- Share
- Tweet
- Share
- Pin It
BootstrapNataly Birch • August 09, 2019 • 7 minutes READ
Ogni buona esperienza utente inizia con una navigazione ben congegnata. È il cuore e l’anima del sito che sta dietro la confortevole presenza dei visitatori. È una colla che tiene tutto insieme. Ecco perché Bootstrap navbar è un componente di base nella comunità Bootstrap che subisce regolarmente miglioramenti.,
Leggi la griglia Bootstrap, i pulsanti Bootstrap e la modal Bootstrap.
Alla ricerca di un builder online Bootstrap?
- Try prova il nostro Bootstrap Builder e crea progetti illimitati per clienti illimitati.
- Start inizia a costruire un sito web usando i nostri modelli di Bootstrap.
In primo luogo, fornisce gateway importanti. Dovrebbe funzionare non importa quale. Se si utilizza un telefono cellulare o un monitor enorme, il comportamento dovrebbe rimanere coerente per evitare confusioni e interpretazioni errate., La situazione è esacerbata dalla crescente diversità delle risoluzioni dello schermo nel mercato dei gadget; tuttavia, Bootstrap navbar ce l’ha. È solo un piccolo componente che occupa quasi il decimo dello schermo, eppure fa perfettamente i suoi compiti.

Se stai cercando modelli di Bootstrap, dai un’occhiata a questa raccolta.
Bootstrap Navbar
Bootstrap navigation è uno strumento flessibile e potente. Viene fornito con una gamma di classi di utilità, una serie di elementi supportati e un comportamento mobile-first., Per quanto riguarda il design, non solo ha un aspetto piacevole e pulito, ma è anche dotato di due temi (scuro e chiaro) per soddisfare le esigenze generali. La squadra ha senza dubbio pensato attraverso.
Con Cartoline è possibile creare e modificare modelli di posta elettronica on-line senza alcuna abilità di codifica! Include più di 100 componenti per aiutarti a creare modelli di e-mail personalizzati più velocemente che mai.
Prova gratuitamentealtri prodotti
C’è un problema., Per godere dei benefici del componente e sfruttare appieno le sue possibilità, ci sono alcune regole essenziali.
- Utilizzare solo contenuti supportati: Logo (marchio aka), collegamenti ai menu, un interruttore per il collasso, pulsanti, menu a discesa, moduli in linea e testo.
- Evita di usare righe e colonne della griglia all’interno della barra di navigazione.
- Utilizzare classi di utilità per modificare l’aspetto e il comportamento del componente.
Tutto è in superficie., Anche se la navigazione Bootstrap e il suo arsenale di strumenti di accompagnamento sono auto-esplicativi, a volte può essere piuttosto difficile da gestire, soprattutto per i neofiti. Abbiamo assegnato tre questioni generali che i giovani sviluppatori inciampare su.
Cambia il colore della barra di navigazione Bootstrap
Per impostazione predefinita, la barra di navigazione Bootstrap ha due temi: scuro e chiaro. Per la maggior parte dei casi, può essere sufficiente poiché entrambe le opzioni sono neutre, andando così bene con vari ambienti., Inoltre, hanno un giusto livello di leggibilità, garantendo agli utenti di individuare i collegamenti dei menu dal resto del contenuto. Tuttavia, quando si tratta di interfacce con combinazioni di colori uniche caratteristiche di design speciali, potrebbe non essere sufficiente.
In questo caso, è necessario creare una classe personalizzata e definire il colore preferito. Gli stili dovrebbero assomigliare a questo.
Se la barra di navigazione ha dei menu a discesa, è necessario modificare anche alcune classi aggiuntive.
Inserisci all’interno tutte le opzioni necessarie: colore, sfondo, dimensione del carattere, ecc.,

