- Del
- Tweet
- Del
- Pin-Det
BootstrapNataly Birk • August 09, 2019 • 7 minutter LÆS
Hver god bruger oplevelse begynder med godt gennemtænkt navigation. Det er hjertet og sjælen på hjemmesiden, Der står bag den komfortable tilstedeværelse af de besøgende. Det er en lim, der holder alt sammen. Derfor er Bootstrap navbar en baseline-komponent i Bootstrap-samfundet, der regelmæssigt gennemgår forbedringer.,
Læs om Bootstrap grid, Bootstrap knapper og Bootstrap modal.
Leder du efter en Bootstrap online builder?
- Try prøv vores Bootstrap Builder og oprette ubegrænsede projekter for ubegrænsede kunder.
- Start begynd at opbygge et websiteebsted ved hjælp af vores Bootstrap-skabeloner.
først giver det vigtige Gate .ays. Det skal fungere uanset hvad. Uanset om du bruger en mobiltelefon eller en enorm skærm, skal adfærden forblive konsistent for at undgå forvirring og fejlfortolkninger., Situationen forværres af den voksende mangfoldighed af skærmopløsninger på gadgetmarkedet; ikke desto mindre har Bootstrap navbar det. Det er bare en lille komponent, der optager næsten tiendedel af skærmen, men det gør sine opgaver perfekt.

Hvis du leder efter Bootstrap-skabeloner, skal du kigge på denne samling.
Bootstrap Navbar
Bootstrap navigation er et fleksibelt og kraftfuldt instrument. Den leveres med en række hjælpeklasser, en masse understøttede elementer og mobil-første adfærd., Hvad angår design, har det ikke kun et pænt og rent udseende, det er også forsynet med to temaer (mørkt og lys) for at imødekomme generelle behov. Holdet har uden tvivl tænkt det igennem.
Med Postkort, som du kan oprette og redigere e-mail-skabeloner, online uden kodning færdigheder! Indeholder mere end 100 komponenter til at hjælpe dig med at oprette brugerdefinerede e-mails skabeloner hurtigere end nogensinde før.
prøv Gratisandre produkter
Der er en fangst., For at nyde fordelene ved komponenten såvel som fuldt ud udnytte dens muligheder, er der nogle væsentlige regler.
- Brug kun understøttet indhold: Logo (aka mærke), menu links, en skifte til kollaps, knapper, dropdo .ns, inline formularer og tekst.
- undgå at bruge gitter rækker og kolonner inde i navbar.
- brug hjælpeklasser til at ændre komponentens udseende og opførsel.
alt er på overfladen., Selvom Bootstrap navigation og dens ledsagende arsenal af instrumenter er selvforklarende, nogle gange kan det være temmelig udfordrende at håndtere, især for nybegyndere. Vi har afsat tre generelle spørgsmål, som unge udviklere snuble over.
Skift farve på Bootstrap Navbar
Som standard har Bootstrap navbar to temaer: mørk og lys. I de fleste tilfælde kan det være nok, da begge muligheder er neutrale og derved går godt med forskellige miljøer., Derudover har de et rigtigt niveau af læsbarhed, hvilket sikrer, at brugerne udskiller menulinks fra resten af indholdet. Men når det kommer til grænseflader med unikke farveskemaer specielle designfunktioner, er det måske ikke nok.
i dette tilfælde skal du oprette en brugerdefineret klasse og definere den foretrukne farve. Stilarterne skal se sådan ud.
Hvis navbar har dropdo .ns, skal du også ændre nogle ekstra klasser.
Indsæt inden for de indstillinger, du har brug for: farve, baggrund, skriftstørrelse osv.,

