JavaScript-Toiminto
– toiminto on lohko koodia, joka suorittaa tietyn tehtävän.
Oletetaan, että sinun täytyy luoda ohjelma ympyrän luomiseksi ja sen värittämiseksi. Voit luoda kaksi tehtävää ratkaisemaan tämä ongelma:
- toiminto piirtää ympyrä
- toiminto väri ympyrä
Jakamalla monimutkainen ongelma pienempiin palasiin saa ohjelman helppo ymmärtää ja käyttää uudelleen.
Javascriptillä on myös valtava määrä sisäänrakennettuja toimintoja., Esimerkiksi Math.sqrt() on toiminto, laskea neliöjuuren numeron.
tässä opetusohjelmassa opit, käyttäjän määrittämiä funktioita.
Julistaa Toiminto
syntax julistaa funktio on:
function nameOfFunction () { // function body }- toiminto on ilmoitettu käyttäen
functionavainsana. - funktion nimeämisen perussäännöt muistuttavat muuttujan nimeämistä. On parempi kirjoittaa kuvaileva nimi funktiollesi., Esimerkiksi, jos toimintoa käytetään lisätä kaksi numeroa, sinun nimi voisi olla toiminto
addtaiaddNumbers. - funktion runko kirjoitetaan
{}.
esimerkiksi
// declaring a function named greet()function greet() { console.log("Hello there");}Soittamalla Toiminto
edellä ohjelma, olemme julisti toiminto nimeltä greet(). Käyttääksemme tuota funktiota, meidän täytyy kutsua sitä.
Here ’ s how you can call the above greet() function.,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

Esimerkki 2: Funktion Parametrit
Lähtö
Enter a name: SimonHello Simon :)
edellä ohjelma, greet toiminto on julistettu, jossa name parametri. Käyttäjää pyydetään antamaan nimi. Sitten kun funktiota kutsutaan, funktioon johdetaan argumentti.
huomaa: kun funktiota julistettaessa arvo ohitetaan, sitä kutsutaan parametriksi., Ja kun funktiota kutsutaan, siirrettyä arvoa kutsutaan argumentiksi.
Esimerkki 3: Lisätään Kaksi Numerot
Lähtö
711
edellä ohjelma, add – toimintoa käytetään löytää summa kahden numerot.
- toiminto on ilmoitettu kaksi parametrit
ajab. - funktiota kutsutaan nimellä ja se kulkee kahdella argumentilla 3 ja 4 yhdessä ja 2 ja 9 toisessa.,
huomaa, että funktiolle voi soittaa niin monta kertaa kuin haluaa. Voit kirjoittaa yhden toiminnon ja sitten kutsua sitä useita kertoja eri argumenteilla.
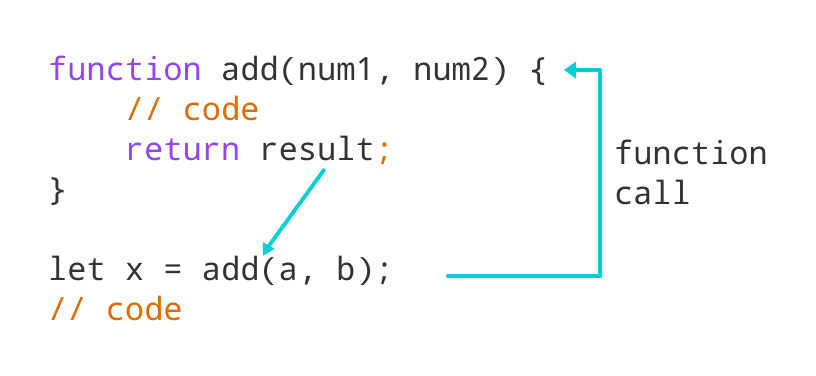
Toiminto Paluu
return lausuma voidaan palauttaa arvon, jotta toiminto soittaa.
return lausuma tarkoittaa, että funktio on päättynyt. Mitään koodia return jälkeen ei suoriteta.
Jos mitään ei palauteta, funktio palauttaa undefined arvon.,

Esimerkki 4: Summa Kahden Numerot
Lähtö
Enter first number: 3.4Enter second number: 4The sum is 7.4
edellä ohjelma, lukujen summa palautetaan, kun toiminto käyttää return lausunto. Ja että arvo tallennetaan tulos muuttuja.
Funktion
- käytöstä saatava hyöty tekee koodista uudelleenkäytettävän. Voit ilmoittaa sen kerran ja käyttää sitä useita kertoja.,
- – funktio helpottaa ohjelmaa, sillä jokainen pieni tehtävä jaetaan funktioksi.
- funktio lisää luettavuutta.
Funktion lausekkeet
Javascriptissä funktiot voidaan määritellä myös lausekkeiksi. Esimerkiksi
ulostulo