- Sdílení
- Tweet
- Sdílení
- Pin
BootstrapNataly Bříza • srpen 09, 2019 • 7 minut ČÍST
Každý dobrý uživatelský zážitek začíná s dobře-myslel-out navigace. Je to srdce a duše webových stránek, které stojí za pohodlnou přítomností návštěvníků. Je to lepidlo, které drží vše pohromadě. To je důvod, proč Bootstrap navbar je základní složkou v komunitě Bootstrap, která pravidelně prochází vylepšeními.,
Přečtěte si o Bootstrap grid, Bootstrap tlačítka a Bootstrap modal.
hledáte Bootstrap online builder?
- 👉 Vyzkoušejte náš Bootstrap Builder a Vytvořte neomezené projekty pro neomezené klienty.
- 👉 začněte vytvářet webové stránky pomocí našich šablon Bootstrap.
nejprve poskytuje důležité brány. Mělo by fungovat bez ohledu na to, co. Ať už používáte mobilní telefon nebo obrovský monitor, chování by mělo zůstat konzistentní, aby se zabránilo zmatkům a nesprávným interpretacím., Situaci zhoršuje rostoucí rozmanitost rozlišení obrazovky na trhu gadgetů; nicméně Bootstrap navbar to má. Je to jen malá součástka, která zabírá téměř desetinu obrazovky, přesto plní své povinnosti dokonale.

Pokud hledáte pro Bootstrap šablony, podívejte se na tuto sbírku.
Bootstrap Navbar
Bootstrap navigace je flexibilní a výkonný nástroj. Dodává se s řadou tříd nástrojů, spoustou podporovaných prvků a mobilním chováním., Pokud jde o design, má nejen pěkný a čistý vzhled, ale je také vybaven dvěma tématy (tmavými a světlými), které splňují obecné potřeby. Tým to nepochybně promyslel.
s pohlednicemi můžete vytvářet a upravovat šablony e-mailů online bez jakýchkoli kódovacích dovedností! Obsahuje více než 100 komponent, které vám pomohou vytvořit vlastní šablony e-mailů rychleji než kdy předtím.
zkuste Volněostatní produkty
je zde jeden úlovek., Chcete-li využít výhod komponenty a plně využít jejích možností, existují některá základní pravidla.
- používejte pouze podporovaný obsah: Logo (značka aka), odkazy na nabídky, přepínač pro zhroucení, tlačítka, rozbalovací nabídky, inline formuláře a text.
- nepoužívejte řádky mřížky a sloupce uvnitř navbar.
- použijte třídy nástrojů k úpravě vzhledu a chování komponenty.
vše je na povrchu., I když Bootstrap navigace a jeho doprovodný arzenál nástrojů jsou samozřejmé, někdy to může být docela náročné zvládnout, zejména pro nováčky. Přidělili jsme tři obecné otázky, na které mladí vývojáři narazí.
změňte barvu Bootstrap Navbar
ve výchozím nastavení má Bootstrap navbar dvě témata: tmavé a světlé. Ve většině případů to může stačit, protože obě možnosti jsou neutrální, čímž se daří s různými prostředími., A co víc, mají správnou úroveň čitelnosti, což uživatelům zajišťuje výběr odkazů z nabídky ze zbytku obsahu. Pokud však jde o rozhraní s jedinečnými barevnými schématy, nemusí to stačit.
v tomto případě musíte vytvořit vlastní třídu a definovat preferovanou barvu. Styly by měly vypadat takto.
pokud má navbar rozbalovací nabídky, musíte také změnit některé další třídy.
vložte do všech možností, které potřebujete: barva,pozadí, velikost písma atd.,

