- Megosztás
- Tweet
- Megosztás
- Pin-kód
BootstrapNataly Nyírfa • augusztus 09, 2019 • 7 perce OLVASTAM
Minden jó felhasználói élményt kezdődik átgondolt navigáció. A honlap szíve-lelke áll a látogatók kényelmes jelenléte mögött. Ez egy ragasztó, amely mindent együtt tart. Ezért Bootstrap navbar egy alapkomponens a Bootstrap közösség, amely rendszeresen megy fejlesztések.,
olvassa el a Bootstrap rács, Bootstrap gombok, Bootstrap modal.
keres egy Bootstrap online builder?
- 👉 próbálja ki a Bootstrap Builder és hozzon létre korlátlan projektek korlátlan ügyfelek.
- 👉 kezdj el építeni egy weboldalt a Bootstrap Sablonjainkkal.
először is fontos átjárókat biztosít. Működnie kell, nem számít. Függetlenül attól, hogy mobiltelefont vagy hatalmas monitort használ, a viselkedésnek következetesnek kell maradnia, hogy elkerülje a zavarokat és a félreértelmezéseket., A helyzetet súlyosbítja a Képernyőfelbontások növekvő sokfélesége a modulpiacon; ennek ellenére a Bootstrap navbar rendelkezik vele. Ez csak egy kis elem, amely a képernyő közel tizedét foglalja el, mégis tökéletesen teljesíti feladatait.

Ha Bootstrap sablonokat keres, nézze meg ezt a gyűjteményt.
Bootstrap Navbar
a Bootstrap navigáció rugalmas és erőteljes eszköz. Jön egy sor segédprogram osztályok, egy csomó támogatott elemek, valamint a mobil-első viselkedés., Ami a tervezést illeti, nemcsak szép és tiszta megjelenésű, hanem két témával (sötét és világos) is rendelkezik, hogy megfeleljen az Általános igényeknek. A csapat kétségtelenül átgondolta.
képeslapokkal e-mail sablonokat hozhat létre online kódolási készség nélkül! Több mint 100 összetevőt tartalmaz, amelyek segítenek az egyéni e-mail sablonok gyorsabb létrehozásában, mint valaha.
próbálja meg a FreeOther termékeket
van egy fogás., Ahhoz, hogy élvezhesse az összetevő előnyeit, valamint teljes mértékben kihasználhassa lehetőségeit, vannak alapvető szabályok.
- csak támogatott tartalmat használjon: logót (más néven márkát), menühivatkozásokat, egy kapcsolót az összeomláshoz, gombokat, dropdownokat, inline űrlapokat és szöveget.
- kerülje a rácssorok és oszlopok használatát a navigációs sávon belül.
- használja a segédprogram osztályokat az összetevő megjelenésének és viselkedésének módosításához.
minden a felszínen van., Annak ellenére, hogy a Bootstrap navigáció és a kísérő eszközarzenálja magától értetődő, néha elég nehéz kezelni, különösen az újoncok számára. Három általános kérdést osztottunk ki, amelyekkel a fiatal fejlesztők megbotlik.
változtatni a színét Bootstrap Navbar
alapértelmezés szerint a Bootstrap navbar két téma: sötét és világos. Az esetek többségében elegendő lehet, mivel mindkét lehetőség semleges, ezáltal jól megy a különböző környezetekkel., Mi több, megfelelő szintű olvashatósággal rendelkeznek, biztosítva, hogy a felhasználók kiemeljék a menü linkeket a tartalom többi részéből. Azonban, amikor az interfészek egyedi színsémák különleges tervezési funkciók, lehet, hogy nem elég.
ebben az esetben létre kell hoznia egy egyéni osztályt, majd meg kell határoznia a kívánt színt. A stílusoknak így kell kinézniük.
Ha a navbar cseppekkel rendelkezik, akkor néhány további osztályt is meg kell változtatnia.
helyezze be a szükséges opciókat: szín, háttér, betűméret stb.,