desuden, hvis du søger en hurtig løsning, kan du altid prøve TWBSColor. Denne lille legeplads giver dig mulighed for at generere Bootstrap navbars med de farver, du ønsker. Du skal bare vælge den ramme version og indstille toner til standard og aktive baggrunde og tekst. Kopier det genererede uddrag, der er tilgængeligt i SCSS, sass, LESS eller CSS, og indsæt det i din fil med stilarter.
Juster Navbar-elementer
alle ved, at justering kan være et mareridt. Eller indtil fle .bo.., Bootstrap er ikke fremmed for forbedringer i CSS, så dens fjerde version får mest muligt ud af det. Sammen med justify-content-end, justify-content-center, Juster-items-end du kan bruge mr-auto eller ml-auto, der er nye hjælpeklasser til højre og venstre margen.
Med Start App ‘ en og Dias App, som du kan bygge ubegrænset hjemmesider ved hjælp af online-hjemmeside editor, der omfatter ready-made, der er designet og kodet elementer, skabeloner og temaer.,prøv Startup App prøv Slides Appandre produkter
tjek også Codeply-projektet, der indeholder forskellige scenarier for at finde en hurtig løsning til at arrangere elementerne inde i navbar.

Skift Navbar Sammenbrud Breakpoint
Dette ene er for avancerede udviklere. Ændring af breakpoint er ikke så svært, som det kan synes i starten. Selvfølgelig, det kræver altoverskyggende nogle standardfunktionalitet, men med Bootstrap, alt er klar.,
som standard er sammenbrudspunktet 768p.. Men hvis du mener, at din navbar skal omdannes til hamburgermenuen på større skærme, tilbyder Bootstrap 4 et lille udvalg af foruddefinerede værktøjer. Bare bruge navbar-e .pand – * klasse til at ændre adfærd. Det skal se sådan ud:
<nav class="navbar navbar-expand-sm">..</nav>
Du kan vælge mellem flere varianter:
For aldrig at bruge mobilmenu Tilføj navbar-Udvid. Omvendt, hvis du vil have en menu til at være mobil hele tiden, Tilføj denne klasse (ingen Udvid klasse).,
for dem, der ønsker, at deres breakpoints skal være det nøjagtige antal, siger 1000P?, kan du angive en medieforespørgsel som denne
klar til brug Bootstrap Navbars?
mens alle de tidligere nævnte løsninger er livreddere for dem, der har masser af tid og entusiasme, når det kommer til hverdagens projekter, bør navbar være en af dine mindste bekymringer. Bootstraps ideologi indebærer hurtig prototyping. Så forudsigeligt er der klar til at bruge navbars, der ikke kun fungerer godt, men også let blandes ind i dit projekt.
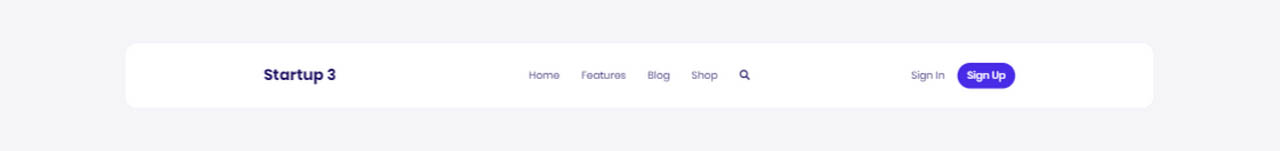
en af sådanne fremragende løsninger er en Navbar designet af Designmodo., Det har et rent, pænt og elegant udseende, der passer til mange projekter. Det indeholder nødvendige elementer til branding med en menu, der ligger lige midt på siden, søgeformular og to knapper til login og registrering. Du er velkommen til at ændre skrifttyper, farver på teksten og baggrunden.

20 Nye Bootstrap Navbars
Hvis du kan lide det, der er en hel vifte af nøje designet og professionelt kodet Bootstrap navigationer i den builder., At starte med en kompakt mini-version og slutte med navigation, der har det hele opstart, er uden tvivl en ting at udforske.

