JavaScript Function
Une fonction est un bloc de code qui exécute une tâche spécifique.
Supposons que vous deviez créer un programme pour créer un cercle et le colorer. Vous pouvez créer deux fonctions pour résoudre ce problème:
- une fonction pour tracer le cercle
- une fonction de la couleur du cercle
Diviser un problème complexe en morceaux plus petits que fait votre programme facile à comprendre et réutilisables.
JavaScript a également un grand nombre de fonctions intégrées., Par exemple, Math.sqrt() est une fonction pour calculer la racine carrée d’un nombre.
Dans ce tutoriel, vous découvrirez les fonctions définies par l’utilisateur.
la déclaration d’une Fonction
La syntaxe pour déclarer une fonction est:
function nameOfFunction () { // function body }- Une fonction est déclarée à l’aide de la balise
functionmot clé. - Les règles de base pour nommer une fonction sont similaires à nommer une variable. Il est préférable d’écrire un nom descriptif pour votre fonction., Par exemple, si une fonction est utilisée pour additionner deux nombres, vous pourriez le nom de la fonction
addouaddNumbers. - Le corps de la fonction est écrit dans
{}.
Par exemple,
// declaring a function named greet()function greet() { console.log("Hello there");}l’Appel d’une Fonction
Dans le programme ci-dessus, nous avons déclaré une fonction nommée greet(). Pour utiliser cette fonction, nous avons besoin de l’appeler.
Voici comment vous pouvez appeler le ci-dessus greet() fonction.,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

Exemple 2: Fonction avec des Paramètres
Sortie
Enter a name: SimonHello Simon :)
Dans le programme ci-dessus, la balise greet fonction est déclarée avec un name paramètre. L’utilisateur est invité à entrer un nom. Puis, quand la fonction est appelée, un argument est passé dans la fonction.
Remarque: Lorsqu’une valeur est transmise lors de la déclaration d’une fonction, elle est appelée paramètre., Et lorsque la fonction est appelée, la valeur transmise est appelé argument.
Exemple 3: additionner Deux Nombres
Sortie
711
Dans le programme ci-dessus, la balise add fonction est utilisée pour trouver la somme de deux nombres.
- La fonction est déclarée avec deux paramètres:
aetb. - La fonction est appelée en utilisant son nom et en passant deux arguments 3 et 4 dans l’un et 2 et 9 dans l’autre.,
Notez que vous pouvez appeler une fonction autant de fois que vous le souhaitez. Vous pouvez écrire une fonction, puis l’appeler plusieurs fois avec des arguments différents.
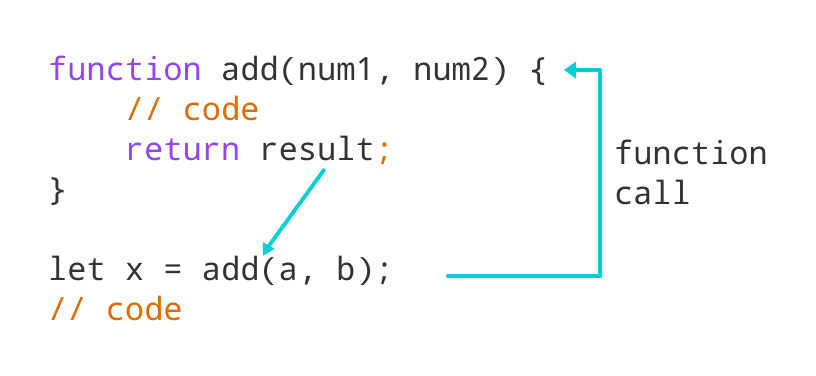
Function Return
L’instructionreturn peut être utilisée pour renvoyer la valeur à un appel de fonction.
Le return déclaration indique que la fonction est terminée. Tout code après return n’est pas exécuté.
Si rien n’est retourné, la fonction renvoie un undefined valeur.,

Exemple 4: Somme de Deux Nombres
Sortie
Enter first number: 3.4Enter second number: 4The sum is 7.4
Dans le programme ci-dessus, la somme des nombres est retourné par la fonction à l’aide de la balise return déclaration. Et cette valeur est stockée dans la variable résultat.
Avantages de l’Utilisation d’une Fonction
- Fonction rend le code réutilisable. Vous pouvez le déclarer une fois et l’utiliser plusieurs fois.,
- La fonction facilite le programme car chaque petite tâche est divisée en une fonction.
- La fonction augmente la lisibilité.
Expressions de fonction
En Javascript, les fonctions peuvent également être définies comme des expressions. Par exemple,
Sortie