- Partager
- Tweet
- Partager
- Pin It
BootstrapNataly Birch • 09 août 2019 • 7 minutes DE LECTURE
Toute bonne expérience utilisateur commence par une navigation bien pensée. C’est le cœur et l’âme du site Web qui se tient derrière la présence confortable des visiteurs. C’est une colle qui maintient tout ensemble. C’est pourquoi Bootstrap navbar est un composant de base de la communauté Bootstrap qui subit régulièrement des améliorations.,
Lisez à propos de la grille Bootstrap, des boutons Bootstrap et du modal Bootstrap.
Vous cherchez un constructeur en ligne Bootstrap?
- Try Essayez notre Bootstrap Builder et créez des projets illimités pour des clients illimités.
- Start Commencez à créer un site Web en utilisant nos modèles Bootstrap.
Tout d’abord, il fournit des passerelles importantes. Il devrait fonctionner n’importe quoi. Que vous utilisiez un téléphone portable ou un grand moniteur, le comportement doit rester cohérent pour éviter les confusions et les interprétations erronées., La situation est exacerbée par la diversité croissante des résolutions d’écran sur le marché des gadgets; néanmoins, Bootstrap navbar l’a. Ce n’est qu’un petit composant qui occupe près du dixième de l’écran, mais il fait parfaitement ses devoirs.

Si vous êtes à la recherche pour le Bootstrap modèles, jetez un oeil à cette collection.
Bootstrap Navbar
Bootstrap navigation est un instrument flexible et puissant. Il est livré avec une gamme de classes d’utilitaires, un tas d’éléments pris en charge et un comportement mobile-first., En ce qui concerne le design, non seulement il a une apparence agréable et propre, il est également fourni avec deux thèmes (sombre et clair) pour répondre aux besoins généraux. L’équipe a sans doute pensé à travers.
Avec les cartes postales, vous pouvez créer et modifier des modèles d’e-mail en ligne sans aucune compétence en codage! Comprend plus de 100 composants pour vous aider à créer des modèles d’e-mails personnalisés plus rapidement que jamais.
Essayez FreeOther Produits
Il y a un piège., Pour profiter des avantages du composant et exploiter pleinement ses possibilités, il existe quelques règles essentielles.
- Utilisez uniquement le contenu pris en charge: Logo (alias marque), liens de menu, une bascule pour réduire, boutons, listes déroulantes, formulaires en ligne et texte.
- Évitez d’utiliser des lignes et des colonnes de la grille à l’intérieur de la barre de navigation.
- Utiliser les classes utilitaires pour modifier l’apparence et le comportement du composant.
Tout est à la surface., Même si la navigation Bootstrap et son arsenal d’instruments qui l’accompagne sont explicites, il peut parfois être assez difficile à gérer, en particulier pour les débutants. Nous avons attribué trois problèmes généraux que les jeunes développeurs tombent sur.
Changer la couleur de la barre de navigation Bootstrap
Par défaut, la barre de navigation Bootstrap a deux thèmes: sombre et clair. Dans la majorité des cas, cela peut suffire car les deux options sont neutres, ce qui va bien avec divers environnements., De plus, ils ont un bon niveau de lisibilité, garantissant aux utilisateurs de distinguer les liens de menu du reste du contenu. Cependant, en ce qui concerne les interfaces avec des schémas de couleurs uniques caractéristiques de conception spéciales, il pourrait ne pas être suffisant.
Dans ce cas, vous devez créer une classe personnalisée et définir la couleur choisie. Les styles devraient ressembler à ceci.
Si la barre de navigation a des listes déroulantes, vous devez également modifier certaines classes supplémentaires.
Insérez toutes les options dont vous avez besoin: couleur, arrière-plan, taille de police, etc.,