Start Bootstrap Navbars
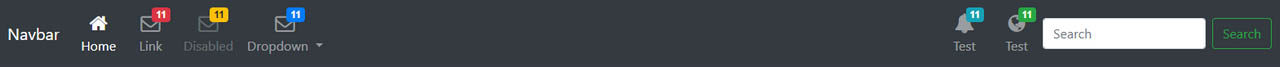
Endnu en fantastisk mulighed Bootstrap 4 Navbar med Ikonet Øverst.
oprettet af en af Bootsnipps bidragydere, arrangerer denne subtile Navbar med mørkt tema alle elementerne i enderne, hvilket efterlader den centrale del Tom og rummelig. Der er en logotype, søgefelt, knap og endda en lille dropdo .n., Nøglefunktionen i denne løsning ligger i brugen af menupunkter med ikoner, så det kan komme godt med til administratorpaneler eller grænseflader til forskellige onlinetjenester.

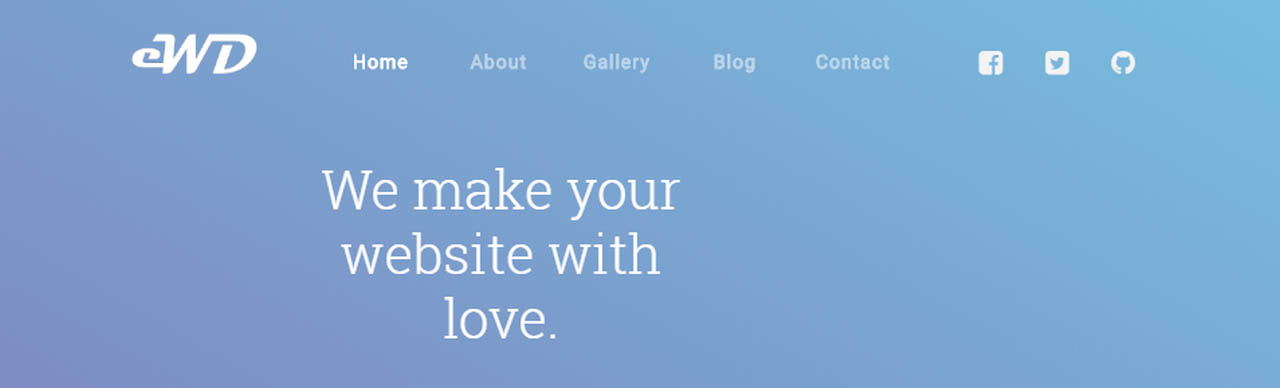
Gennemsigtige Navbar & Hero af Allen Pavic
Inspireret af Cloudflare, Allen Pavic var lykkedes at genskabe sin ikoniske gennemsigtig navbar. Det ser sofistikeret ud. Det har ikke noget usædvanligt, men dets almindelighed gør det så populært. Det er en almindelig topbar, der indeholder et logo, hovedmenu og sociale medieikoner., Jeg vedder på, at du søgte efter sådan noget i går eller i sidste uge. Løsningen er et svar på forskellige projekter.

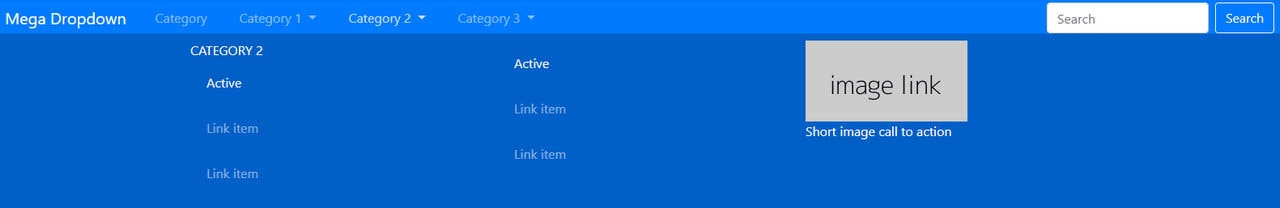
under alle de tidligere nævnte løsninger har en enkelt linje navigationer, Navbar af Jacob Lett kan du oprette en mega dropdown-menuen. Hver undermenu kan indeholde flere kolonner med information. Du kan endda tilføje et billede med et link for at gøre det ikke bare informativt, men visuelt spændende.,

