- Jakaa
- Tweet
- Jakaa
- syyttää
BootstrapNataly Koivu • elokuuta 09, 2019 • 7 minuuttia LUKEA
Jokainen hyvä käyttäjä kokemus alkaa hyvin mietitty navigointi. Se on sydän ja sielu sivusto, joka seisoo takana mukava läsnäolo kävijöitä. Se on liima, joka pitää kaiken kasassa. Siksi Bootstrap navbar on lähtötason osa Bootstrap yhteisössä, joka säännöllisesti suorittaa parannuksia.,
Lue Bootstrap-ruudukosta, Bootstrap-painikkeista ja Bootstrap-modaalista.
looking for a Bootstrap online builder?
- 👉 kokeile Bootstrap Builderia ja luo rajattomia projekteja rajoittamattomille asiakkaille.
- 👉 Aloita sivuston rakentaminen Bootstrap-malliemme avulla.
ensin se tarjoaa tärkeitä portteja. Sen pitäisi toimia, kävi miten kävi. Käytitpä sitten matkapuhelinta tai valtavaa monitoria, käytöksen tulisi pysyä johdonmukaisena, jotta vältyttäisiin sekaannuksilta ja väärintulkinnoilta., Tilannetta pahentaa kasvava monimuotoisuus resoluutiot gadget markkinoilla; kuitenkin, Bootstrap navbar, on se. Se on vain pieni komponentti, joka vie lähes kymmenesosan näytöstä, mutta se tekee tehtävänsä täydellisesti.

Jos etsit Bootstrap malleja, katsomaan tämä kokoelma.
Bootstrap Navbar
Bootstrap navigointi on joustava ja tehokas väline. Siinä on erilaisia hyötyluokkia, joukko tuettuja elementtejä ja mobiili-ensimmäinen käyttäytyminen., Mitä suunnitteluun, paitsi se on mukava ja puhdas ulkonäkö, se on myös kaksi teemaa (tumma ja kevyt) vastaamaan yleisiä tarpeita. Joukkue on epäilemättä miettinyt asiaa loppuun asti.
Postikortteja voit luoda ja muokata email malleja online ilman koodausta taidot! Sisältää yli 100 komponentteja, joiden avulla voit luoda mukautettuja sähköposteja malleja nopeammin kuin koskaan ennen.
kokeile vapaasti muita tuotteita
on yksi saalis., Osa-alueen hyötyjen hyödyntämiseksi ja sen mahdollisuuksien hyödyntämiseksi täysimääräisesti on olemassa joitakin olennaisia sääntöjä.
- Käytä vain tuettuja sisältö: Logo (eli brändi), valikon linkkejä, toggle romahtavan, napit, dropdowns, inline muotoja, ja tekstiä.
- vältä ruudukon rivien ja sarakkeiden käyttöä navbarin sisällä.
- käytä hyötyluokkia komponentin ulkonäön ja käyttäytymisen muokkaamiseen.
Kaikki on pinnalla., Vaikka Bootstrap navigointi ja sen mukana arsenaali välineitä ovat itsestään selviä, joskus se voi olla melko haastava käsitellä, varsinkin aloittelijoille. Olemme kohdentaneet kolme yleistä kysymystä, joihin nuoret kehittäjät törmäävät.
Vaihtaa Väriä Bootstrap Navbar
oletuksena Bootstrap navbar on kaksi teemaa: tumma ja vaalea. Useimmissa tapauksissa se voi riittää, koska molemmat vaihtoehdot ovat neutraaleja, mikä menee hyvin eri ympäristöissä., Mitä enemmän, ne ovat oikealla tasolla, luettavuus, varmistaa käyttäjien esiin valikon linkit muusta sisällöstä. Kuitenkin, kun se tulee rajapintoja ainutlaatuisia värijärjestelmiä erityisiä suunnitteluominaisuuksia, se ei ehkä riitä.
tässä tapauksessa, sinun täytyy luoda mukautetun luokan ja määritellä haluamasi väri. Tyylien pitäisi näyttää tältä.
Jos Navbarissa on pudotuksia, sinun on muutettava myös joitakin lisäluokkia.
Lisää tarvitsemasi vaihtoehdot: väri, tausta, kirjasinkoko jne.,