Inoltre, se cerchi una soluzione rapida, puoi sempre provare TWBSColor. Questo piccolo parco giochi consente di generare navbar Bootstrap con tutti i colori desiderati. Basta scegliere la versione del framework e impostare i toni per gli sfondi e il testo predefiniti e attivi. Copia lo snippet generato disponibile in SCSS, SASS, LESS o CSS e incollalo nel tuo file con gli stili.
Allinea elementi Navbar
Tutti sanno che l’allineamento può essere un incubo. O fino a Flexbox., Bootstrap non è estraneo ai miglioramenti in CSS, quindi la sua quarta versione ne fa il massimo. Insieme a justify-content-end, justify-content-center, align-items-end è possibile utilizzare mr-auto o ml-auto che sono nuove classi di utilità per il margine destro e sinistro.
Con Startup App e Slides App puoi creare siti Web illimitati utilizzando l’editor di siti Web online che include elementi, modelli e temi progettati e codificati già pronti.,
Prova Startup App Prova Slides AppAltri prodotti
Inoltre, controlla il progetto Codeply che include vari scenari per trovare una soluzione rapida per organizzare gli elementi all’interno della barra di navigazione.

Cambia Navbar Collapse Breakpoint
Questo è per sviluppatori sofisticati. Cambiare il punto di interruzione non è così difficile come potrebbe sembrare all’inizio. Naturalmente, richiede l’override di alcune funzionalità predefinite, ma con Bootstrap, tutto è chiaro.,
Per impostazione predefinita, il punto di interruzione di compressione è 768px. Tuttavia, se pensi che la tua barra di navigazione debba essere trasformata nel menu hamburger in schermi più grandi, allora Bootstrap 4 offre una piccola gamma di utilità predefinite. Basta usare navbar-expand – * classe per modificare il comportamento. Dovrebbe assomigliare a questo:
<nav class="navbar navbar-expand-sm">..</nav>
Puoi scegliere tra diverse varianti:
Per non usare mai il menu mobile aggiungi navbar-espandi. Al contrario, se si desidera che un menu sia sempre mobile, aggiungere questa classe (nessuna classe expand).,
Per coloro che vogliono che i loro punti di interruzione siano il numero esatto, ad esempio 1000px, è possibile specificare una query multimediale come questa
Navbar Bootstrap pronte per l’uso?
Mentre tutte le soluzioni alternative menzionate in precedenza sono salvavita per coloro che hanno molto tempo ed entusiasmo quando si tratta di progetti quotidiani, la barra di navigazione dovrebbe essere una delle tue preoccupazioni minime. L’ideologia di Bootstrap implica la prototipazione rapida. Quindi, prevedibilmente, ci sono navbar pronte per l’uso che non solo funzionano bene ma si fondono facilmente nel tuo progetto.
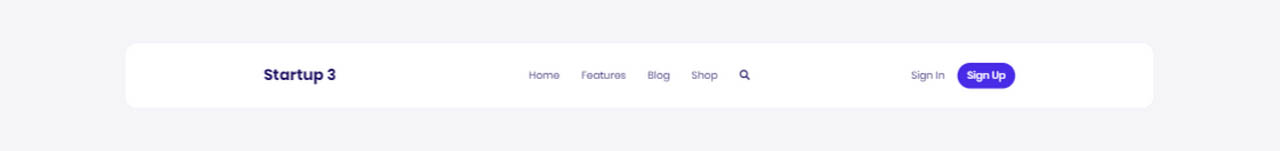
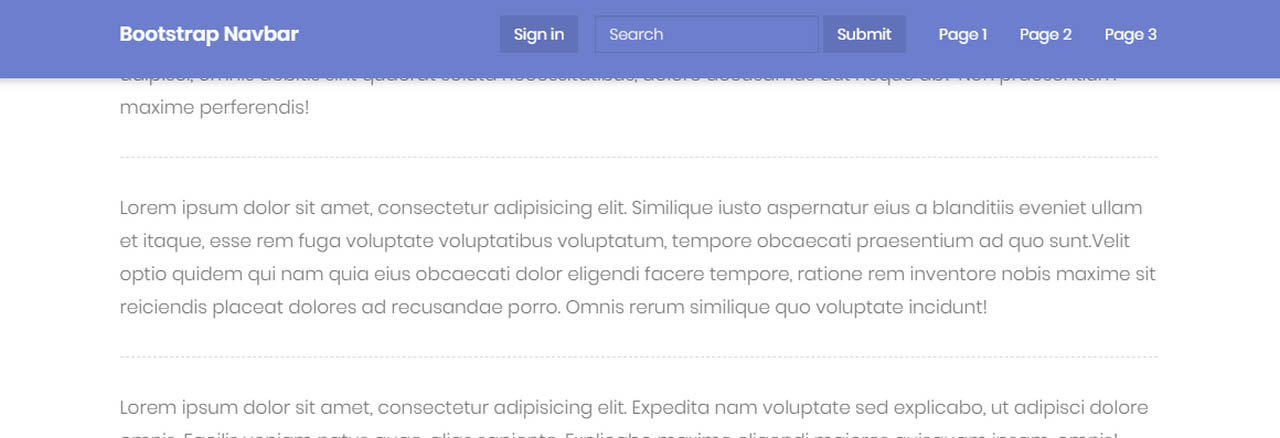
Una di queste soluzioni eccezionali è una barra di navigazione progettata da Designmodo., Ha un aspetto pulito, ordinato ed elegante che si adatta a molti progetti. Include elementi necessari per il branding con un menu sistemato proprio al centro della pagina, modulo di ricerca e due pulsanti per l’accesso e la registrazione. Siete invitati a cambiare i caratteri, i colori del testo, e lo sfondo.