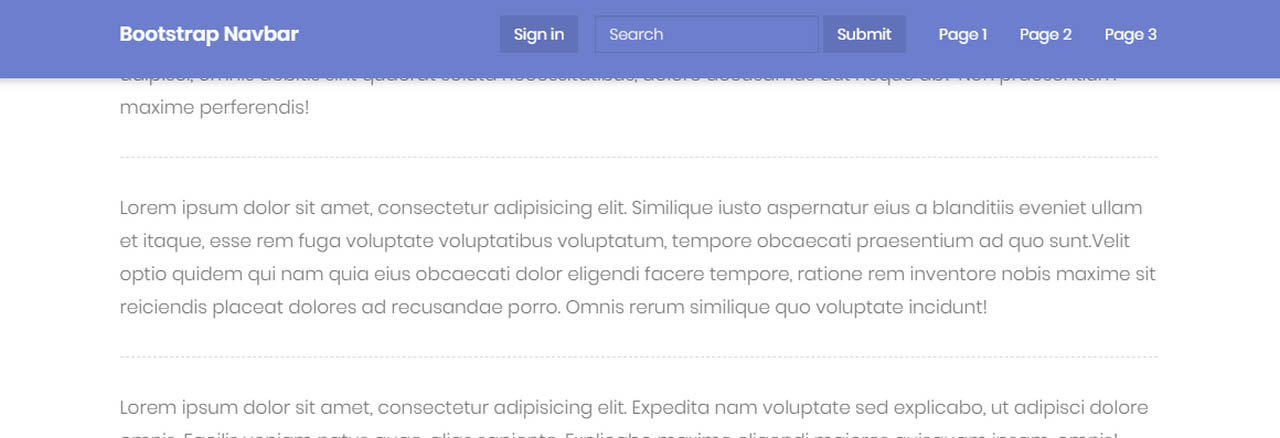
Bootstrap sticky navbar af Ondrej
Den komponent, der taler for sig selv. Hvis du har brug for en navbar, der følger brugerne på hele siden, er denne løsning den rigtige for dig.

Det tilbyder en traditionel sticky menu, der er fastgjort til toppen af browseren og bliver der, hele tiden. Det inkluderer allerede mærket, menuen med tre elementer, søgeområde og endda en “login”-knap., Det har også et fremragende design, selvom du nemt kan ændre det via CSS.
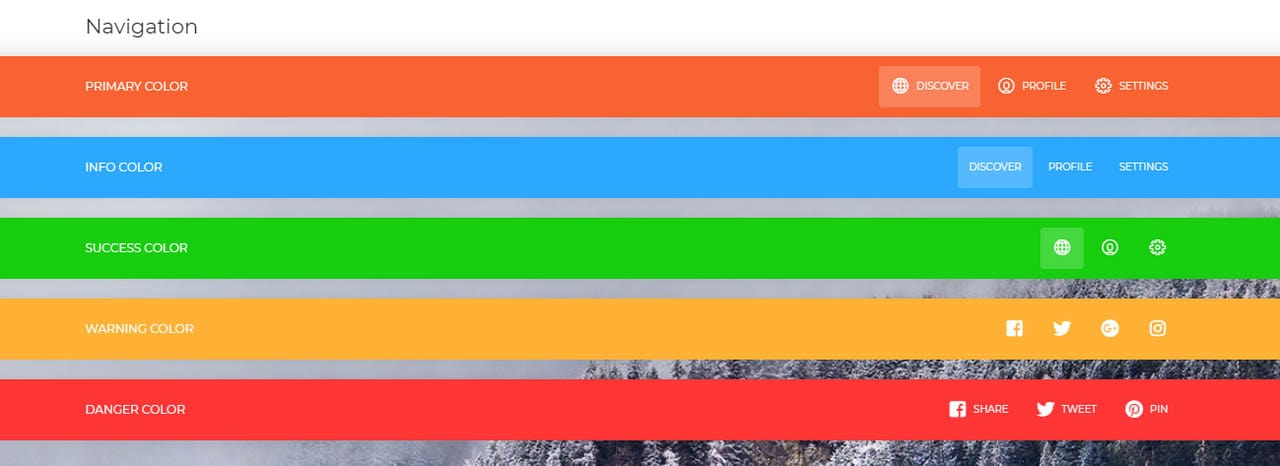
Nu UI Kit
Nu UI Kit er en Bootstrap 4 værktøjssæt designet af inVision og kodet af Kreative Tim.