kromě toho, pokud hledáte rychlé řešení, můžete vždy zkusit TWBSColor. Toto malé hřiště vám umožní vytvářet Bootstrap navbars s libovolnými barvami, které chcete. Stačí si vybrat verzi rámce a nastavit tóny pro výchozí a aktivní pozadí a text. Zkopírujte vygenerovaný úryvek dostupný v SCSS, SASS, LESS nebo CSS a vložte jej do souboru se styly.
zarovnat položky Navbar
každý ví, že zarovnání může být noční můrou. Nebo až do flexboxu., Bootstrap není cizí vylepšení v CSS, takže jeho čtvrtá verze z toho vytěžuje maximum. Spolu s odůvodňují-obsah-end, odůvodňují-content-center, align-items-end můžete použít mr-auto nebo ml-auto, které jsou nové pomocné třídy pro pravý a levý okraj.
Spuštění Aplikace a Snímky Aplikace si můžete vytvořit neomezené webové stránky pomocí on-line webové stránky editor, který zahrnuje ready-made navržen a kódované prvky, šablony a témata.,
Vyzkoušejte spouštěcí aplikaci zkuste snímky Apostatní produkty
také se podívejte na projekt Codeply, který obsahuje různé scénáře, abyste našli rychlé řešení pro uspořádání prvků uvnitř navbar.

Změna navigační lišty Kolaps Zarážku
Tohle je pro zkušené vývojáře. Změna bodu zlomu není tak obtížná, jak se může zpočátku zdát. Samozřejmě, že to vyžaduje přepsání některé výchozí funkce, ale s Bootstrap, vše je jasné.,
výchozí bod zhroucení je 768px. Nicméně, pokud si myslíte, že váš navbar by měl být přeměněn na hamburgerové menu na větších obrazovkách, pak Bootstrap 4 nabízí malou škálu předdefinovaných nástrojů. Stačí použít třídu navbar-expand-* k úpravě chování. To by měl vypadat takto:
<nav class="navbar navbar-expand-sm">..</nav>
můžete Si vybrat z několika variant:
nikdy pomocí mobilních menu přidat navbar-rozšířit. Naopak, pokud chcete, aby nabídka byla stále mobilní, přidejte tuto třídu (žádná třída rozbalení).,
Pro ty, kteří chtějí, aby jejich zarážky být přesný počet, řekněme 1000px, můžete zadat dotaz média, jako je tento,
Připraven k Použití Bootstrap Navbars?
Zatímco všechny výše zmíněné zástupná řešení jsou zachránci pro ty, kteří mají spoustu času a nadšení, pokud jde o každodenní projektů, navigační lišty by měla být jednou z vašich nejméně starostí. Bootstrapova ideologie znamená rychlé prototypování. Takže předvídatelně jsou připraveny k použití navbars, které nejen dobře fungují, ale také snadno splynou s vaším projektem.
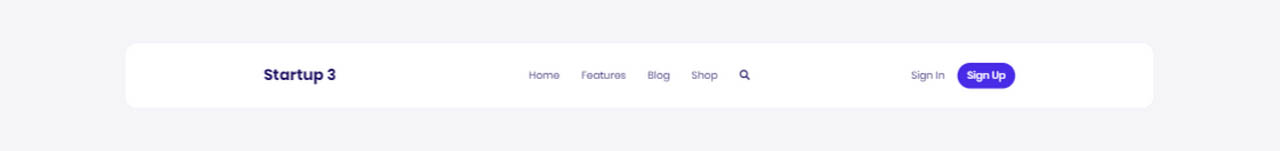
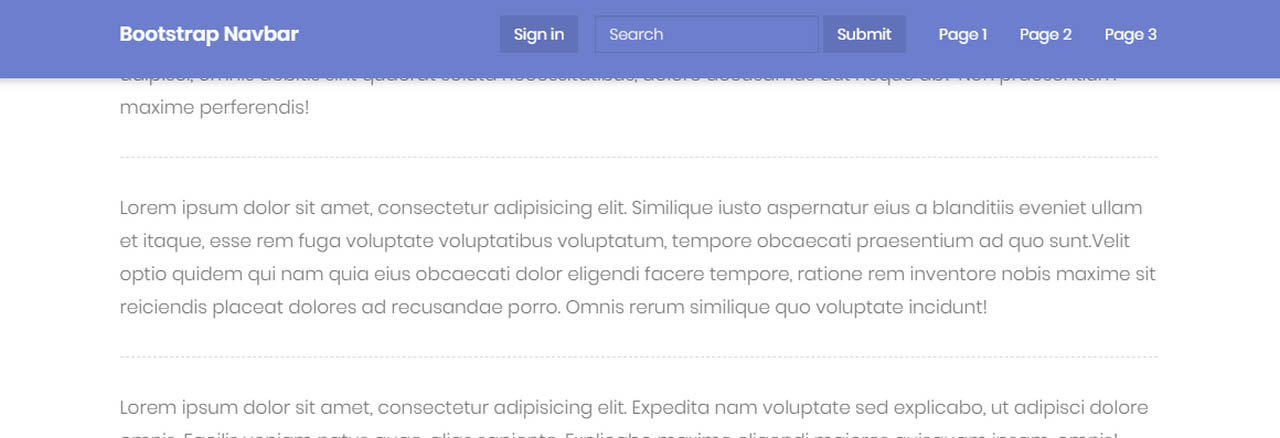
jedním z takových vynikajících řešení je Navbar navržený Designmodo., Má čistý, čistý a elegantní vzhled, který vyhovuje mnoha projektům. Obsahuje potřebné prvky pro značku s nabídkou usazenou přímo ve středu stránky, vyhledávací formulář a dvě tlačítka pro přihlášení a registraci. Můžete změnit písma, barvy textu a pozadí.

