- Share
- Tweet
- Share
- Pin It
BootstrapNataly Birch • 09 de agosto de 2019 • 7 minutos de lectura
toda buena experiencia de usuario comienza con una navegación bien pensada. Es el corazón y el alma del sitio web que se encuentra detrás de la cómoda presencia de los visitantes. Es un pegamento que mantiene todo unido. Es por eso que Bootstrap navbar es un componente base en la comunidad Bootstrap que regularmente sufre mejoras.,
Lea acerca de la cuadrícula de Bootstrap, los botones de Bootstrap y el modal de Bootstrap.
buscando un constructor en línea Bootstrap?
- Try Pruebe nuestro Bootstrap Builder y cree proyectos ilimitados para clientes ilimitados.
- Start comienza a construir un sitio web usando nuestras plantillas Bootstrap.
primero, proporciona pasarelas importantes. Debería funcionar sin importar qué. Ya sea que use un teléfono móvil o un monitor enorme, el comportamiento debe mantenerse consistente para evitar confusiones e interpretaciones erróneas., La situación se ve exacerbada por la creciente diversidad de resoluciones de pantalla en el mercado de gadgets; sin embargo, Bootstrap navbar lo tiene. Es solo un pequeño componente que ocupa casi la décima parte de la pantalla, sin embargo, hace sus funciones perfectamente.

Si usted está buscando plantillas Bootstrap, echa un vistazo a esta colección.
Bootstrap Navbar
Bootstrap navigation es un instrumento flexible y potente. Viene con una amplia gama de clases de utilidad, un montón de elementos compatibles y un comportamiento mobile-first., En cuanto al diseño, no solo tiene un aspecto agradable y limpio, sino que también está provisto de dos temas (oscuro y claro) para satisfacer las necesidades generales. El equipo sin duda lo ha pensado bien.
con Postales puede crear y editar plantillas de correo electrónico en línea sin ninguna habilidad de codificación! Incluye más de 100 componentes para ayudarlo a crear plantillas de correos electrónicos personalizados más rápido que nunca.
Pruebe FreeOther Productos
Hay una captura., Para disfrutar de los beneficios del componente, así como explotar plenamente sus posibilidades, hay algunas reglas esenciales.
- Use solo contenido compatible: logotipo (también conocido como marca), enlaces de menú, una palanca para contraer, botones, desplegables, formularios en línea y texto.
- evite usar filas de cuadrícula y columnas dentro de la barra de navegación.
- utilice clases de utilidad para modificar el aspecto y el comportamiento del componente.
Todo está en la superficie., A pesar de que la navegación Bootstrap y su arsenal de instrumentos son autoexplicativos, a veces puede ser bastante difícil de manejar, especialmente para los novatos. Hemos asignado tres problemas generales con los que tropiezan los desarrolladores jóvenes.
cambiar el Color de la barra de navegación Bootstrap
por defecto, la barra de navegación Bootstrap tiene dos temas: oscuro y claro. Para la mayoría de los casos, puede ser suficiente ya que ambas opciones son neutrales, por lo que va bien con varios entornos., Además, tienen un nivel adecuado de legibilidad, lo que garantiza que los usuarios seleccionen los enlaces del menú del resto del contenido. Sin embargo, cuando se trata de interfaces con esquemas de color únicos características de diseño especiales, puede que no sea suficiente.
en este caso, debe crear una clase personalizada y definir el color preferido. Los estilos deben verse así.
si la barra de navegación tiene desplegables, entonces también necesita alterar algunas clases adicionales.
inserte dentro de cualquier opción que necesite: color, fondo,tamaño de fuente, etc.,