den leveres med en række elementer, og navbar er en af dem. Her finder du otte fremragende navigationsoverskrifter, herunder ikke kun farverige versioner, men også den gennemsigtige., To kompakte muligheder har indbyggede dropdo .ns og seks fuld bredde muligheder, der omfavner baseline elementer såsom logo, knapper og sociale medier ikoner.
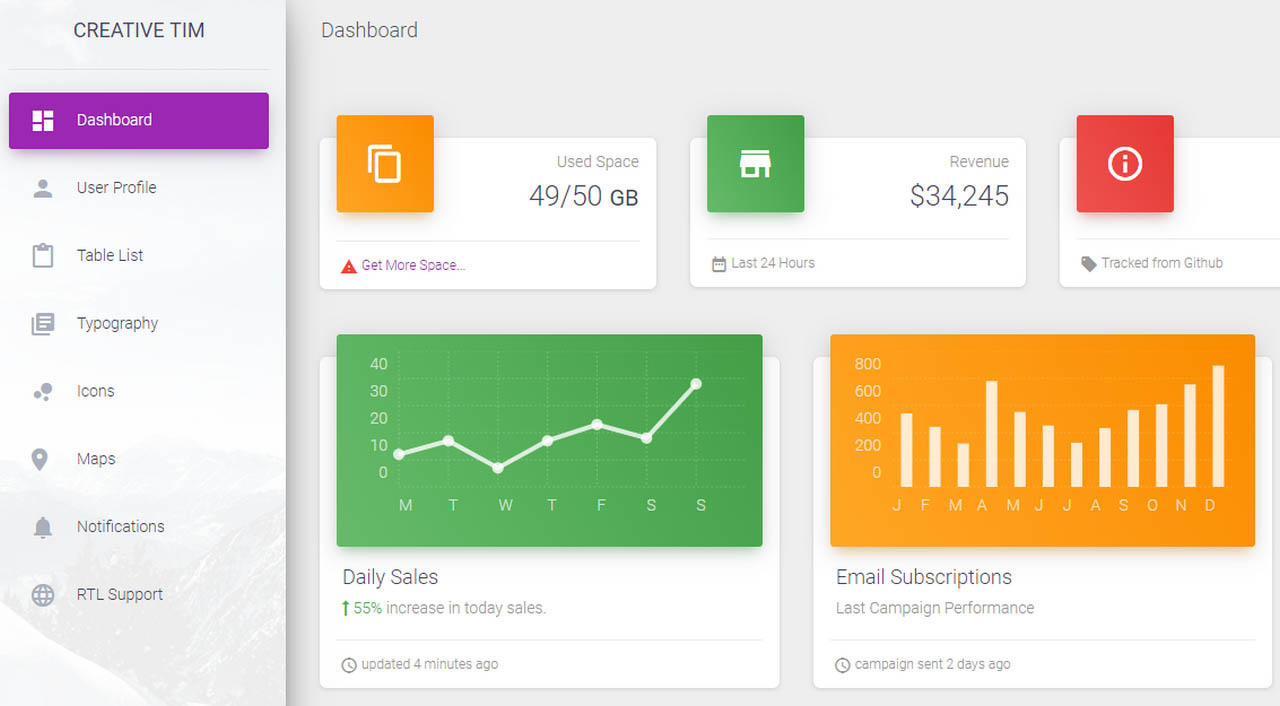
Material Dashboard
Material Dashboard er et andet gratis produkt udgivet af Creative Tim. I modsætning til de ovennævnte løsninger har denne en sterling admin dashboard.