En outre, si vous cherchez une solution rapide, vous pouvez toujours essayer TWBSColor. Ce petit terrain de jeu vous permet de générer des navbars Bootstrap avec toutes les couleurs que vous voulez. Choisissez simplement la version du framework et définissez les tonalités pour les arrière-plans et le texte par défaut et actifs. Copiez l’extrait généré disponible dans SCSS, SASS, LESS ou CSS, et collez-le dans votre fichier avec styles.
Aligner les éléments de la barre de navigation
Tout le monde sait que l’alignement peut être un cauchemar. Ou jusqu’à ce que Flexbox., Bootstrap n’est pas étranger aux améliorations en CSS, donc sa quatrième version en tire le meilleur parti. Avec justify-content-end, justify-content-center, align-items-end, vous pouvez utiliser mr-auto ou ml-auto qui sont de nouvelles classes d’utilité pour la marge droite et gauche.
Avec l’application de démarrage et l’application Slides, vous pouvez créer des sites Web illimités en utilisant l’éditeur de site Web en ligne qui comprend des éléments, des modèles et des thèmes conçus et codés.,
Essayez l’application de démarrage Essayez l’application Slidesautres produits
Découvrez également le projet Codeply qui comprend divers scénarios pour trouver une solution rapide pour organiser les éléments à l’intérieur de la barre de navigation.

Modifier la barre de navigation de l’Effondrement de point d’arrêt
celui-ci est pour des développeurs. Changer le point d’arrêt n’est pas aussi difficile que cela puisse paraître au premier abord. Bien sûr, cela nécessite de remplacer certaines fonctionnalités par défaut, mais avec Bootstrap, tout est clair.,
Par défaut, le point d’arrêt de réduction est 768px. Cependant, si vous pensez que votre barre de navigation doit être transformée en menu hamburger dans des écrans plus grands, le Bootstrap 4 offre une petite gamme d’utilitaires prédéfinis. Utilisez simplement la classe navbar-expand- * pour modifier le comportement. Il devrait ressembler à ceci:
<nav class="navbar navbar-expand-sm">..</nav>
Vous pouvez choisir entre plusieurs variantes:
Pour ne jamais l’utiliser mobile menu ajouter navbar-développer. Inversement, si vous voulez qu’un menu soit mobile tout le temps, ajoutez cette classe (pas de classe expand).,
Pour ceux qui veulent que leurs points d’arrêt soient le nombre exact, disons 1000px, vous pouvez spécifier une requête multimédia comme celle-ci
Prêt à utiliser les Navbars Bootstrap?
Bien que toutes les solutions de contournement mentionnées précédemment soient des sauveteurs pour ceux qui ont beaucoup de temps et d’enthousiasme lorsqu’il s’agit de projets quotidiens, la barre de navigation devrait être l’un de vos moindres soucis. L’idéologie de Bootstrap implique un prototypage rapide. De manière prévisible, il existe des navbars prêtes à l’emploi qui non seulement fonctionnent bien, mais se fondent facilement dans votre projet.
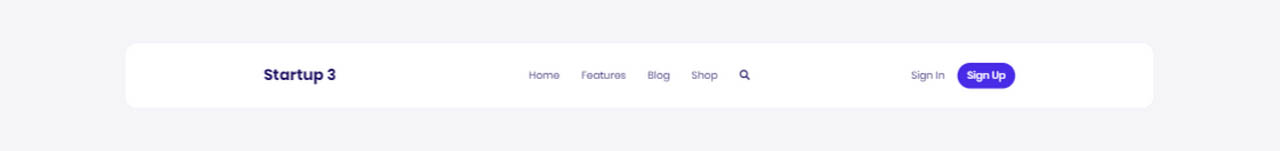
L’une de ces solutions exceptionnelles est une barre de navigation conçue par Designmodo., Il a un aspect propre, soigné et élégant qui convient à de nombreux projets. Il comprend les éléments nécessaires à l’image de marque avec un menu installé en plein centre de la page, un formulaire de recherche et deux boutons pour la connexion et l’inscription. Vous pouvez modifier les polices, les couleurs du texte et l’arrière-plan.

20 Nouveaux Bootstrap Navbars
Si vous l’aimez, il ya toute une gamme de très professionnellement conçu et codé Bootstrap navigations dans le générateur de rapports., Commencer par une version mini compacte et se terminer par une navigation qui a tout le démarrage est sans aucun doute une chose à explorer.

Démarrage Bootstrap Navbars
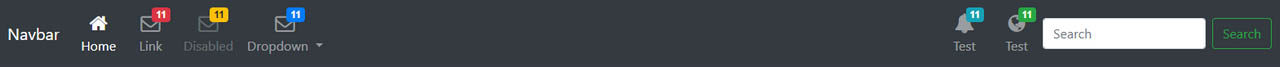
une Autre option fantastique est Bootstrap 4 barre de navigation avec l’Icône en Haut.
Créée par l’un des contributeurs de Bootsnipp, cette barre de navigation subtile sur le thème sombre arrange tous les éléments aux extrémités, laissant la partie centrale vide et spacieuse. Il y a un logotype, un champ de recherche, un bouton et même une petite liste déroulante., La principale caractéristique de cette solution réside dans l’utilisation des éléments de menu avec des icônes afin qu’elle puisse être utile pour les panneaux d’administration ou les interfaces de divers services en ligne.

