- Int
- Tweet
- Int
- Pin-Det
BootstrapNataly Bjørk • August 09, 2019 • 7 minutter LESE
Hver god brukeropplevelse begynner med godt tenkt ut navigering. Det er hjertet og sjelen av nettstedet som står bak de komfortable tilstedeværelse av de besøkende. Det er et lim som holder alt sammen. Det er derfor Bootstrap navbar er en grunnleggende komponent i Bootstrap samfunnet som jevnlig gjennomgår forbedringer.,
Les om Bootstrap rutenett, Bootstrap-knappene, og Bootstrap modal.
Leter du etter en Bootstrap online builder?
- 👉 Prøv vår Bootstrap Builder og opprette et ubegrenset antall prosjekter for ubegrenset antall klienter.
- 👉 Begynner å bygge et nettsted ved hjelp av vår Bootstrap Maler.
for det Første, det gir viktige innfallsporter. Det skal fungere uansett hva. Enten du bruker en mobiltelefon eller en stor skjerm, oppførselen burde holde seg konsekvent for å unngå forvirring, og feiltolkninger., Situasjonen er forverret av den voksende mangfold av skjermoppløsninger i gadget-markedet, likevel, Bootstrap navbar har det. Det er bare en liten komponent som opptar nesten tiende av skjermen, men det gjør sine oppgaver perfekt.

Hvis du er ute etter Bootstrap maler, ta en titt på denne kolleksjonen.
Bootstrap Navbar
Bootstrap navigasjon er en fleksibel og kraftig instrument. Det kommer med en rekke verktøy klasser, en haug av støttede elementer, og mobil-første atferd., Som for design, ikke bare har en fint og rent utseende, det er også utstyrt med to temaer (mørk og lys) for å oppfylle de generelle behov. Teamet har utvilsomt tenkt gjennom det.
– >
Med Postkort du kan opprette og redigere e-post maler på nettet uten noen koding ferdigheter! Inneholder mer enn 100 komponenter for å hjelpe deg å lage tilpassede e-post maler raskere enn noen gang før.
Prøv FreeOther Produkter
Det er en hake., For å nyte fordelene av komponent samt utnytte sine muligheter, er det noen grunnleggende regler.
- Bruk bare innholdet som støttes: Logo (aka merke), meny-linker, en bryter for å kollapse, knapper, dropdowns, innebygde skjemaer og tekst.
- Unngå å bruke rutenett rader og kolonner inne i navigasjonsfeltet.
- Bruke verktøy klasser for å endre utseendet og atferden til komponenten.
Alt er på overflaten., Selv om Bootstrap navigasjon og tilhørende arsenal av instrumenter er selvforklarende, noen ganger kan det være ganske utfordrende å håndtere, spesielt for nybegynnere. Vi har tildelt tre generelle problemer som unge utviklere snuble over.
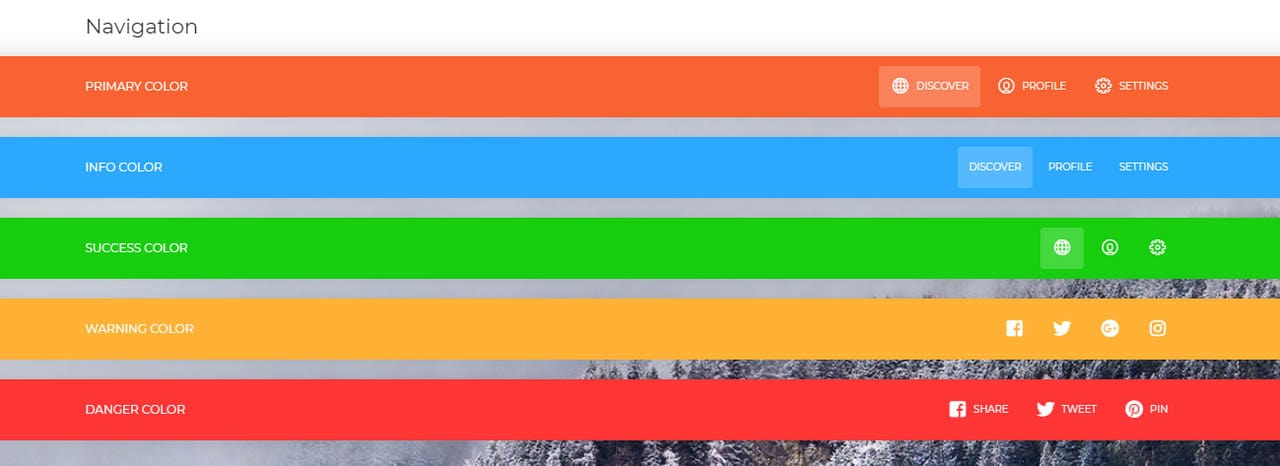
Endre Fargen på Bootstrap Navbar
standard Bootstrap navbar har to temaer: mørke og lys. For de fleste tilfeller, kan det være nok, siden begge alternativene er nøytrale, og dermed kommer godt med ulike miljøer., Hva er mer, de har et høyre nivå av lesbarhet, noe som sikrer brukerne enkelt ut meny-linker fra resten av innholdet. Men, når det kommer til grensesnitt med unike farger spesielle design, vil det kanskje ikke være nok.
I dette tilfellet, må du opprette en egendefinert klasse og angi den foretrukne farge. Maler bør se ut som dette.
Hvis navbar har dropdowns så du trenger ikke å endre noen ekstra klasser i tillegg.
Sett inn i noen av de valgene du trenger: farge, bakgrunn, skrift-størrelse, etc.,

