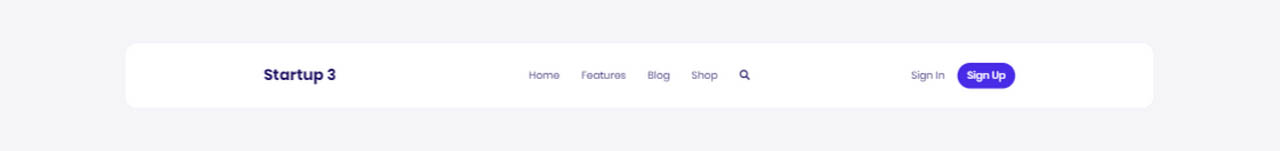
een van deze uitstekende oplossingen is een Navbar ontworpen door Designmodo., Het heeft een schone, nette en elegante uitstraling die veel projecten past. Het bevat de nodige elementen voor branding met een menu geregeld in het midden van de pagina, zoekformulier, en twee knoppen voor het inloggen en registratie. U bent van harte welkom om lettertypen, kleuren van de tekst en achtergrond te veranderen.

20 nieuwe Bootstrap Navbars
als je het leuk vindt, is er een hele reeks zorgvuldig ontworpen en professioneel gecodeerde Bootstrap navigaties in de builder., Beginnen met een compacte mini-versie en eindigen met navigatie die het allemaal opstarten heeft is ongetwijfeld een ding om te verkennen.

opstart Bootstrap Navbars
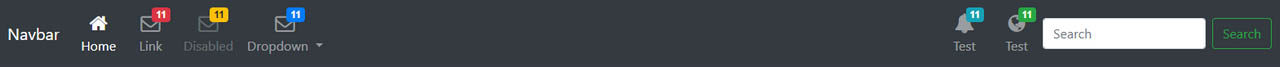
een andere fantastische optie is Bootstrap 4 Navbar met Icon Top.
deze subtiele navbalk met donker thema is gemaakt door een van de medewerkers van Bootsnipp en rangschikt alle elementen aan de uiteinden, waardoor het centrale deel leeg en ruim blijft. Er is een logo, zoekveld, knop, en zelfs een kleine dropdown., Het belangrijkste kenmerk van deze oplossing ligt in het gebruik van menu-items met pictogrammen, zodat het van pas kan komen voor admin panelen of interfaces van verschillende online diensten.

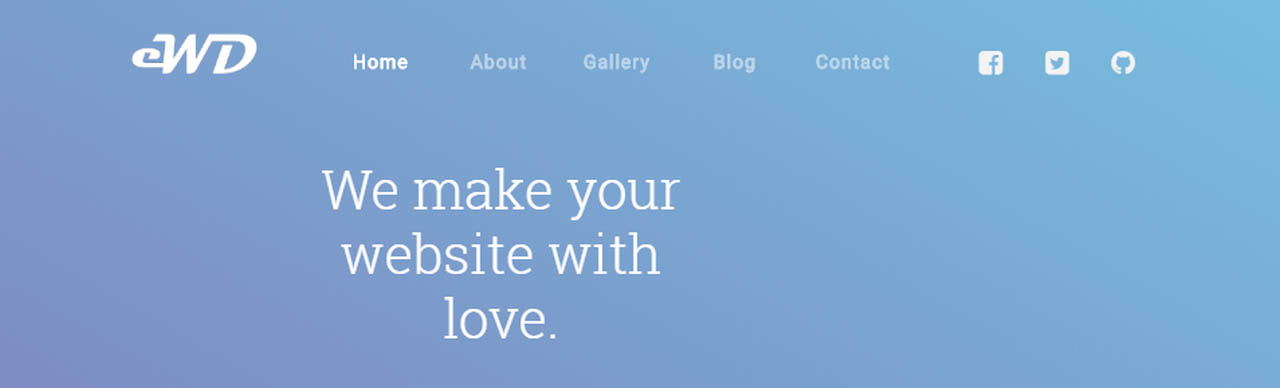
Transparent Navbar & Hero door Allen Pavic
geïnspireerd door Cloudflare, werd Allen Pavic erin geslaagd zijn iconische transparante navbar opnieuw te maken. Het ziet er verfijnd uit. Het heeft niets ongewoons, maar de gemeenschappelijkheid maakt het zo populair. Het is een reguliere topbar die een logo, hoofdmenu en sociale media pictogrammen bevat., Ik wed dat je gisteren of vorige week naar zoiets op zoek was. De oplossing is een antwoord op verschillende projecten.