továbbá, ha keres egy gyors megoldás, akkor mindig próbálja TWBSColor. Ez a kis játszótér lehetővé teszi, hogy bármilyen színű Bootstrap navbarokat hozzon létre. Csak válassza ki a keretverziót, majd állítsa be az alapértelmezett és aktív háttér és szöveg hangjait. Másolja a létrehozott töredék elérhető SCSS, SASS, LESS vagy CSS, majd illessze be a fájlt stílusok.
Navbar elemek igazítása
mindenki tudja, hogy az igazítás rémálom lehet. Vagy amíg Flexbox., Bootstrap Nem Idegen fejlesztések CSS, így a negyedik változat teszi a legtöbbet belőle. A justify-content-end, justify-content-center, align-items-end mellett az mr-auto vagy ml-auto is használható, amelyek új segédprogramok a jobb és bal margó számára.
Startup App and Slides alkalmazással korlátlan webhelyeket építhet fel az online weboldal szerkesztő segítségével, amely kész tervezett és kódolt elemeket, sablonokat és témákat tartalmaz.,
próbálja Startup App try Slides Appegyéb termékek
is, nézd meg a Codeply projekt, amely magában foglalja a különböző forgatókönyvek, hogy megtalálja a gyors megoldás elrendezése az elemek belsejében a navbar.

változás Navbar összeomlási töréspont
Ez a kifinomult fejlesztők számára készült. A töréspont megváltoztatása nem olyan nehéz, mint amilyennek először tűnhet. Természetesen szükség van néhány alapértelmezett funkció felülbírálására, de a Bootstrap használatával minden világos.,
alapértelmezés szerint az összeomlási töréspont 768px. Ha azonban úgy gondolja, hogy a navbart nagyobb képernyőkön át kell alakítani a hamburger menübe, akkor a Bootstrap 4 előre definiált segédprogramok kis skáláját kínálja. Csak használja navbar-expand – * osztály, hogy módosítsa a viselkedést. Így kell kinéznie:
<nav class="navbar navbar-expand-sm">..</nav>
Több változat közül választhat:
soha nem használja a mobil menüt add navbar-expand. Ezzel szemben, ha azt szeretné, hogy egy menü mindig mobil legyen, adja hozzá ezt az osztályt (nincs kibontási osztály).,
azok számára, akik azt akarják, hogy a töréspontjaik legyenek a pontos szám, mondjuk 1000px, megadhat egy ilyen média lekérdezést
használatra kész Bootstrap Navbars?
míg a korábban említett megoldások életmentők azok számára, akik sok időt és lelkesedést, amikor a mindennapi projektek, a navbar kell az egyik legkisebb gond. A Bootstrap ideológiája gyors prototipizálást jelent. Így kiszámíthatóan, vannak használatra kész navbars, hogy nem csak jól működik, hanem könnyen beleolvadnak a projekt.
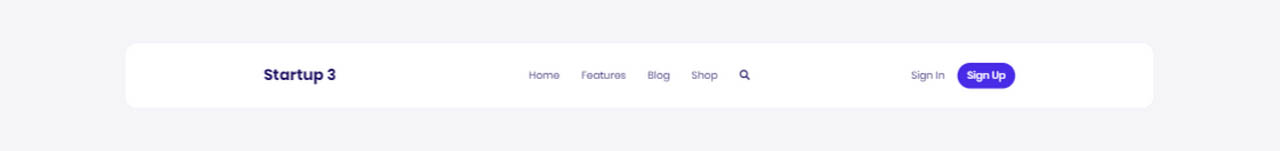
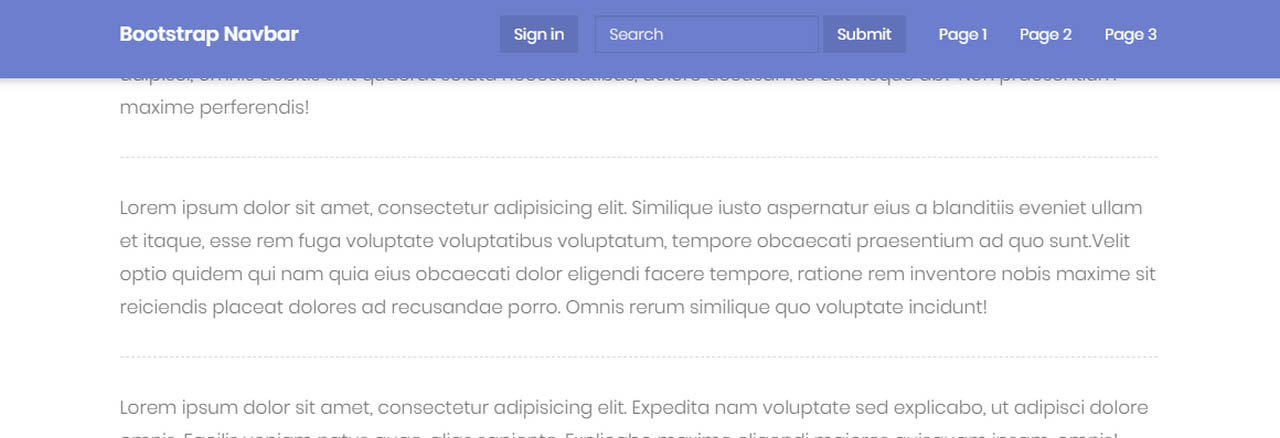
az egyik ilyen kiemelkedő megoldás a Designmodo által tervezett Navbar., Ez egy tiszta, tiszta, elegáns megjelenés, amely illeszkedik a sok projekt. Ez magában foglalja a szükséges elemeket branding egy menü rendezni közvetlenül az oldal közepén, keresési forma, és két gomb bejelentkezéshez és regisztrációhoz. Azt várjuk, hogy módosítsa betűtípusok, színek a szöveg, háttér.