I tillegg, hvis du ønsker en rask løsning, kan du alltid prøve TWBSColor. Dette lille lekeplass lar deg generere Bootstrap navbars med alle de fargene du vil ha. Bare velg framework versjon og angi toner for standard og aktiv bakgrunn og tekst. Kopier den genererte kodebiten tilgjengelig i SCSS, SASS, MINDRE eller CSS, og lim det inn i din fil med stiler.
Juster Navbar Elementer
Alle vet at justeringen kan bli et mareritt. Eller til Flexbox., Bootstrap er ikke fremmed for forbedringer i CSS, så sin fjerde versjonen, gjør det meste ut av det. Sammen med rettferdiggjøre-innhold-end, rettferdiggjøre-innhold-sentrum, rett-elementer-end du kan bruke mr-auto eller ml-auto som er nye verktøy klasser for høyre og venstre marg.
– >
Med Oppstart App og sider-Appen kan du bygge ubegrenset nettsteder som bruker den online-nettside editor som inneholder ferdige designet og kodet elementer, maler og temaer.,
Prøv Oppstart App Prøve Lysbilder AppOther Produkter
sjekk Også ut den Codeply prosjekt som omfatter ulike scenarier for å finne en rask løsning for å arrangere elementene inne i navigasjonsfeltet.