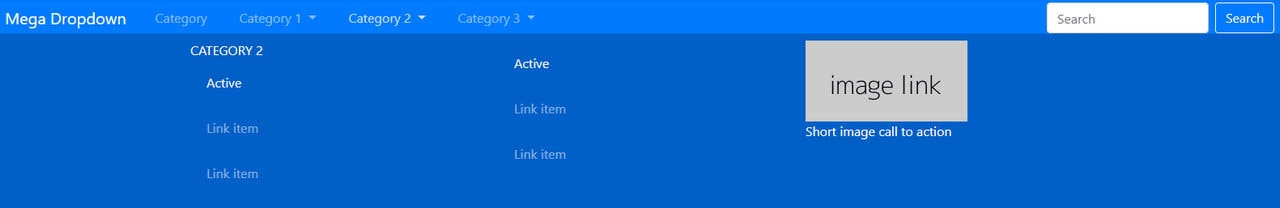
terwijl alle eerder genoemde oplossingen één regel navigeren, Navbar by Jacob Lett kunt u een mega dropdown menu. Elk submenu kan verschillende kolommen met informatie bevatten. U kunt zelfs een afbeelding toevoegen met een link om het niet alleen informatief, maar visueel intrigerend te maken.,

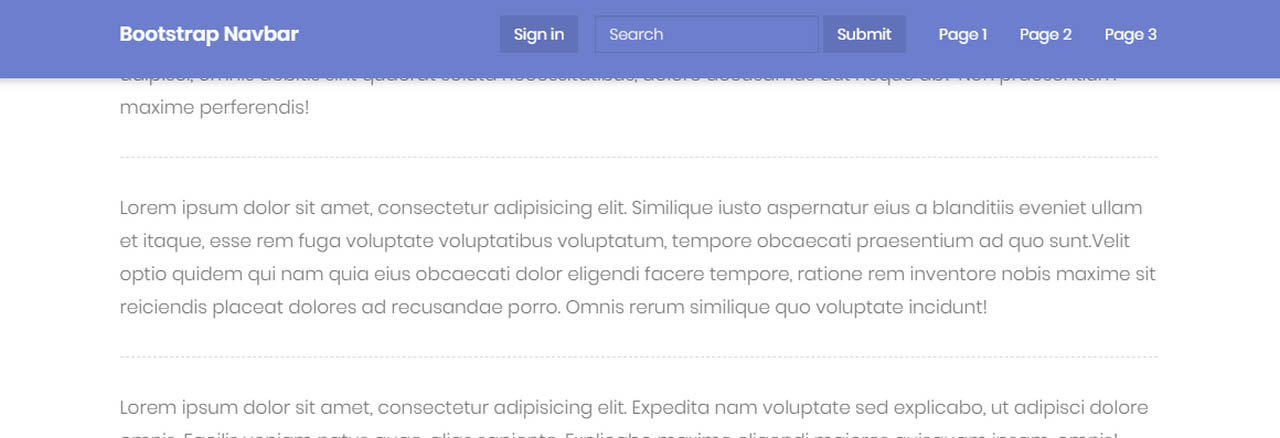
Bootstrap sticky navbar by Ondrej
De component spreekt voor zich. Als u een navbar nodig hebt die de gebruikers door de hele pagina volgt, is deze oplossing geschikt voor u.

Het biedt een traditioneel kleverig menu dat aan de bovenkant van de browser is gekoppeld en daar de hele tijd blijft. Het bevat al het merk, drie-item menu, zoekgebied, en zelfs een “sign-in” knop., Het heeft ook een uitstekend ontwerp, maar u kunt het eenvoudig wijzigen via CSS.
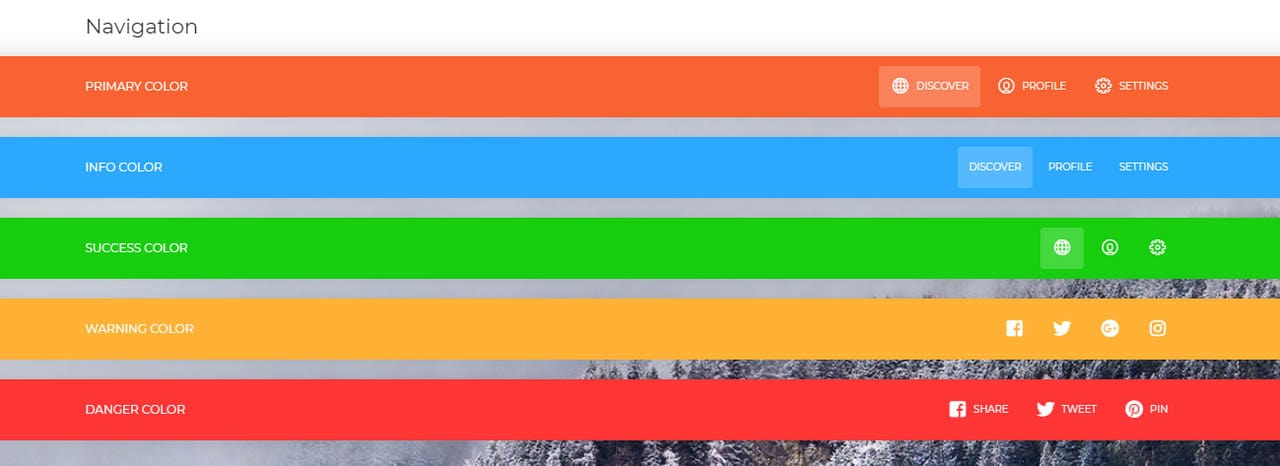
nu UI Kit
nu UI Kit is een Bootstrap 4 toolset ontworpen door Invision en gecodeerd door Creative Tim.

