función JavaScript
una función es un bloque de código que realiza una tarea específica.
supongamos que necesita crear un programa para crear un círculo y colorearlo. Puede crear dos funciones para resolver este problema:
- Una Función para dibujar el círculo
- Una Función para colorear el círculo
dividir un problema complejo en trozos más pequeños hace que su programa sea fácil de entender y reutilizable.
JavaScript también tiene un gran número de funciones incorporadas., Por ejemplo, Math.sqrt() es una función para calcular la raíz cuadrada de un número.
en este tutorial, aprenderá sobre las funciones definidas por el usuario.
se Declara una Función
La sintaxis para declarar una función es:
function nameOfFunction () { // function body }- Una función se declara utilizando la etiqueta
functionpalabra clave. - Las reglas básicas para nombrar una función son similares a nombrar una variable. Es mejor escribir un nombre descriptivo para su función., Por ejemplo, si se usa una función para agregar dos números, puede nombrar la función
addoaddNumbers. - El cuerpo de la función está escrito dentro de
{}.
Por ejemplo,
// declaring a function named greet()function greet() { console.log("Hello there");}Llamar a una Función
En el programa anterior, hemos declarado una función de nombre greet(). Para usar esa función, tenemos que llamarlo.
así es como puedes llamar a la función anterior greet().,
// function callgreet();
Example 1: Display a Text
// program to print a text// declaring a functionfunction greet() { console.log("Hello there!");}// calling the functiongreet();Output
Hello there!
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.,

Ejemplo 2: Función con parámetros
salida
Enter a name: SimonHello Simon :)
en el programa anterior, la función greet se declara con un parámetro name. Se le pide al usuario que introduzca un nombre. Luego, cuando se llama a la función, se pasa un argumento a la función.
Nota: Cuando se pasa un valor al declarar una función, se llama parámetro., Y cuando se llama a la función, el valor pasado se llama argumento.
Ejemplo 3: sumar Dos Números
Salida
711
En el programa anterior, el add función se utiliza para encontrar la suma de dos números.
- se declara La función con dos parámetros
ayb. - La función se llama usando su nombre y pasando dos argumentos 3 y 4 en uno y 2 y 9 en otro.,
observe que puede llamar a una función tantas veces como desee. Puede escribir una función y luego llamarla varias veces con diferentes argumentos.
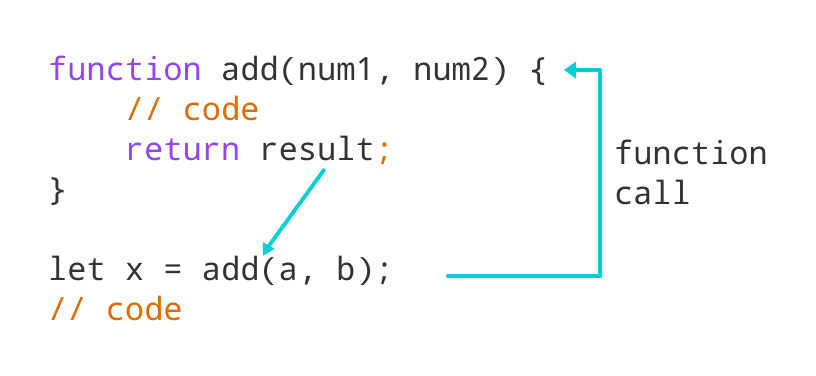
Function Return
la instrucciónreturn se puede usar para devolver el valor a una llamada a función.
la instrucción return denota que la función ha finalizado. Cualquier código después de return no se ejecuta.
si no se devuelve nada, la función devuelve un valor undefined.,

Ejemplo 4: la Suma de Dos Números
Salida
Enter first number: 3.4Enter second number: 4The sum is 7.4
En el programa anterior, la suma de los números es devuelto por la función utilizando la etiqueta return declaración. Y ese valor se almacena en la variable de resultado.
beneficios de usar una función
- La función hace que el código sea reutilizable. Puede declararlo una vez y usarlo varias veces.,
- La función hace que el programa sea más fácil ya que cada pequeña tarea se divide en una función.la función
- Aumenta la legibilidad.
expresiones de función
en Javascript, las funciones también se pueden definir como expresiones. Por ejemplo,
Salida