JavaScript Function
Una funzione è un blocco di codice che esegue un compito specifico.
Supponiamo che sia necessario creare un programma per creare un cerchio e colorarlo. È possibile creare due funzioni per risolvere questo problema:
- una funzione per disegnare il cerchio
- una funzione per colorare il cerchio
Dividere un problema complesso in blocchi più piccoli rende il programma facile da capire e riutilizzabile.
JavaScript ha anche un numero enorme di funzioni integrate., Ad esempio,Math.sqrt() è una funzione per calcolare la radice quadrata di un numero.
In questo tutorial, imparerai a conoscere le funzioni definite dall’utente.
Dichiarare una funzione
La sintassi per dichiarare una funzione è:
function nameOfFunction () { // function body }- Una funzione viene dichiarata usando la parola chiave
function. - Le regole di base per nominare una funzione sono simili alla denominazione di una variabile. È meglio scrivere un nome descrittivo per la tua funzione., Ad esempio, se una funzione viene utilizzata per aggiungere due numeri, è possibile denominare la funzione
addoaddNumbers. - Il corpo della funzione è scritto all’interno di
{}.
Ad esempio,
// declaring a function named greet()function greet() { console.log("Hello there");}Chiamata di una funzione
Nel programma di cui sopra, abbiamo dichiarato una funzione denominatagreet(). Per usare quella funzione, dobbiamo chiamarla.
Ecco come puoi chiamare la funzionegreet() sopra.,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

Esempio 2: Funzione con Parametri
Uscita
Enter a name: SimonHello Simon :)
il programma di cui sopra, greet funzione viene dichiarata con un name parametro. All’utente viene richiesto di inserire un nome. Quindi, quando viene chiamata la funzione, viene passato un argomento nella funzione.
Nota: Quando viene passato un valore quando si dichiara una funzione, viene chiamato parametro., E quando viene chiamata la funzione, il valore passato viene chiamato argomento.
Esempio 3: Aggiungere Due Numeri
Uscita
711
il programma di cui sopra, add funzione viene utilizzata per trovare la somma di due numeri.
- La funzione viene dichiarata con due parametri
aeb. - La funzione viene chiamata usando il suo nome e passando due argomenti 3 e 4 in uno e 2 e 9 in un altro.,
Si noti che è possibile chiamare una funzione tutte le volte che si desidera. È possibile scrivere una funzione e quindi chiamarla più volte con argomenti diversi.
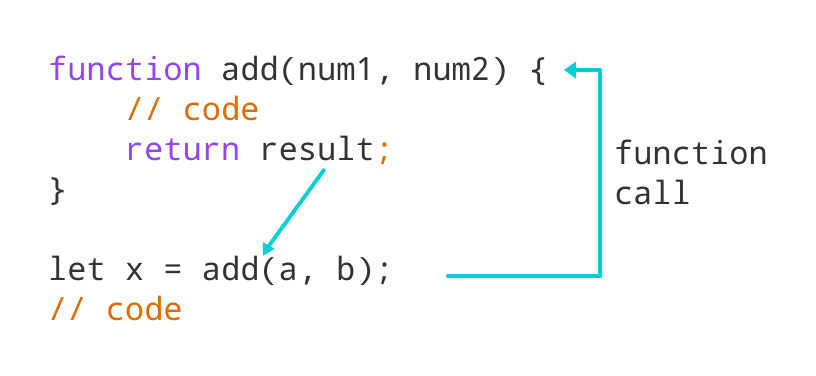
Ritorno di funzione
L’istruzionereturn può essere utilizzata per restituire il valore a una chiamata di funzione.
L’istruzione return indica che la funzione è terminata. Qualsiasi codice dopo return non viene eseguito.
Se non viene restituito nulla, la funzione restituisce un valoreundefined.,

Esempio 4: Somma di Due Numeri
Uscita
Enter first number: 3.4Enter second number: 4The sum is 7.4
il programma di cui sopra, la somma dei numeri è restituito dalla funzione utilizzando il return istruzione. E quel valore è memorizzato nella variabile di risultato.
Vantaggi dell’utilizzo di una funzione
- La funzione rende il codice riutilizzabile. Puoi dichiararlo una volta e usarlo più volte.,
- Funzione rende il programma più facile come ogni piccolo compito è diviso in una funzione.
- Funzione aumenta la leggibilità.
Espressioni di funzione
In Javascript, le funzioni possono anche essere definite come espressioni. Ad esempio,
Output