lisäksi, jos olet etsivät nopea ratkaisu, voit aina kokeilla TWBSColor. Tämä pieni leikkipaikka voit luoda Bootstrap navbars tahansa värejä haluat. Valitse vain kehysversio ja aseta äänet oletus-ja aktiivitaustoille ja tekstille. Kopioi luotu snippet saatavilla SCSS, SASS, vähemmän tai CSS, ja liitä se tiedostoon tyylejä.
Align Navbar Items
kaikki tietävät, että linjaus voi olla painajainen. Tai kunnes Flexbox., Bootstrap ei ole vieras parannuksille CSS: ssä, joten sen neljäs versio ottaa siitä kaiken irti. Yhdessä perustella-sisältö-end, perustella-sisältö-keskus, kohdista-kohteet-end voit käyttää mr-auto-tai ml-auto, jotka ovat uusia hyödyllisyys luokat oikea ja vasen marginaali.
Käynnistyksen Sovellus ja Dioja App voit rakentaa rajattomasti sivustot käyttämällä online verkkosivuilla editori, joka sisältää valmiita suunniteltu ja koodattu elementit, malleja ja teemoja.,
Kokeile Käynnistettäessä Sovellus Yrittää Dioja AppOther Tuotteet
Myös tarkistaa Codeply projekti, joka sisältää erilaisia skenaarioita löytää nopea ratkaisu järjestää elementtejä sisällä navbar.

Muuta Navbar Romahtaa Breakpoint
Tämä on hienostunut kehittäjille. Keskeytyspisteen vaihtaminen ei ole niin vaikeaa kuin aluksi saattaa tuntua. Tietenkin, se vaatii ensisijainen oletus toiminnallisuutta, mutta Bootstrap, kaikki on selvää.,
oletuksena romahduspiste on 768px. Kuitenkin, jos luulet, että navbar pitäisi olla, muuttuu hampurilainen valikko suurempia näyttöjä, sitten Bootstrap 4 tarjoaa pienen valikoiman ennalta utilities. Käytä vain navbar-expand -* – luokkaa käyttäytymisen muokkaamiseen. Sen pitäisi näyttää tältä:
<nav class="navbar navbar-expand-sm">..</nav>
Voit valita useita vaihtoehtoja:
ei koskaan käyttää mobiili-valikosta lisää navbar-laajentaa. Kääntäen, jos haluat valikon olevan mobiili koko ajan, lisää Tämä luokka (ei laajentaa luokka).,
niille, jotka haluavat niiden raja-arvot olla tarkka määrä, sanoa 1000px, voit määrittää media query kuin tämä
Valmis Käyttämään Bootstrap Navbars?
Vaikka kaikki aiemmin mainitut kiertotavat ovat lifesavers niille, jotka ovat paljon aikaa ja innostusta, kun se tulee jokapäiväistä hankkeita, navigointipalkin pitäisi olla yksi vähiten huolet. Bootstrapin ideologia viittaa nopeaan prototyyppiin. Niin ennustettavasti, on valmis käyttämään navbars, jotka paitsi toimivat hyvin, mutta myös helposti sulautua projektiin.
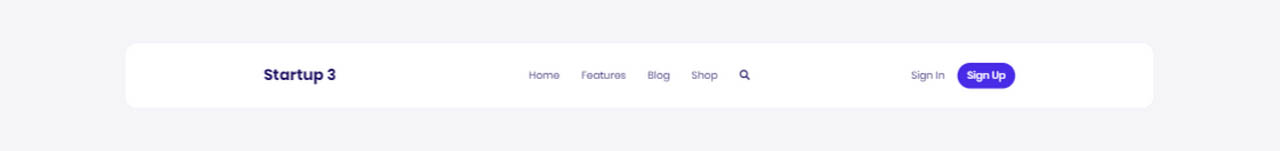
yksi näistä ratkaisuista on Designmodon suunnittelema Navbar., Se on puhdas, siisti ja tyylikäs ulkonäkö, joka sopii moniin projekteihin. Se sisältää tarvittavat elementit branding valikko, asettui aivan keskellä sivun, etsiä muoto, ja kaksi painiketta kirjautuminen ja rekisteröinti. Olet tervetullut vaihtamaan fontteja, tekstin värejä ja taustaa.

20 Uutta Bootstrap Navbars
Jos pidät siitä, siellä on koko joukko valppaasti suunniteltu ja ammattimaisesti koodattu Bootstrap navigointi rakentaja., Alkaen kompakti miniversio ja päättyy navigointi, joka on se kaikki käynnistys on epäilemättä asia tutkia.