20 új Bootstrap Navbars
bootstrap navigációk az építőben., A kompakt mini verzióval kezdve a navigációval, amely mindent elindít, kétségtelenül felfedezni kell.

Startup Bootstrap Navbars
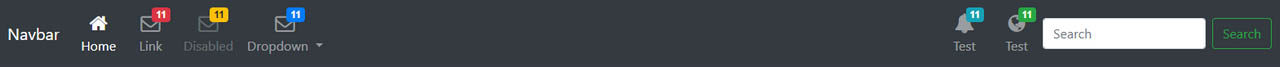
egy másik fantasztikus lehetőség a Bootstrap 4 Navbar ikon tetején.
készítette az egyik Bootsnipp közreműködők, ez a finom sötét témájú navbar rendezi az összes elemet a végén, így a központi rész üres, tágas. Van egy logotípus, keresési mező, gomb, sőt egy kis legördülő menü is., Ennek a megoldásnak a legfontosabb jellemzője az ikonokkal ellátott menüpontok kihasználása, így hasznos lehet a különféle online szolgáltatások adminisztrációs paneljei vagy interfészei számára.

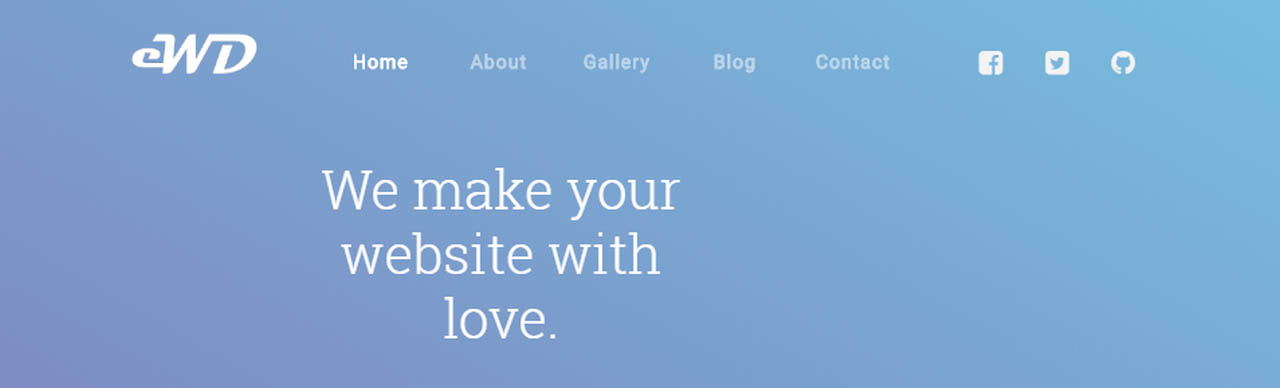
átlátszó Navbar & Allen Pavic
ihlette Cloudflare, Allen Pavic sikerült újra létrehozni ikonikus átlátszó átlátszó navbar. Kifinomultnak tűnik. Nincs semmi szokatlan, mégis a közössége annyira népszerűvé teszi. Ez egy szabályos felső sáv, amely logót, főmenüt és közösségi média ikonokat tartalmaz., Fogadok, hogy tegnap vagy a múlt héten valami ilyesmit keresett. A megoldás válasz a különböző projektekre.

