JavaScript-Funktion
Eine Funktion ist ein Codeblock, der eine bestimmte Aufgabe ausführt.
Angenommen, Sie müssen ein Programm erstellen, um einen Kreis zu erstellen und zu färben. Sie können zwei Funktionen erstellen, um dieses Problem zu lösen:
- eine Funktion zum Zeichnen des Kreises
- eine Funktion zum Färben des Kreises
Die Aufteilung eines komplexen Problems in kleinere Teile macht Ihr Programm einfach zu verstehen und wiederverwendbar.
JavaScript hat auch eine große Anzahl von eingebauten Funktionen., Beispielsweise ist Math.sqrt() eine Funktion zur Berechnung der Quadratwurzel einer Zahl.
In diesem Tutorial erfahren Sie mehr über benutzerdefinierte Funktionen.
Deklarieren einer Funktion
Die Syntax zum Deklarieren einer Funktion lautet:
function nameOfFunction () { // function body }- Eine Funktion wird mit dem Schlüsselwort
functiondeklariert. - Die Grundregeln für die Benennung einer Funktion ähneln der Benennung einer Variablen. Es ist besser, einen beschreibenden Namen für Ihre Funktion zu schreiben., Wenn beispielsweise eine Funktion zum Hinzufügen von zwei Zahlen verwendet wird, können Sie die Funktion
addoderaddNumbers. - Der Hauptteil der Funktion wird in
{}geschrieben.
Zum Beispiel
// declaring a function named greet()function greet() { console.log("Hello there");}Aufruf einer Funktion
Im obigen Programm haben wir eine Funktion mit dem Namen greet()deklariert. Um diese Funktion zu verwenden, müssen wir sie aufrufen.
So können Sie die obige greet() Funktion aufrufen.,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

Beispiel 2: Funktion mit Parameter
Ausgang
Enter a name: SimonHello Simon :)
In die oben programm, die greet funktion ist deklariert mit einem name parameter. Der Benutzer wird aufgefordert, einen Namen einzugeben. Wenn die Funktion aufgerufen wird, wird ein Argument an die Funktion übergeben.
Hinweis: Wenn beim Deklarieren einer Funktion ein Wert übergeben wird, wird dieser Parameter aufgerufen., Und wenn die Funktion aufgerufen wird, wird der übergebene Wert als Argument bezeichnet.
Beispiel 3: Fügen Sie zwei Zahlen hinzu
Ausgabe
711
Im obigen Programm ist die addfunktion wird verwendet, um die Summe von zwei Zahlen zu finden.
- Die Funktion wird mit zwei Parametern deklariert:
aundb. - Die Funktion wird unter Verwendung ihres Namens aufgerufen und übergibt zwei Argumente 3 und 4 in einem und 2 und 9 in einem anderen.,
Beachten Sie, dass Sie eine Funktion beliebig oft aufrufen können. Sie können eine Funktion schreiben und sie dann mehrmals mit verschiedenen Argumenten aufrufen.
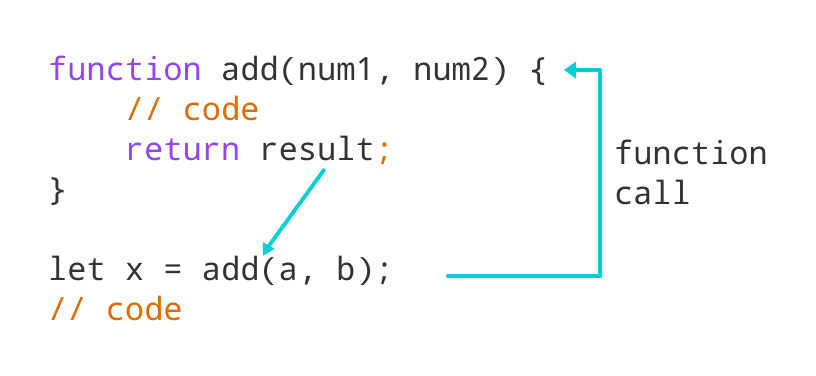
Funktionsrückgabe
Mit der return – Anweisung kann der Wert an einen Funktionsaufruf zurückgegeben werden.
Diereturn Anweisung gibt an, dass die Funktion beendet wurde. Jeder Code nach return wird nicht ausgeführt.
Wenn nichts zurückgegeben wird, gibt die Funktion einen undefined Wert.,

Beispiel 4: Summe zweier Zahlen
Ausgabe
Enter first number: 3.4Enter second number: 4The sum is 7.4
Im obigen Programm wird die die Summe der Zahlen wird von der Funktion mit der Anweisung return zurückgegeben. Und dieser Wert wird in der Ergebnisvariablen gespeichert.
Vorteile der Verwendung einer Funktion
- – Funktion macht den code wiederverwendbar. Sie können es einmal deklarieren und mehrmals verwenden.,
- Funktion erleichtert das Programm, da jede kleine Aufgabe in eine Funktion unterteilt ist.
- Funktion erhöht die Lesbarkeit.
Funktionsausdrücke
In Javascript können Funktionen auch als Ausdrücke definiert werden. Zum Beispiel
Ausgabe