Käynnistyksen Bootstrap Navbars
Toinen loistava vaihtoehto on Bootstrap 4 Navigointipalkin Kuvaketta Alkuun.
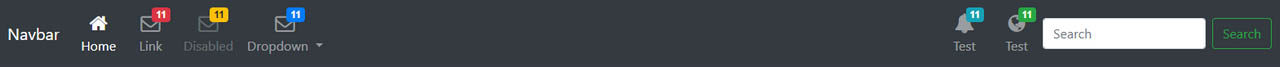
Luonut yksi Bootsnipp on avustajat, tämä hienovarainen tumma-teemalla navigointipalkin järjestää kaikkien elementtien päät, jättäen keskeinen osa tyhjiä ja tilava. On logotyyppi, hakukenttä, nappi ja jopa pieni pudotuskenttä., Tämän ratkaisun keskeinen ominaisuus on valikkokohtien hyödyntäminen kuvakkeilla, joten se voi olla kätevä erilaisten verkkopalvelujen hallintapaneeleille tai rajapinnoille.

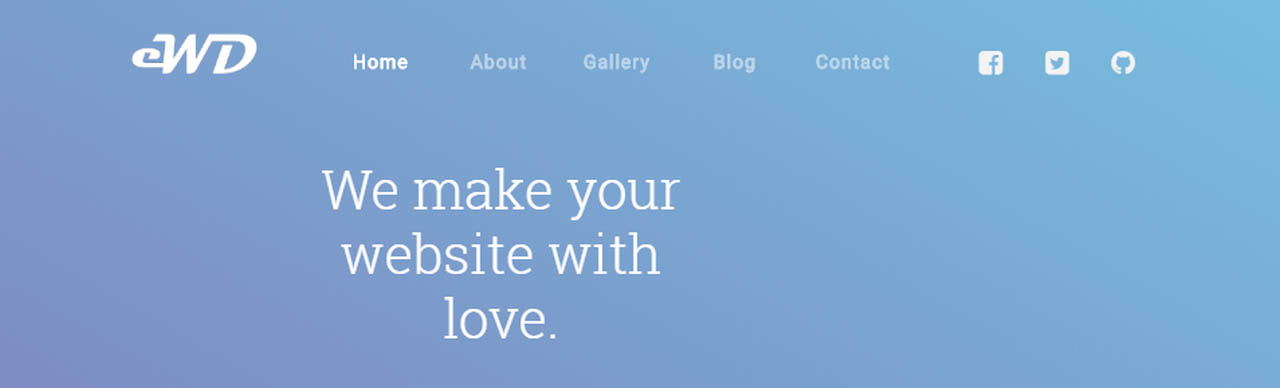
Läpinäkyvä Navigointipalkin & Sankari-Allen Pavic
Innoittamana Cloudflare, Allen Pavic oli onnistuneet luoda sen ikonin läpinäkyvä navigointipalkin. Se näyttää hienostuneelta. Siinä ei ole mitään epätavallista, mutta sen yleisyys tekee siitä niin suositun. Se on säännöllinen topbar, joka sisältää logo, päävalikko, ja sosiaalisen median kuvakkeet., Veikkaan, että etsit jotain sellaista eilen tai viime viikolla. Ratkaisu on vastaus erilaisiin hankkeisiin.

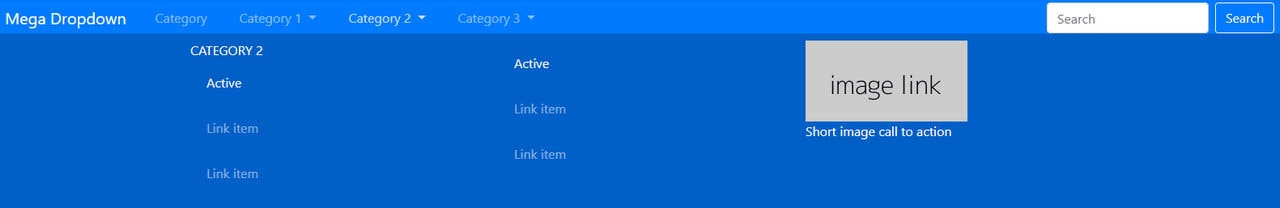
Vaikka kaikki edellä mainitut ratkaisut-ominaisuus yhdellä rivillä navigations, Navbar Jacob Lett avulla voit luoda mega pudotusvalikosta. Jokainen alivalikko voi sisältää useita sarakkeita tietoa. Voit jopa lisätä kuvan linkillä, jotta se ei ole vain informatiivinen vaan visuaalisesti kiehtova.,