además, si busca una solución rápida, siempre se puede intentar TWBSColor. Este pequeño patio de recreo le permite generar barras de navegación Bootstrap con cualquier color que desee. Simplemente elija la versión del marco y establezca los tonos para los fondos y el texto predeterminados y activos. Copie el fragmento generado disponible en SCSS, SASS, LESS o CSS y péguelo en su archivo con estilos.
alinear elementos de la barra de navegación
todo el mundo sabe que la alineación puede ser una pesadilla. O hasta Flexbox., Bootstrap no es ajeno a las mejoras en CSS, por lo que su cuarta versión lo aprovecha al máximo. Junto con justify-content-end, justify-content-center, align-items-end, puede usar mr-auto o ml-auto que son nuevas clases de utilidad para el margen derecho e izquierdo.
con la aplicación de inicio y la aplicación de diapositivas puede crear sitios web ilimitados utilizando el editor de sitios web en línea que incluye elementos, plantillas y temas diseñados y codificados listos para usar.,
pruebe la aplicación de inicio pruebe la aplicación de diapositivas otros productos
Además, consulte el proyecto Codeply que incluye varios escenarios para encontrar una solución rápida para organizar los elementos dentro de la barra de navegación.

cambiar el punto de interrupción del colapso de la barra de navegación
Este es para desarrolladores sofisticados. Cambiar el punto de interrupción no es tan difícil como puede parecer al principio. Por supuesto, requiere anular alguna funcionalidad predeterminada, sin embargo, con Bootstrap, todo está claro.,
de forma predeterminada, el punto de interrupción del colapso es 768px. Sin embargo, si cree que su barra de navegación debe transformarse en el menú hamburguesa en pantallas más grandes, entonces Bootstrap 4 ofrece una pequeña gama de Utilidades predefinidas. Simplemente use la clase navbar-expand – * para modificar el comportamiento. Debe tener este aspecto:
<nav class="navbar navbar-expand-sm">..</nav>
Puede elegir entre varias variantes:
para nunca usar el menú móvil add navbar-expand. Por el contrario, si desea que un menú sea móvil todo el tiempo, agregue esta clase (sin expandir clase).,
para aquellos que desean que sus puntos de interrupción sean el número exacto, digamos 1000px, puede especificar una consulta de medios como esta
¿listo para usar las barras de navegación de Bootstrap?
mientras que todas las soluciones mencionadas anteriormente son salvavidas para aquellos que tienen mucho tiempo y entusiasmo cuando se trata de proyectos cotidianos, la barra de navegación debe ser una de sus menos preocupaciones. La ideología de Bootstrap implica la creación rápida de prototipos. De manera predecible, hay barras de navegación listas para usar que no solo funcionan bien, sino que también se mezclan fácilmente en su proyecto.
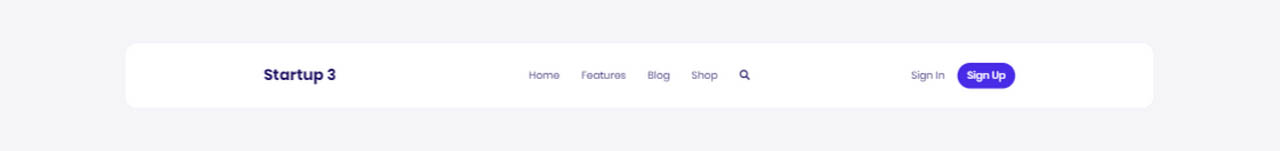
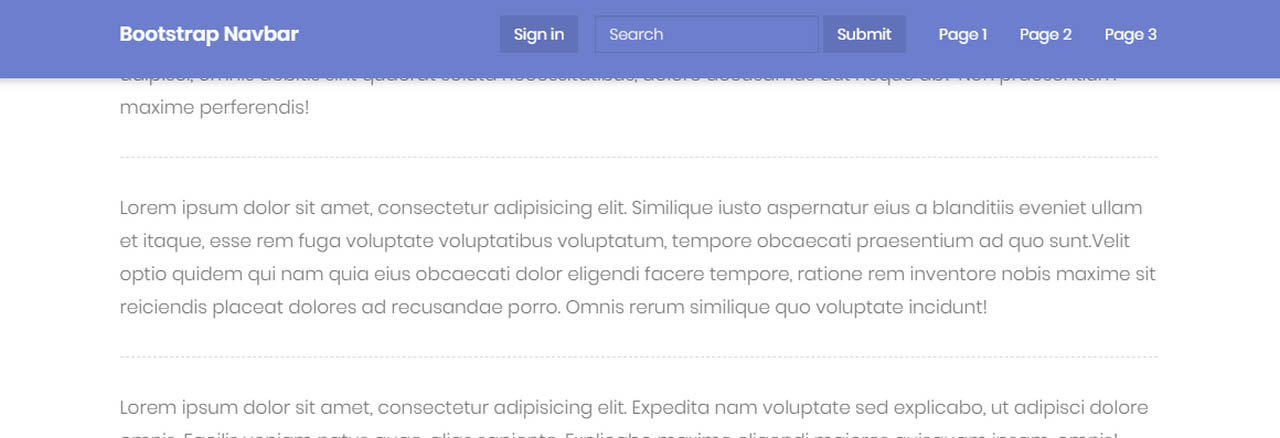
una de estas soluciones excepcionales es una barra de navegación diseñada por Designmodo., Tiene una apariencia limpia, ordenada y elegante que se adapta a muchos proyectos. Incluye elementos necesarios para el branding con un menú situado justo en el Centro de la página, formulario de búsqueda, y dos botones para iniciar sesión y registro. Usted puede cambiar las fuentes, los colores del texto y el fondo.