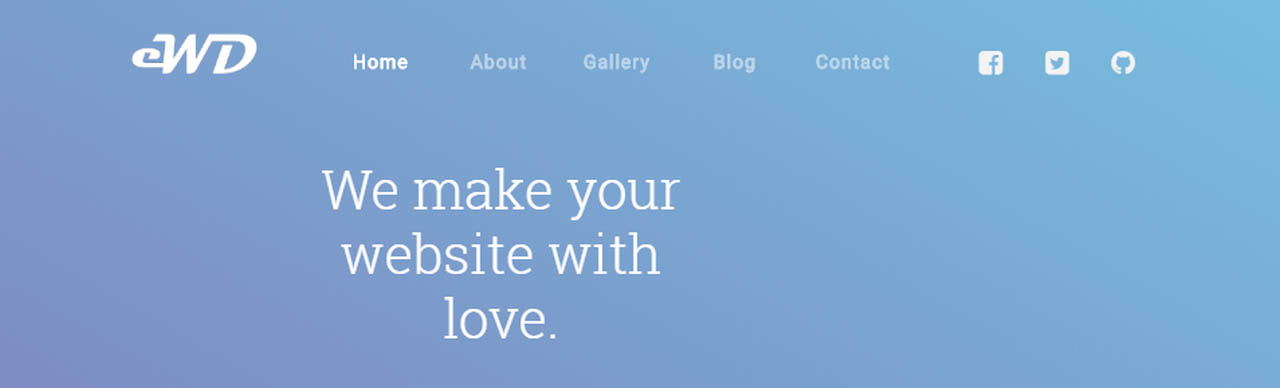
Transparent barre de navigation & Héros par Allen Pavic
Inspiré par Cloudflare, Allen Pavic a réussi à recréer son emblématique transparent barre de navigation. Il semble sophistiqué. Il n’a rien d’inhabituel, mais sa banalité le rend si populaire. Il s’agit d’une barre supérieure régulière qui comprend un logo, un menu principal et des icônes de médias sociaux., Je parie que vous cherchiez quelque chose comme ça hier ou la semaine dernière. La solution est une réponse à divers projets.

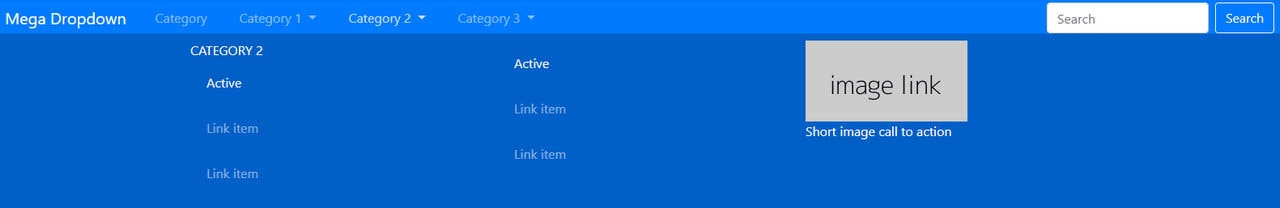
Bien que toutes les solutions mentionnées précédemment disposent de navigations à une seule ligne, Navbar by Jacob Lett vous permet de créer un menu déroulant mega. Chaque sous-menu peut inclure plusieurs colonnes d’informations. Vous pouvez même ajouter une image avec un lien pour la rendre non seulement informative mais visuellement intrigante.,