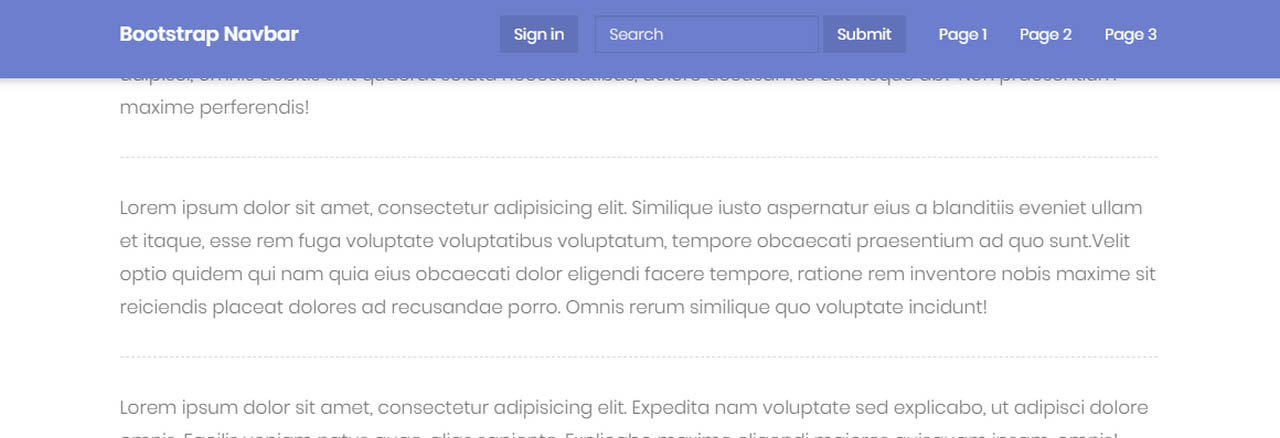
Bootstrap tahmea navbar, jonka Ondrej
component puhuu puolestaan. Jos tarvitset navbar, joka seuraa käyttäjiä koko sivun, tämä ratkaisu on oikea sinulle.

Se tarjoaa perinteisen tahmea valikko, joka on kiinnitetty selaimen yläosassa ja pysyy siellä koko ajan. Se sisältää jo brändin, kolmen kohteen valikon, hakualueen ja jopa ”sign-in” – painikkeen., Se on myös erinomainen muotoilu, vaikka voit helposti muuttaa sitä kautta CSS.
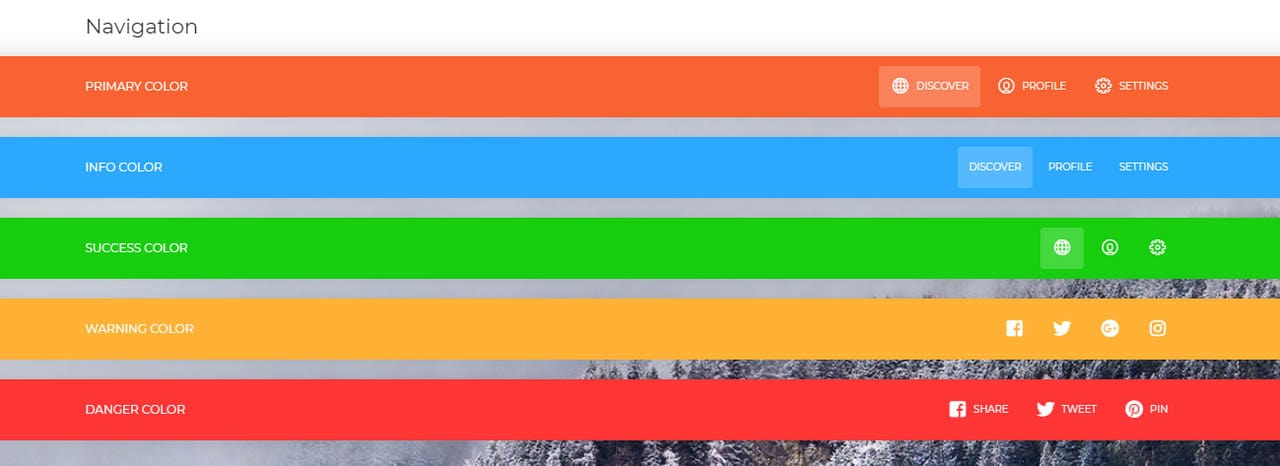
Nyt UI Kit
Nyt UI Kit on Bootstrap 4 työkalusarja suunniteltu by inVision ja koodattu Luova Tim.