20 Nuevos Bootstrap Navbars
Si te gusta, hay toda una gama de vigilante profesionalmente diseñado y codificado Bootstrap navegaciones en el constructor., Comenzar con una versión mini compacta y terminar con la navegación que lo tiene todo de inicio es, sin duda, una cosa para explorar.

Inicio Bootstrap Navbars
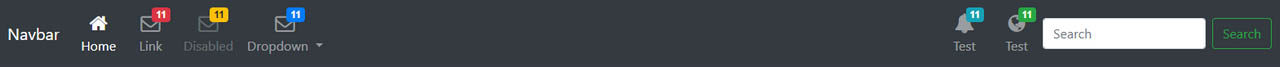
Otra opción fantástica es Bootstrap 4 Navbar con el Icono de la parte Superior.
creado por uno de los colaboradores de Bootsnipp, esta sutil barra de navegación de temática oscura ordena todos los elementos en los extremos, dejando la parte central vacía y espaciosa. Hay un logotipo, campo de búsqueda, botón e incluso un pequeño menú desplegable., La característica clave de esta solución radica en la utilización de elementos de menú con iconos para que pueda ser útil para paneles de administración o interfaces de varios servicios en línea.

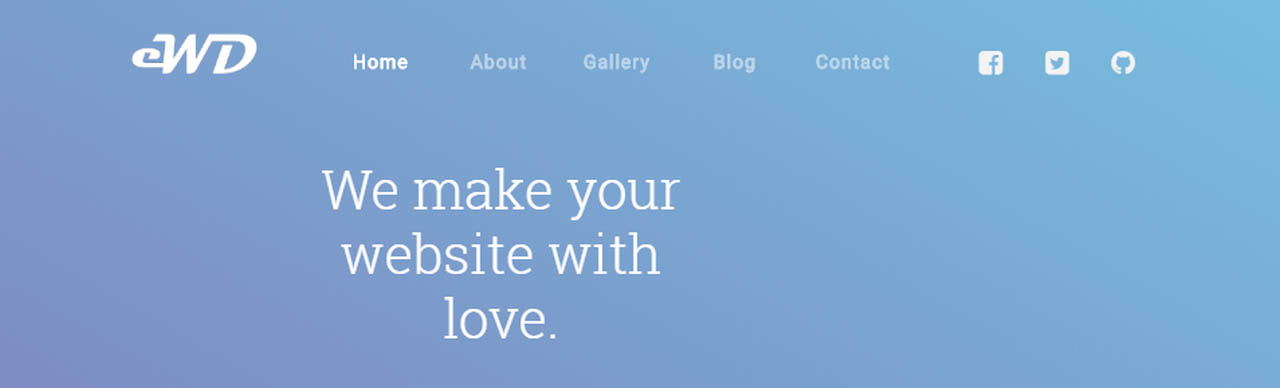
Navbar Transparente & Héroe por Allen Pavic
Inspirado por Cloudflare, Allen Pavic se ha conseguido recrear su icónico navbar transparente. Parece sofisticado. No tiene nada inusual, sin embargo, su frecuencia lo hace tan popular. Es una barra superior regular que incluye un logotipo, menú principal e iconos de redes sociales., Apuesto a que estabas buscando algo así ayer o la semana pasada. La solución es una respuesta a varios proyectos.