Het wordt geleverd met een reeks elementen, en navbar is een van hen. U vindt hier acht uitstekende navigatie headers inclusief niet alleen kleurrijke versies, maar ook de transparante., Twee compacte opties hebben ingebouwde dropdowns en zes volledige breedte opties die de basislijn elementen zoals logo, knoppen en sociale media pictogrammen omarmen.
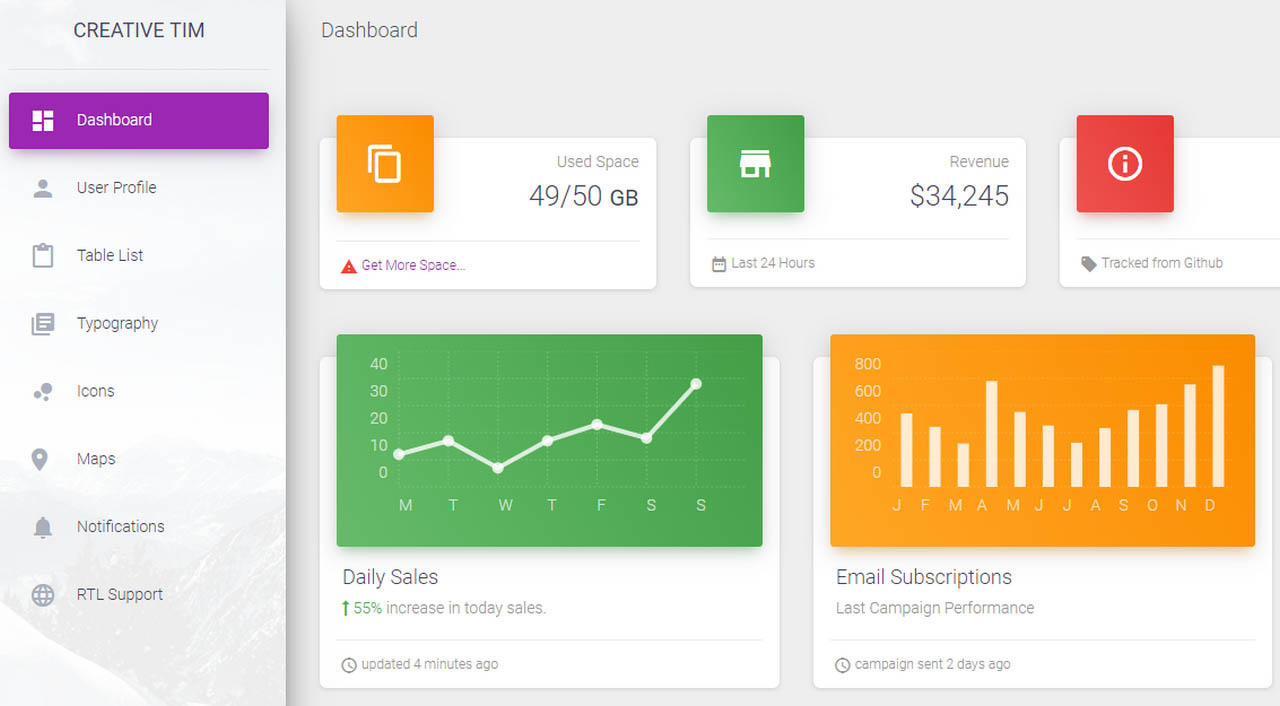
Materiaal Dashboard
Materiaal Dashboard is een ander gratis product uitgebracht door Creative Tim. In tegenstelling tot de hierboven genoemde oplossingen, Deze beschikt over een sterling admin dashboard.