Endre Navbar Kollaps Stoppunkt
Dette er for avanserte utviklere. Endre stoppunkt er ikke så vanskelig som det kan virke ved første. Selvfølgelig krever det overordnede noen standard funksjonalitet, men med Bootstrap, alt er klart.,
som standard, sammenbruddet stoppunkt er 768px. Imidlertid, hvis du tror at din navbar skal bli forvandlet til hamburger meny i større skjermer, så Bootstrap 4 tilbyr et lite utvalg av forhåndsdefinerte verktøy. Det er bare å bruke navigasjonsfeltet-utvide-* klasse til å endre atferd. Det bør se ut som dette:
<nav class="navbar navbar-expand-sm">..</nav>
Du kan velge mellom flere varianter:
For å aldri bruke mobilt menyen legg til navbar utvide. Derimot, hvis du ønsker en meny for å være mobil hele tiden, kan du legge til denne klassen (ikke utvide klasse).,
For de som ønsker sine stoppunkter for å være nøyaktig antall, sier 1000px, kan du angi en media query som dette
Klar til Bruk Bootstrap Navbars?
Mens alle de nevnte løsningene er livreddere for de som har mye tid og entusiasme når det kommer til dagligdagse prosjekter, navbar bør være en av de minst bekymringer. Bootstrap er ideologien innebærer rask prototyping. Så forutsigbart, det er klar til bruk navbars som ikke bare fungerer godt, men også lett kan gli inn i prosjektet.
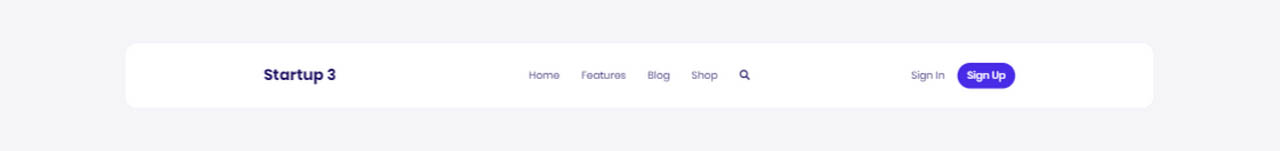
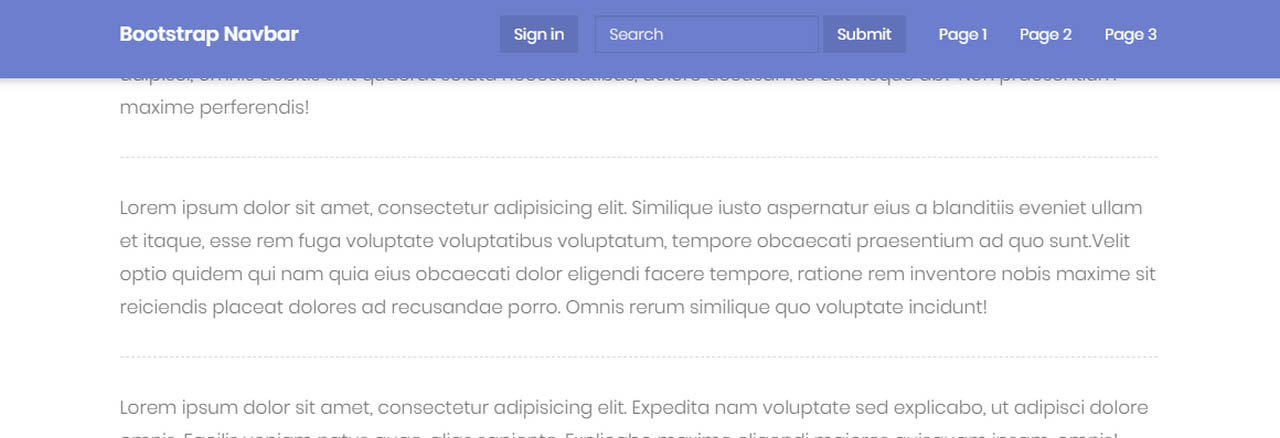
Ett av slike fremragende løsninger er en Navbar designet av Designmodo., Den har et rent, ryddig og elegant utseende som passer til mange prosjekter. Det inkluderer nødvendige elementer for merkevarebygging med en meny som slo seg ned midt i sentrum av side, søk form, og to knapper for å logge deg på og registrering. Du er velkommen til å endre skrifttyper, farger på tekst og bakgrunn.

20 Nye Bootstrap Navbars
Hvis du liker det, det er en hel rekke vigilantly designet og profesjonelt kodet Bootstrap navigasjoner i builder., Starter med en kompakt mini-versjon og slutter med navigasjon som har alt Oppstart er utvilsomt en ting å utforske.

Oppstart Bootstrap Navbars
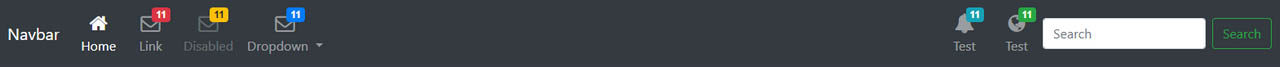
en Annen fantastisk alternativ er Bootstrap 4 Navbar med Ikonet Øverst.
Laget av en av de Bootsnipp er bidragsytere, denne subtile mørk-tema på navigasjonsfeltet arrangerer alle elementene på endene, forlater den sentrale delen tom og romslige. Det er en logo, søk-feltet-knappen, og selv en liten dropdown., Den viktigste funksjonen for denne løsningen ligger i utnyttelsen av menyelementer med ikoner, så det kan komme godt med for admin paneler eller grensesnitt som av ulike elektroniske tjenester.