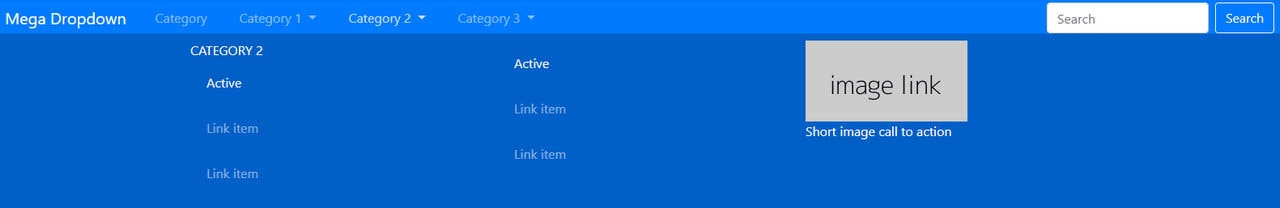
mientras que todas las soluciones mencionadas anteriormente cuentan con navegación de una sola línea, Navbar de Jacob Lett le permite crear un menú desplegable mega. Cada submenú puede incluir varias columnas de información. Incluso puede agregar una imagen con un enlace para que no sea solo informativa sino visualmente intrigante.,

Bootstrap pegajosa barra de navegación, por Ondrej
El componente habla por sí mismo. Si necesita una barra de navegación que siga a los usuarios a lo largo de la página, esta solución es adecuada para usted.

ofrece un menú pegajoso tradicional que se adjunta a la parte superior del navegador y permanece allí todo el tiempo. Ya incluye la marca, el menú de tres elementos, el área de búsqueda e incluso un botón de «inicio de sesión»., También tiene un excelente diseño, aunque puedes cambiarlo fácilmente a través de CSS.
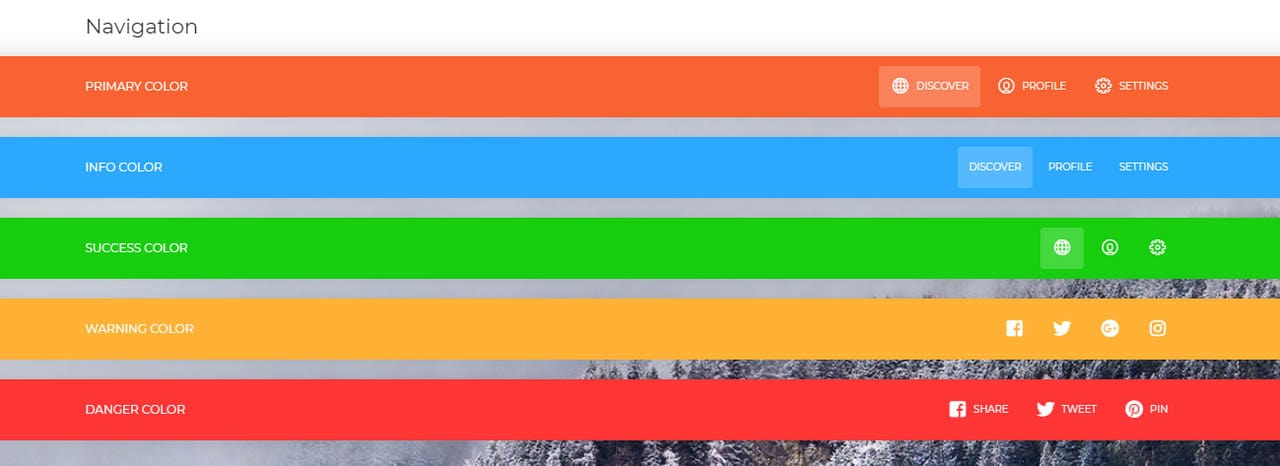
Now UI Kit
Now UI Kit es un conjunto de herramientas Bootstrap 4 diseñado por inVision y codificado por Creative Tim.