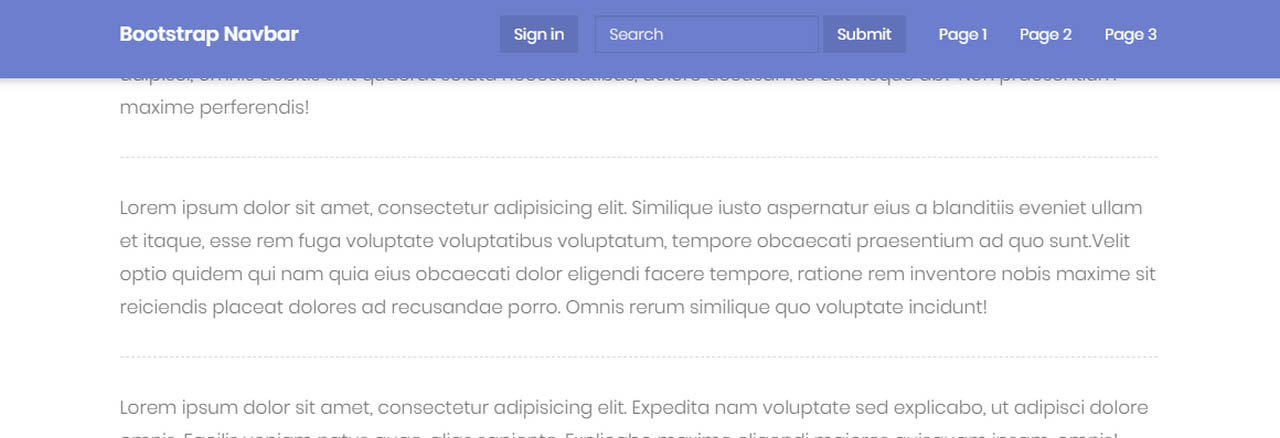
Bootstrap collant navbar par Ondrej
Le composant parle de lui-même. Si vous avez besoin d’une barre de navigation qui suit les utilisateurs tout au long de la page, cette solution est faite pour vous.

Il propose un traditionnelle collant menu qui est attaché à la partie supérieure du navigateur et y reste tout le temps. Il comprend déjà la marque, le menu à trois éléments, la zone de recherche et même un bouton « connexion”., Il a également un excellent design, bien que vous puissiez facilement le changer via CSS.
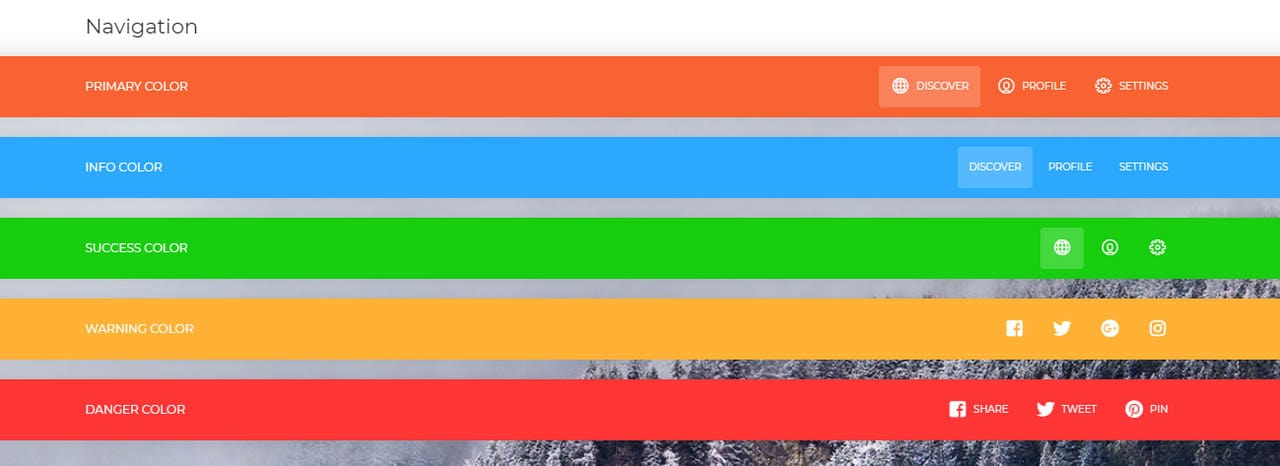
Now UI Kit
Now UI Kit est un ensemble d’outils Bootstrap 4 conçu par InVision et codé par Creative Tim.