20 Nových Bootstrap Navbars
Pokud se vám líbí, tam je celá řada bedlivě navržen a profesionálně kódované Bootstrap navigace v builder., Počínaje kompaktní mini verzí a končící navigací, která má vše spuštění, je nepochybně věcí k prozkoumání.

Spuštění Bootstrap Navbars
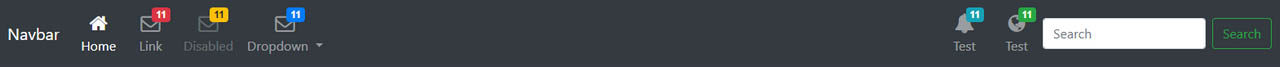
Další fantastická možnost je Bootstrap 4 navigační lišty s Ikonou Top.
Vytvořil jeden z Bootsnipp přispěvatelům, to jemné tmavé-tématické navigační lišty zajišťuje všechny prvky na koncích, takže centrální části prázdné a prostorné. K dispozici je logotyp, vyhledávací pole, tlačítko a dokonce i malá rozbalovací nabídka., Klíčovým rysem tohoto řešení spočívá ve využití položek nabídky s ikonami, takže se může hodit pro administrátorské panely nebo rozhraní různých online služeb.

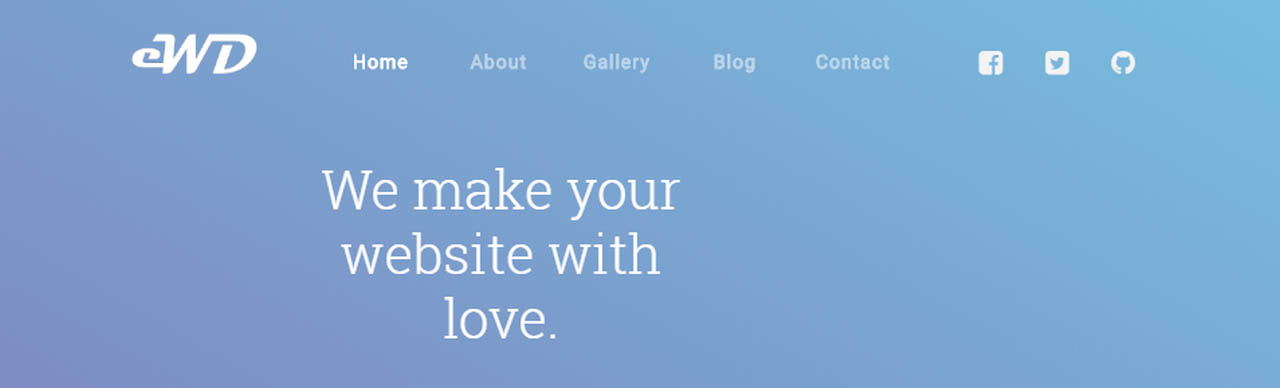
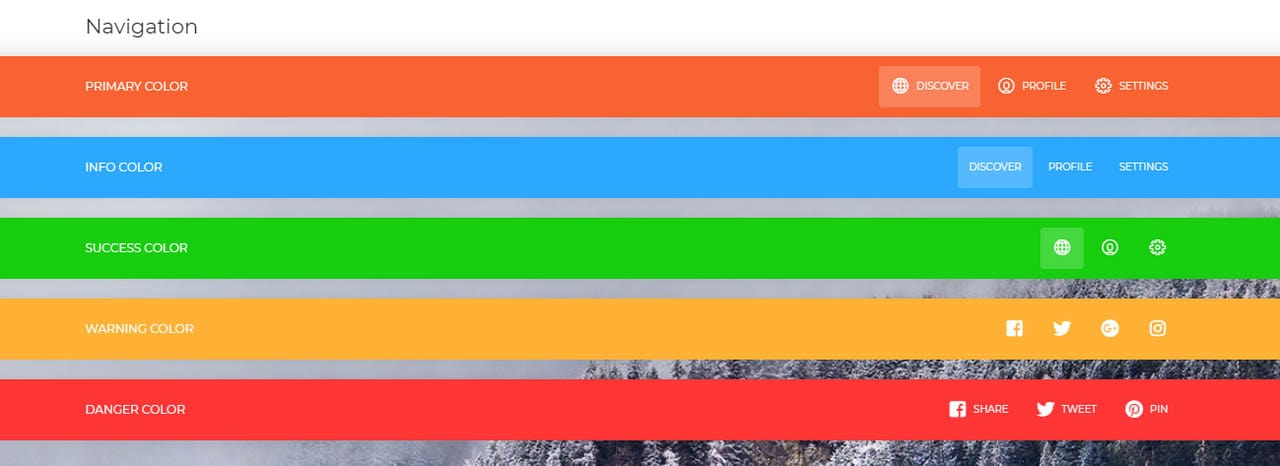
Transparentní navigační lišty & Hrdina Allen Pavić