viene con una serie de elementos, y la barra de navegación es uno de ellos. Aquí encontrará ocho encabezados de navegación sobresalientes, incluyendo no solo versiones coloridas, sino también la Transparente., Dos opciones compactas tienen desplegables integrados y seis opciones de ancho completo que abarcan los elementos de referencia, como el logotipo, los botones y los iconos de redes sociales.
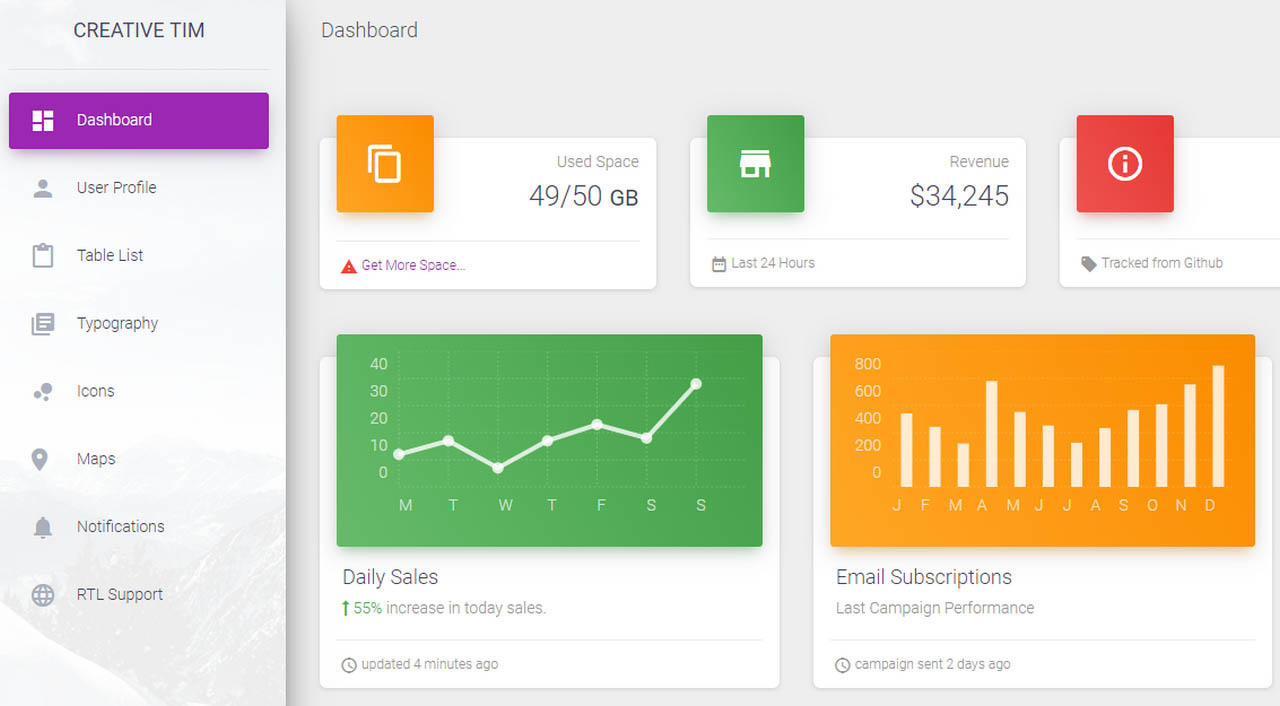
Material Dashboard
Material Dashboard es otro producto gratuito lanzado por Creative Tim. A diferencia de las soluciones mencionadas anteriormente, esta cuenta con un panel de administración de sterling.