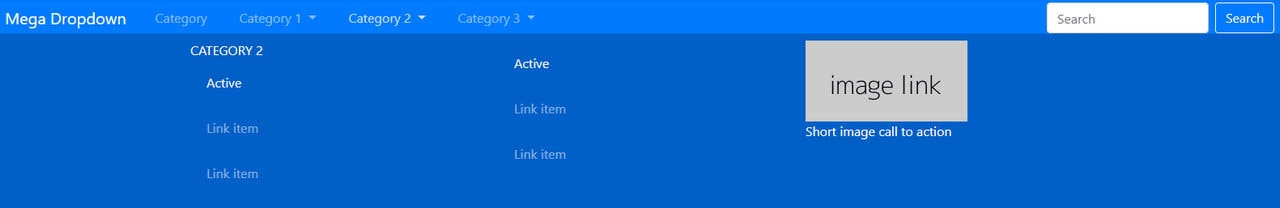
míg az összes korábban említett megoldás egysoros navigációt tartalmaz, Jacob Lett Navbar segítségével létrehozhatunk egy mega legördülő menüt. Minden almenü több információs oszlopot is tartalmazhat. Akkor is hozzá egy képet egy linket, hogy ez nem csak informatív, de vizuálisan érdekes.,

Bootstrap sticky navbar by Ondrej
az összetevő önmagáért beszél. Ha szüksége van egy navigációs sávra, amely követi a felhasználókat az egész oldalon, ez a megoldás az Ön számára megfelelő.

hagyományos ragacsos menüt kínál, amely a böngésző tetejére van rögzítve, és mindig ott marad. Már tartalmazza a márkát, a három elemes menüt, a keresési területet, sőt a “Bejelentkezés” gombot is., Kiváló kialakítású is, bár könnyen megváltoztathatja a CSS-en keresztül.
Now UI Kit
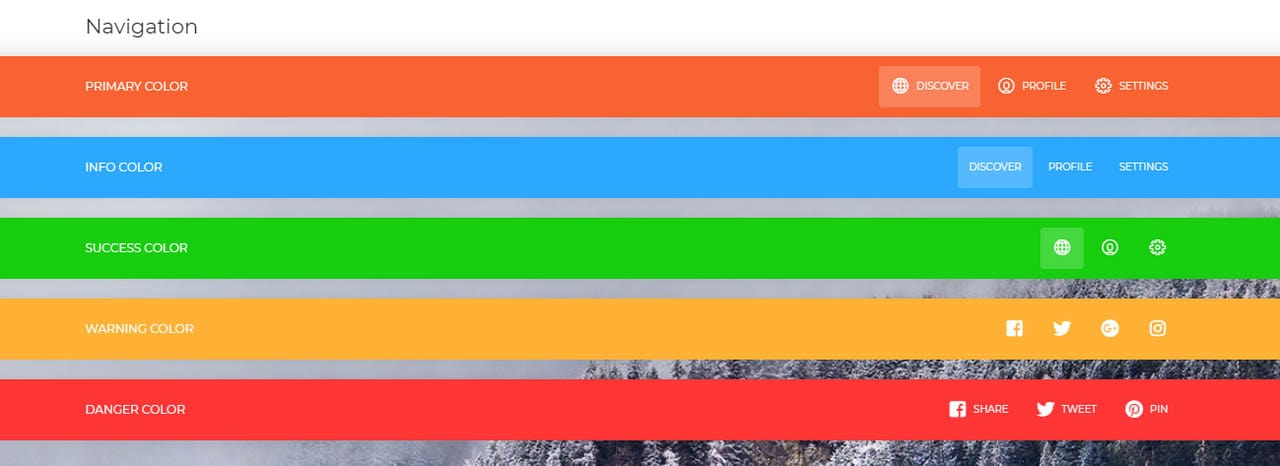
Now UI Kit egy Bootstrap 4 eszközkészlet által tervezett inVision kódolt Creative Tim.