Se tulee useita elementtejä, ja navbar on yksi niistä. Täältä löydät kahdeksan erinomaista suunnistuspäätä, mukaan lukien värikkäiden versioiden lisäksi myös läpinäkyvän., Kaksi kompakti vaihtoehtoja on sisäänrakennettu dropdowns ja kuusi täysi-leveys vaihtoehtoja, jotka omaksua perustason elementtejä, kuten logo, napit, ja sosiaalisen median kuvakkeet.
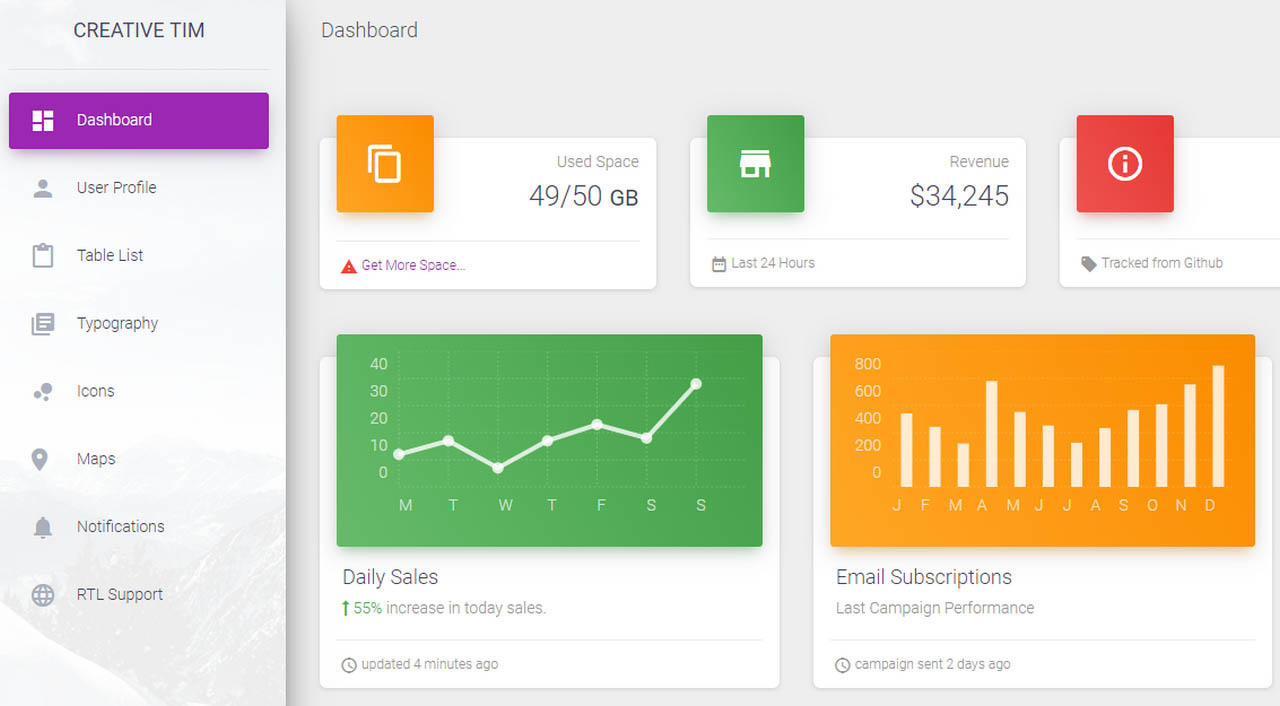
Material Dashboard
Material Dashboard on toinen Creative Timin julkaisema ilmainen tuote. Toisin kuin edellä mainitut ratkaisut, tämä on sterling admin kojelauta.

Tässä, navigointi on esitetty perinteinen sivupalkissa. Vaikka se ei piiloudu eikä liuku ulos, silti se on varteenotettava vaihtoehto tavanomaisille kärkipäänheittäjille., Lisäksi siihen mahtuu paljon hyödyllistä tavaraa. Tässä on suhteellisen laaja paneeli valikkokohtien mukana kuvakkeet. Muotoilu tuottaa melko miellyttävän vaikutelman.
Jos tarvitset edellinen ratkaisu on liukuva vaikutus, kokeile Bootstrap 4 sivupalkki, jonka Ondrej. Niille, jotka ovat edelleen jumissa 3D versio puitteet, tämä on todellinen hengenpelastaja.,

Ei vain se on kaunis muotoilu ja klassinen toiminnallisuus, mutta se on myös rikastettu pieni animaatio, joka tekee asioista mielenkiintoisia.
Johtopäätös
Bootstrap navbar on olennainen osa suunnittelua. Hyvä käyttökokemus riippuu siitä, joten sitä on käsiteltävä asianmukaisesti. Vaikka puitteiden takana oleva tiimi on tehnyt hienoa työtä, on vielä joitakin asioita, jotka pitäisi voittaa ennen halutun tuloksen saavuttamista.,
Kuitenkin, oikea työkaluja, kuten nämä valppaasti muotoiltu navbars, kaikki voidaan tehdä ilman suurempia ongelmia.