Aquí, la navegación se presenta como un tradicional de la barra lateral. Aunque no se oculta ni se desliza, sin embargo, es una alternativa válida a los encabezados superiores convencionales., Además, puede acomodar muchas cosas útiles. Este cuenta con un panel relativamente amplio con elementos de menú acompañados por los iconos. El diseño produce una impresión bastante agradable.
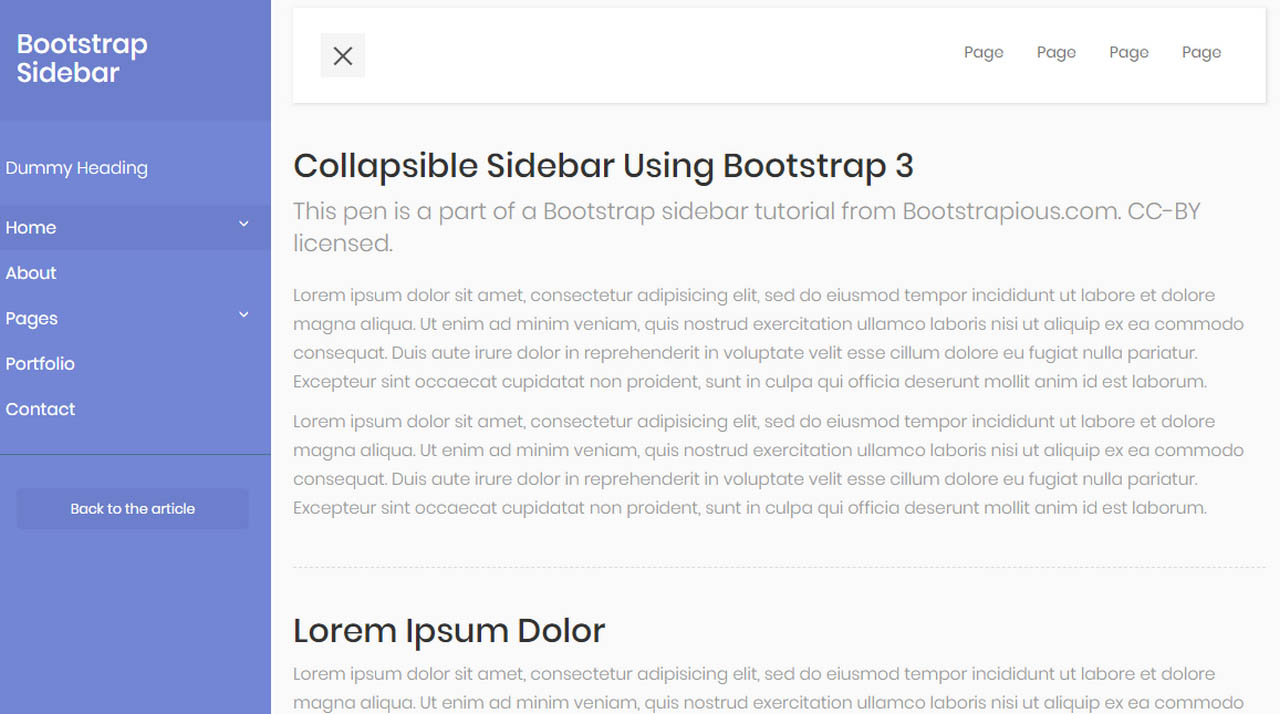
si necesita la solución anterior para tener un efecto deslizante, pruebe Bootstrap 4 sidebar de Ondrej. Para aquellos que todavía están atascados con la versión 3D del marco, Este es un verdadero salvavidas.,

no solo tiene un hermoso diseño y Funcionalidad clásica, sino que también está enriquecido con una pequeña animación que hace que las cosas sean emocionantes.
conclusión
Bootstrap navbar es un elemento integral del diseño. La buena experiencia del usuario depende de ello, por lo que debe tratarse adecuadamente. A pesar de que el equipo detrás del marco ha hecho un gran trabajo, todavía hay algunos problemas que deben superarse antes de alcanzar el resultado deseado.,
sin embargo, con las herramientas adecuadas como estas barras de navegación cuidadosamente diseñadas, todo se puede hacer sin muchos problemas.