egy sor elemet tartalmaz, és a navbar az egyik. Itt található nyolc kiemelkedő navigációs fejléc, beleértve nemcsak a színes verziókat, hanem az Átlátszót is., Két kompakt lehetőség beépített dropdowns és hat teljes szélességű lehetőség, amelyek magukban foglalják az alapelemeket, például a logót, a gombokat és a közösségi média ikonokat.
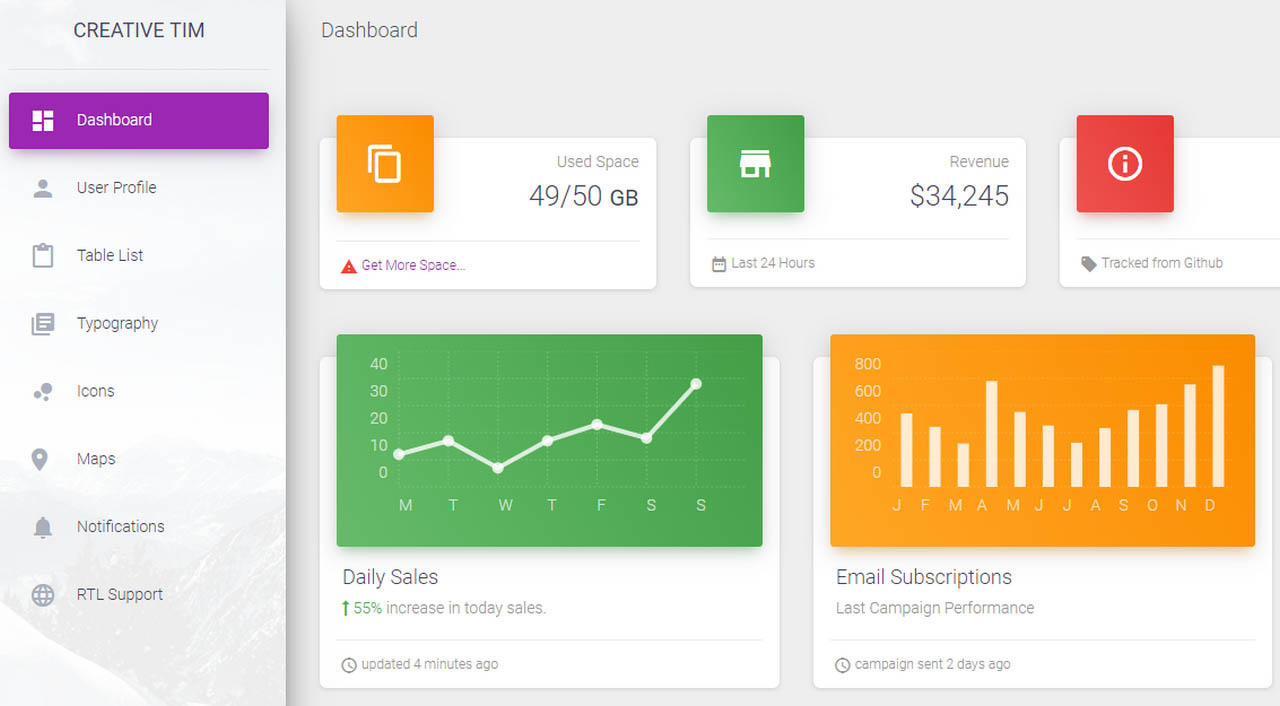
Material Dashboard
Material Dashboard is another free product released by Creative Tim. A fent felsorolt megoldásokkal ellentétben ez egy sterling admin műszerfalat tartalmaz.