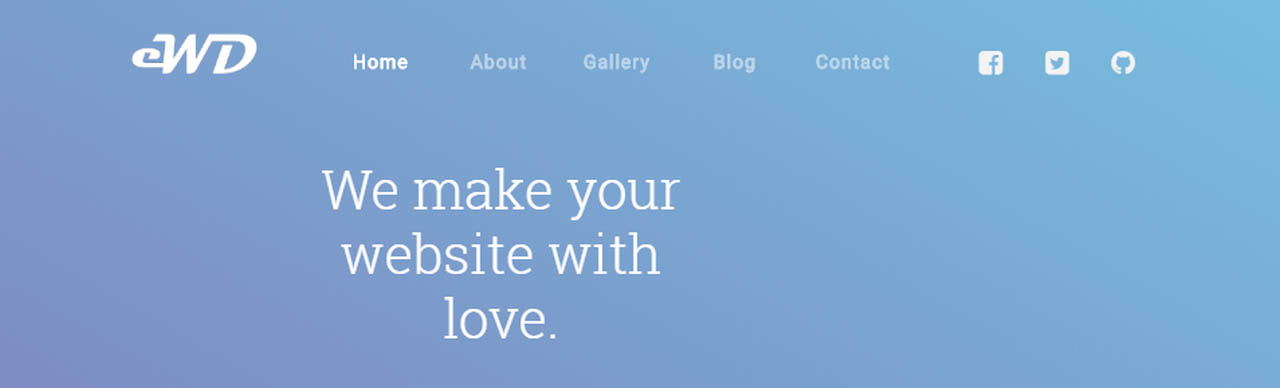
Gjennomsiktig Navbar & Helten av Allen Pavic
Inspirert av Cloudflare, Allen Pavic ble klart å gjenskape dens ikoniske gjennomsiktig navbar. Den ser sofistikert. Det har ikke noe uvanlig, men dens commonness gjør det så populært. Det er en vanlig topbar som inneholder en logo, hovedmenyen, og sosiale medier ikoner., Jeg vedder på at du var på jakt etter noe sånt i går eller i forrige uke. Løsningen er et svar til ulike prosjekter.

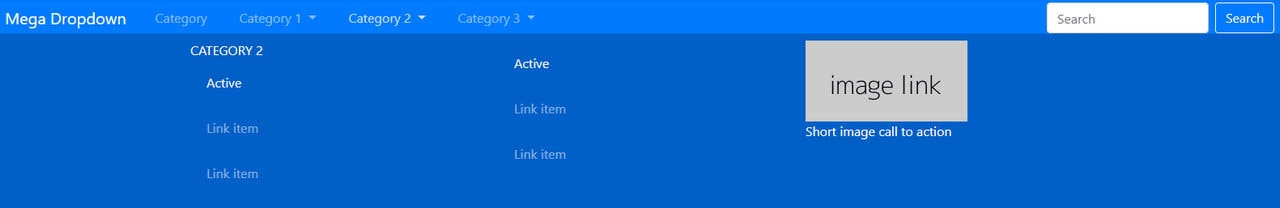
Mens alle de nevnte løsningene har én linje navigasjon, Navbar av Jacob Lett kan du lage en mega dropdown-menyen. Hver sub-meny kan inneholde flere kolonner med informasjon. Du kan selv legge til et bilde med en link for å gjøre det ikke bare lærerikt, men visuelt spennende.,

Bootstrap klebrig navbar av Ondrej
komponenten taler for seg selv. Hvis du trenger en navbar som følger brukere over hele siden, det er en løsning som er riktig for deg.

Det tilbyr en tradisjonell klebrig meny som er festet til toppen av nettleseren og forblir der hele tiden. Det inkluderer allerede merket, tre-elementet meny, søk området, og selv en «logg inn» – knappen., Den har også en utmerket design, men du kan enkelt endre det via CSS.
Nå UI Kit
Nå UI Kit er en Bootstrap 4 verktøysett designet av inVision og kodet av Kreative Tim.