her præsenteres navigationen som en traditionel sidebjælke. Selvom det ikke skjuler eller glider ud, er det dog et gyldigt alternativ til konventionelle topoverskrifter., Derudover kan det rumme masser af nyttige ting. Denne har et relativt bredt panel med menupunkter ledsaget af ikonerne. Designet giver et ganske behageligt indtryk.
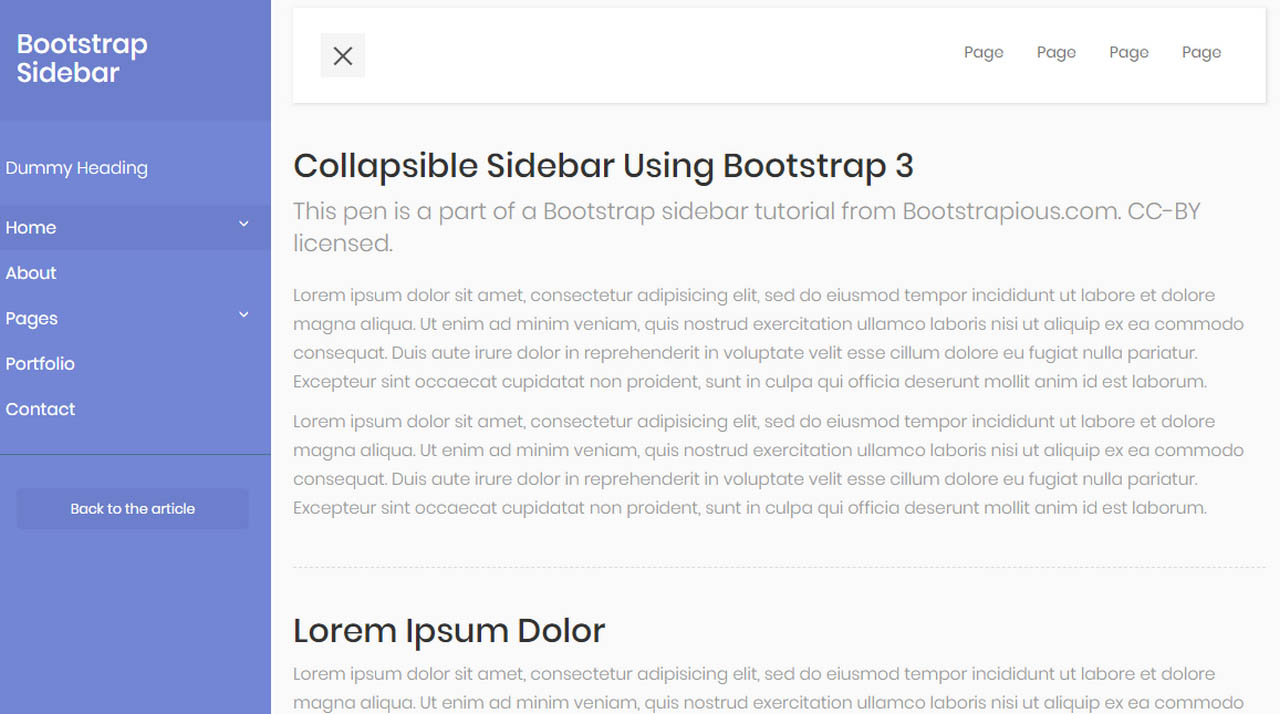
Hvis du har brug for den tidligere løsning til at have en glidende effekt, prøv Bootstrap 4 sidebar af Ondrej. For dem, der stadig sidder fast med 3D-versionen af rammen, er dette en rigtig livredder.,

Ikke alene har et smukt design og klassisk funktionalitet, men det er også beriget med en lille animation, der gør tingene spændende.
konklusion
Bootstrap navbar er et integreret element i design. God brugeroplevelse afhænger af det, så det skal behandles korrekt. Selvom teamet bag rammen har gjort et godt stykke arbejde, er der stadig nogle problemer, der skal overvindes, før de når det ønskede resultat.,
ikke desto mindre, med de rigtige værktøjer som disse årvågent udformede navbars, kan alt gøres uden meget besvær.