itt a navigáció hagyományos oldalsávként jelenik meg. Bár nem rejti el, nem csúszik ki, mégis érvényes alternatíva a hagyományos felső fejlécekhez., Ezenkívül sok hasznos dolgot képes befogadni. Ez egy viszonylag széles panelt tartalmaz, menüelemekkel, az ikonok kíséretében. A design meglehetősen kellemes benyomást kelt.
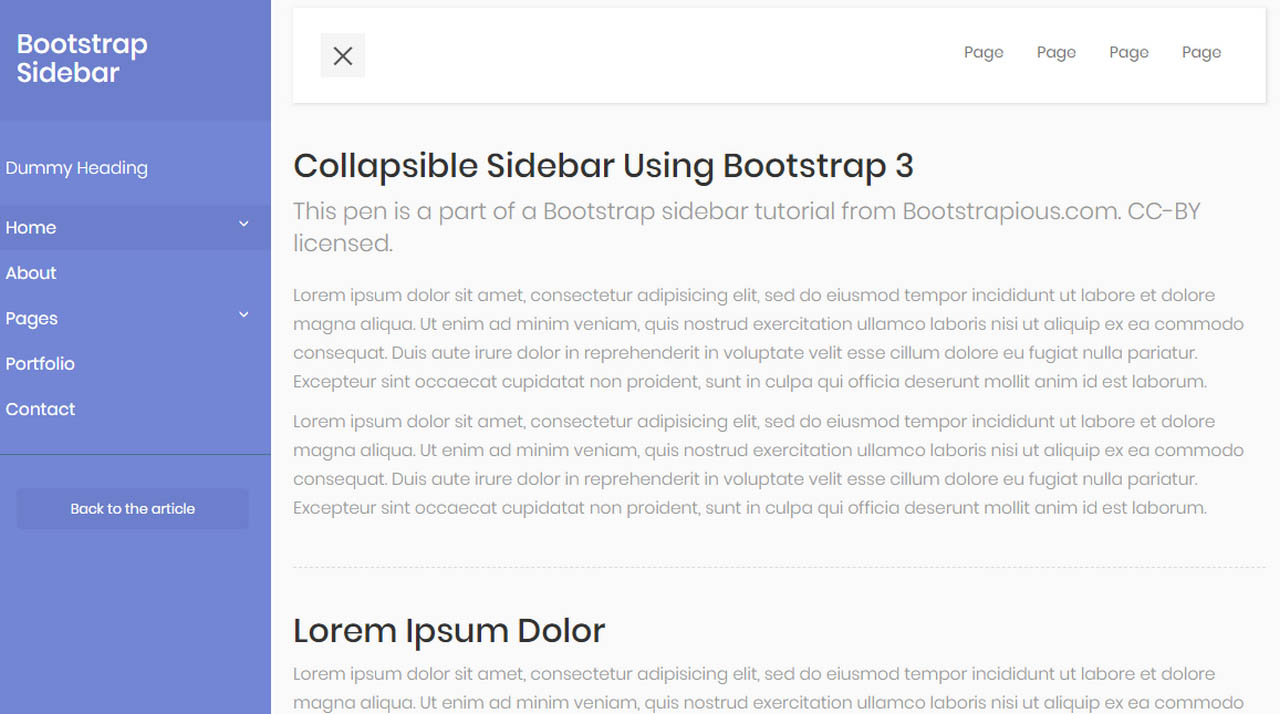
Ha az előző megoldásra van szüksége a csúszó hatás eléréséhez, próbálja meg a Bootstrap 4 oldalsávot Ondrej segítségével. Azok számára, akik még mindig ragaszkodnak a keret 3D verziójához, ez egy igazi életmentő.,

nemcsak gyönyörű dizájnnal és klasszikus funkcionalitással rendelkezik, hanem egy kis animációval is gazdagítja, amely izgalmassá teszi a dolgokat.
következtetés
Bootstrap navbar szerves eleme a design. A jó felhasználói élmény attól függ, ezért megfelelően kell kezelni. Annak ellenére, hogy a keret mögött álló csapat nagyszerű munkát végzett, még mindig vannak olyan kérdések, amelyeket le kell küzdeni a kívánt eredmény elérése előtt.,
Mindazonáltal a megfelelő eszközökkel, mint ezek az éberen kialakított navbarok, mindent meg lehet tenni nagy baj nélkül.