Det kommer med en rekke elementer, og navbar er en av dem. Du vil finne her åtte enestående navigasjonsutstyr overskrifter inkluderer ikke bare fargerik versjoner, men også gjennomsiktig en., To kompakte alternativer har innebygd dropdowns og seks i full bredde valg som omfavner den opprinnelige elementer som logo, knapper, og sosiale medier ikoner.
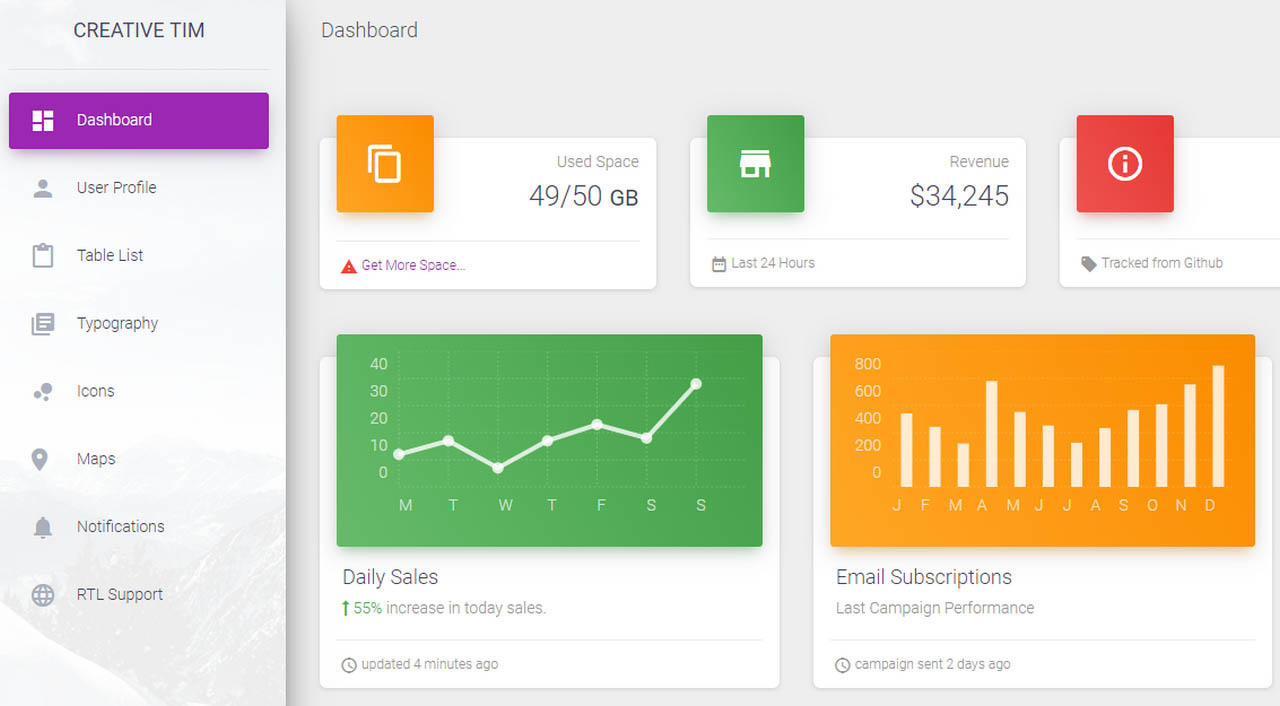
Materiale Dashboard
Materiale Dashboard er en annen gratis produkt utgitt av Kreative Tim. I motsetning til de nevnte ovenfor løsningene, denne har en sterling admin dashboard.

Her, navigasjon er presentert som en tradisjonell sidebar. Selv om det ikke skjule eller skyv ut, men det er et gyldig alternativ til konvensjonell topp overskrifter., I tillegg, kan det plass til massevis av nyttige ting. Denne har et relativt bredt panel med menyelementer ledsaget av ikonene. Utformingen gir et ganske godt inntrykk.
Hvis du trenger den forrige løsningen å ha en glidende effekt, prøv Bootstrap 4 sidepanel ved Ondrej. For de som fortsatt sitter fast med 3D-versjon av rammeverket, dette er en ekte livredder.,

Ikke bare har en vakker design og klassiske funksjonalitet, men det er også beriket med en liten animasjon som gjør spennende ting.
Konklusjon
Bootstrap navbar er en integrert del av design. God brukeropplevelse er avhengig av det, så det skal bli behandlet på riktig måte. Selv om teamet bak rammeverket har gjort en god jobb, det er fortsatt noen problemer som må overvinnes for å nå ønsket resultat.,
Likevel, med de riktige verktøyene som disse vigilantly laget navbars, alt kan gjøres uten mye trøbbel.