20 Nuovi Bootstrap Navbars
Se vi piace, c’è tutta una serie di vigile professionalmente progettato e codificato Bootstrap navigazioni nel generatore., A partire da una versione mini compatta e termina con la navigazione che ha tutto l’avvio è senza dubbio una cosa da esplorare.

Avvio Bootstrap Navbar
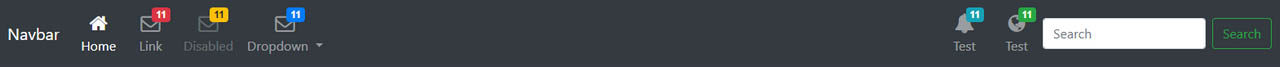
Un’altra fantastica opzione è Bootstrap 4 Navbar con icona in alto.
Creato da uno dei contributori di Bootsnipp, questo sottile navbar a tema scuro organizza tutti gli elementi alle estremità, lasciando la parte centrale vuota e spaziosa. C’è un logotipo, un campo di ricerca, un pulsante e persino un piccolo menu a discesa., La caratteristica fondamentale di questa soluzione risiede nell’utilizzo di voci di menu con icone in modo che possa tornare utile per i pannelli di amministrazione o le interfacce di vari servizi online.

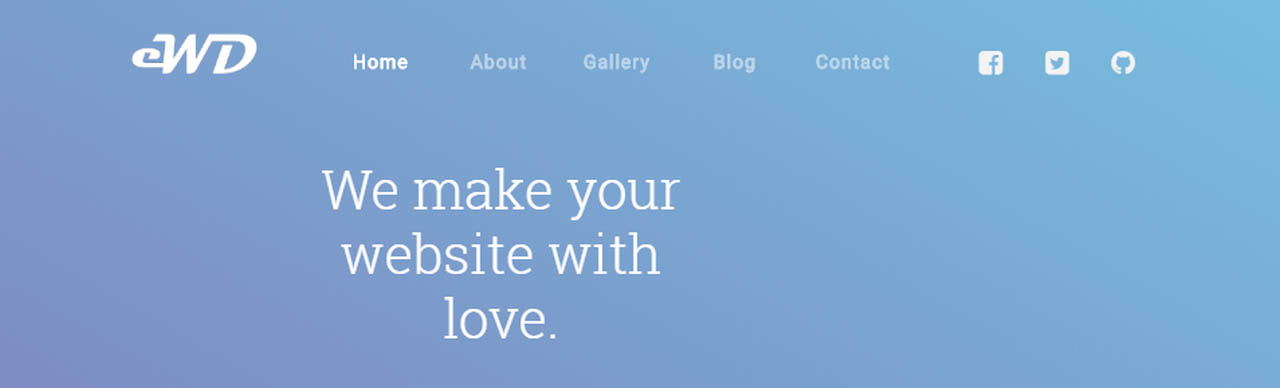
Navbar Trasparente & Eroe da Allen Pavic
Ispirato da Cloudflare, Allen Pavic era riuscito a ricreare il suo iconico navbar trasparente. Sembra sofisticato. Non ha nulla di insolito, ma la sua comunanza lo rende così popolare. Si tratta di un normale topbar che include un logo, menu principale, e le icone dei social media., Scommetto che stavi cercando qualcosa del genere ieri o la scorsa settimana. La soluzione è una risposta a vari progetti.