Hier wordt de navigatie gepresenteerd als een traditionele zijbalk. Hoewel het niet verbergen noch glijden uit, maar het is een geldig alternatief voor conventionele top headers., Daarnaast is het geschikt voor veel nuttige dingen. Deze beschikt over een relatief breed paneel met menu-items vergezeld van de pictogrammen. Het ontwerp geeft een vrij aangename indruk.
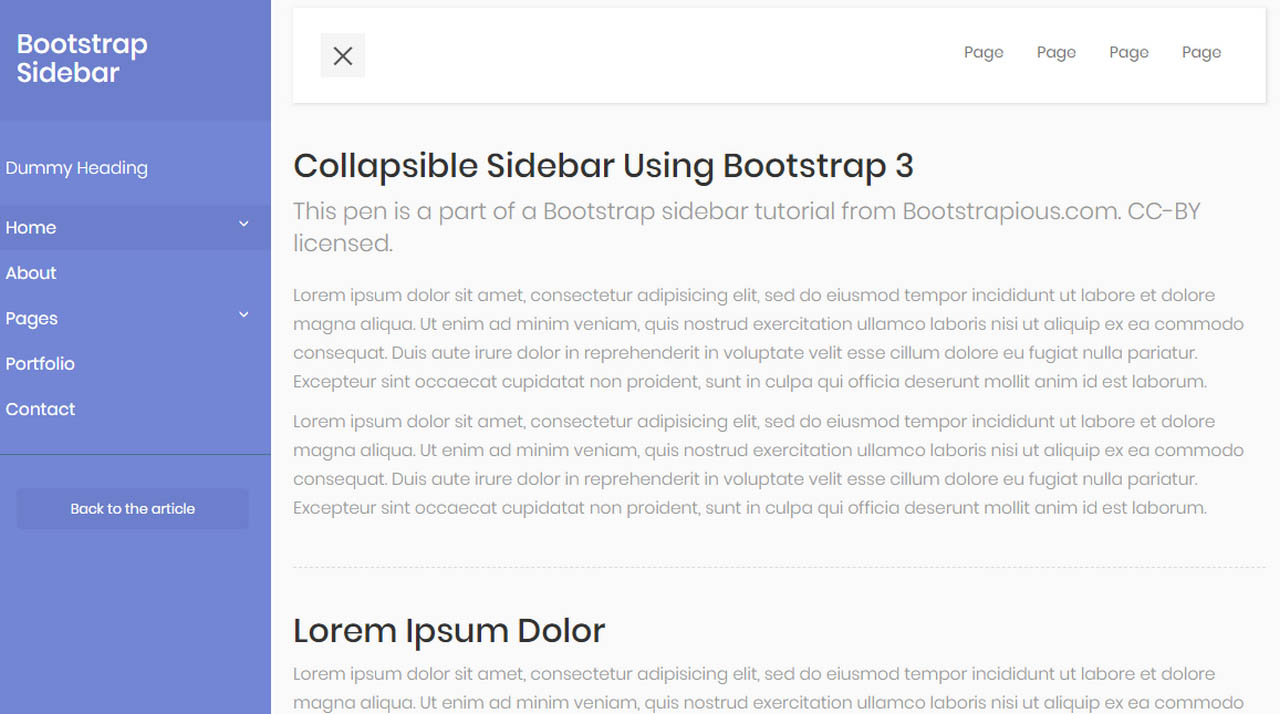
als je de vorige oplossing nodig hebt om een schuifeffect te hebben, probeer dan Bootstrap 4 sidebar van Ondrej. Voor degenen die nog steeds vastzitten met de 3D-versie van het framework, is dit een echte redder in nood.,

Het heeft niet alleen een prachtig ontwerp en klassieke functionaliteit, maar het is ook verrijkt met een kleine animatie die dingen spannend maakt.
conclusie
Bootstrap navbar is een integraal element van het ontwerp. Goede gebruikerservaring hangt ervan af, dus het moet op de juiste manier worden behandeld. Hoewel het team achter het framework goed werk heeft geleverd, zijn er nog steeds enkele problemen die moeten worden opgelost voordat het gewenste resultaat wordt bereikt.,
niettemin, met de juiste tools zoals deze zorgvuldig vervaardigde navbars, kan alles zonder veel moeite worden gedaan.