Il est livré avec une gamme d’éléments, et la barre de navigation est l’un d’entre eux. Vous trouverez ici huit en-têtes de navigation exceptionnels, y compris non seulement des versions colorées, mais aussi celle transparente., Deux options compactes ont des listes déroulantes intégrées et six options pleine largeur qui englobent les éléments de base tels que le logo, les boutons et les icônes de médias sociaux.
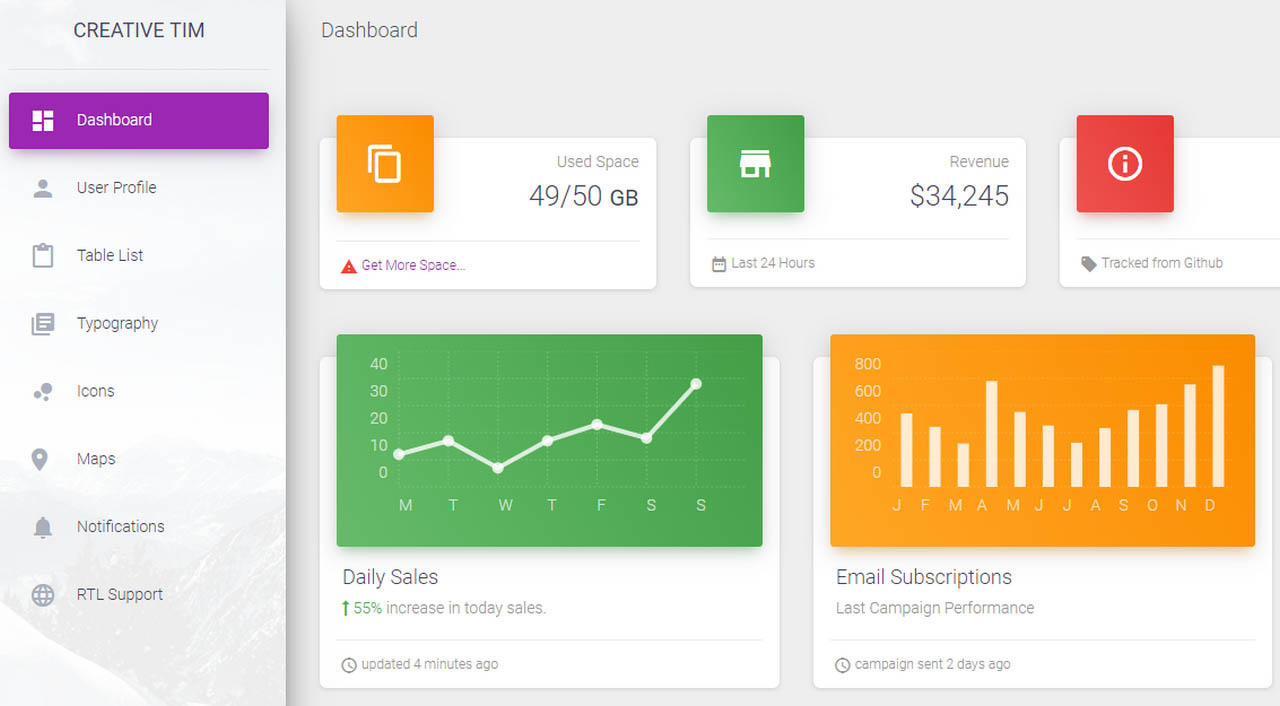
Material Dashboard
Material Dashboard est un autre produit gratuit publié par Creative Tim. Contrairement aux solutions énumérées ci-dessus, celle-ci dispose d’un tableau de bord d’administration sterling.

Ici, la navigation est présenté comme une traditionnelle barre latérale. Bien qu’il ne se cache pas et ne glisse pas, il s’agit pourtant d’une alternative valable aux en-têtes supérieurs conventionnels., En outre, il peut accueillir beaucoup de choses utiles. Celui-ci dispose d’un panneau relativement large avec des éléments de menu accompagnés des icônes. Le design produit une impression assez agréable.
Si vous avez besoin de la solution précédente pour avoir un effet coulissant, essayez Bootstrap 4 sidebar by Ondrej. Pour ceux qui sont encore coincés avec la version 3D du cadre, c’est une véritable bouée de sauvetage.,

Non seulement il a un beau design et classique de fonctionnalités, mais il est également enrichi avec une petite animation qui rend les choses passionnantes.
Conclusion
La barre de navigation Bootstrap fait partie intégrante de la conception. Une bonne expérience utilisateur en dépend, elle doit donc être traitée de manière appropriée. Même si l’équipe derrière le cadre a fait un excellent travail, il ya encore quelques problèmes qui doivent être surmontés avant d’atteindre le résultat souhaité.,
Néanmoins, avec les bons outils comme ces navbars conçues avec vigilance, tout peut être fait sans trop de problèmes.