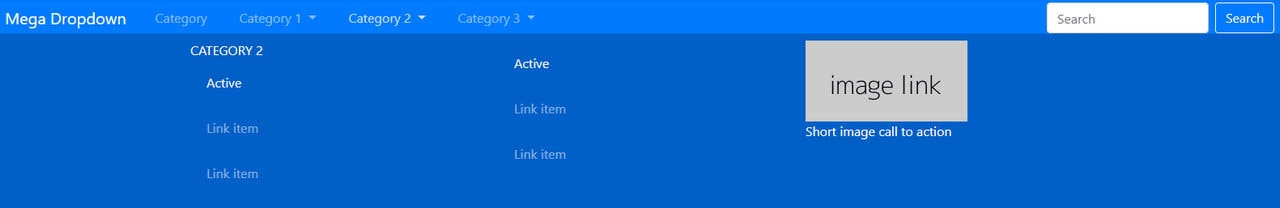
Mentre tutte le soluzioni precedentemente menzionate dispongono di navigazioni a linea singola, Navbar di Jacob Lett consente di creare un menu a discesa mega. Ogni sottomenu può includere diverse colonne di informazioni. Puoi anche aggiungere un’immagine con un link per renderla non solo informativa ma visivamente intrigante.,

Bootstrap sticky navbar di Ondrej
Il componente parla da solo. Se hai bisogno di una barra di navigazione che segua gli utenti in tutta la pagina, questa soluzione è giusta per te.

Offre un menu appiccicoso tradizionale che è collegato alla parte superiore del browser e rimane lì tutto il tempo. Include già il marchio, il menu a tre voci, l’area di ricerca e persino un pulsante “accedi”., Ha anche un design eccellente, anche se puoi facilmente cambiarlo tramite CSS.
Ora UI Kit
Ora UI Kit è un Bootstrap 4 set di strumenti progettato da inVision e codificato da Creative Tim.

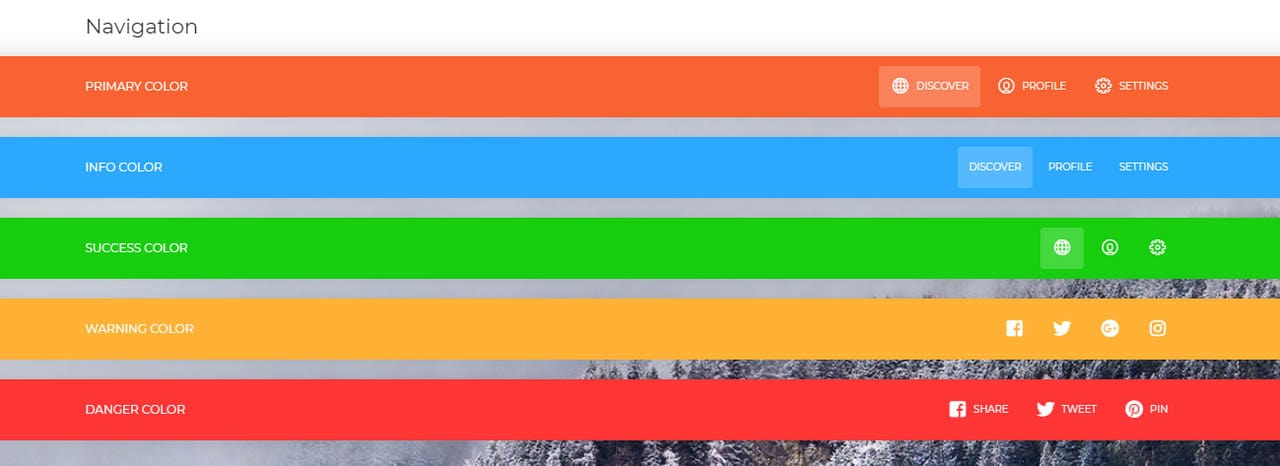
Viene fornito con una gamma di elementi, e navbar è uno di loro. Troverete qui otto intestazioni di navigazione eccezionali tra cui non solo le versioni colorate, ma anche quello trasparente., Due opzioni compatte hanno menu a discesa integrati e sei opzioni a larghezza intera che abbracciano gli elementi di base come logo, pulsanti e icone dei social media.
Materiale Dashboard
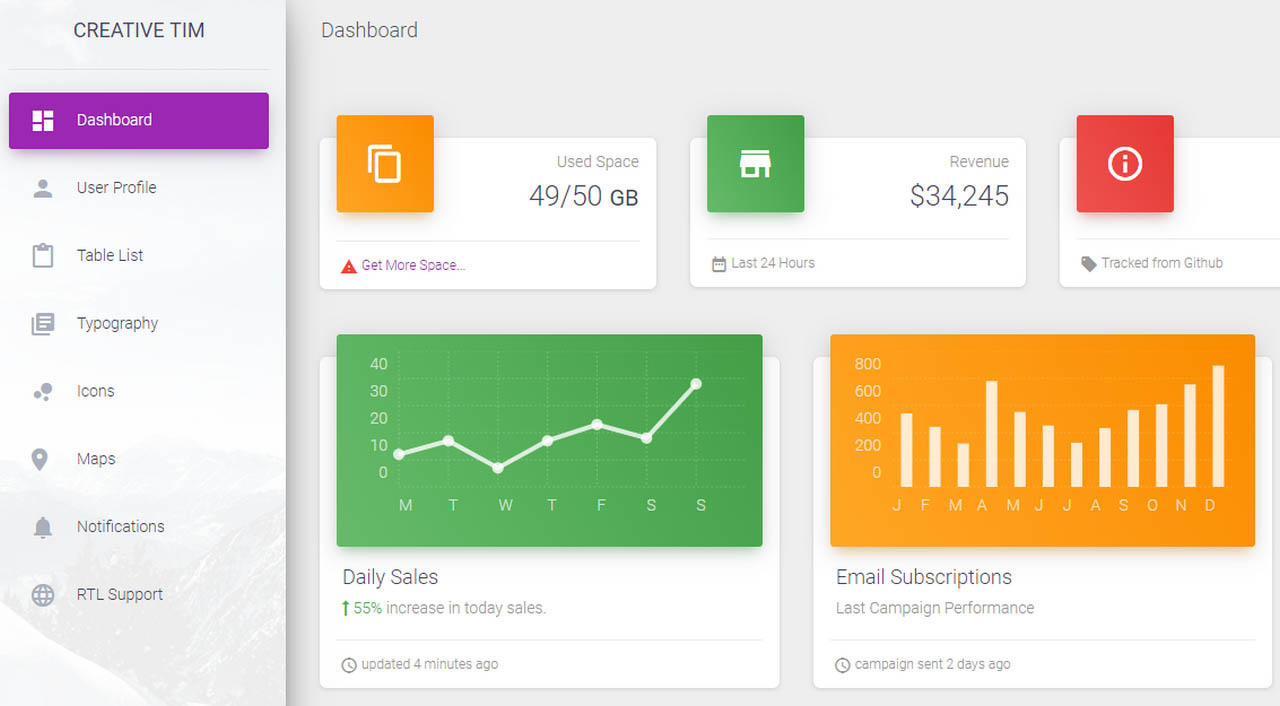
Materiale Dashboard è un altro prodotto gratuito rilasciato da Creative Tim. A differenza delle soluzioni sopra elencate, questa presenta una dashboard di amministrazione sterling.

Qui, la navigazione è presentata come una barra laterale tradizionale. Anche se non nasconde né scivolare fuori, ma è una valida alternativa alle intestazioni superiori convenzionali., Inoltre, può ospitare un sacco di cose utili. Questo presenta un pannello relativamente ampio con voci di menu accompagnate dalle icone. Il design produce un’impressione abbastanza piacevole.
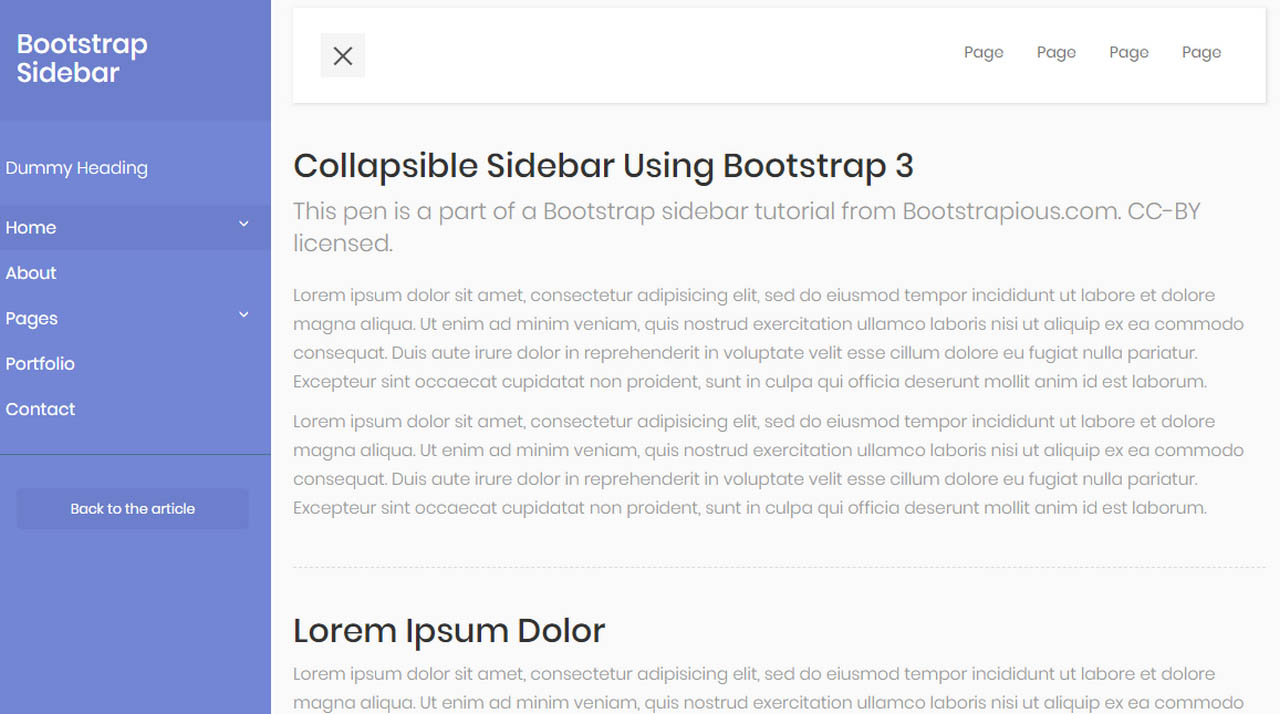
Se hai bisogno della soluzione precedente per avere un effetto scorrevole, prova Bootstrap 4 sidebar di Ondrej. Per coloro che sono ancora bloccati con la versione 3D del framework, questo è un vero salvagente.,

Non solo ha un bel design e funzionalità classiche, ma è anche arricchito da una piccola animazione che rende le cose emozionanti.
Conclusione
Bootstrap navbar è un elemento integrante del design. Una buona esperienza utente dipende da questo, quindi dovrebbe essere trattata in modo appropriato. Anche se il team dietro il framework ha fatto un ottimo lavoro, ci sono ancora alcuni problemi che dovrebbero essere superati prima di raggiungere il risultato desiderato.,
Tuttavia, con gli strumenti giusti come questi navbar vigilanti, tutto può essere fatto senza troppi problemi.