Inspirován Cloudflare, Allen Pavić byl se podařilo obnovit jeho kultovní transparentní navigační lišty. Vypadá to sofistikovaně. Nemá nic neobvyklého, přesto je jeho obyčejnost tak populární. Jedná se o běžný topbar, který obsahuje logo, hlavní menu a ikony sociálních médií., Vsadím se, že jste něco takového hledali včera nebo minulý týden. Řešení je odpovědí na různé projekty.

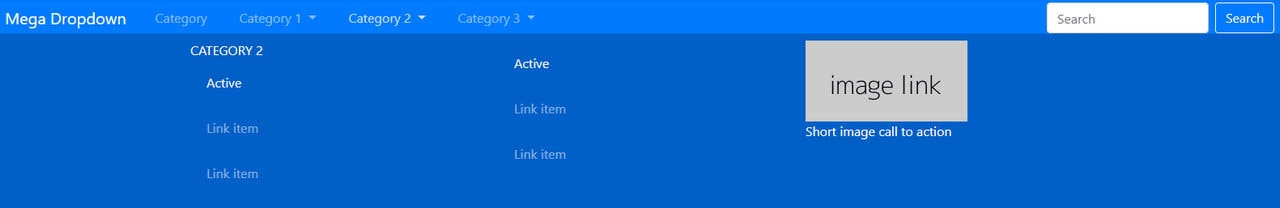
Zatímco všechny výše zmíněné řešení funkce jeden řádek navigace, navigační lišty Jacob Lett vám umožní vytvořit mega rozbalovací nabídky. Každá dílčí nabídka může obsahovat několik sloupců informací. Můžete dokonce přidat obrázek s odkazem, aby to nebylo jen informativní, ale vizuálně zajímavé.,

Bootstrap lepkavé navbar tím, Ondřej.
součásti mluví samo za sebe. Pokud potřebujete navbar, který sleduje uživatele na celé stránce, toto řešení je pro vás to pravé.

nabízí tradiční sticky menu, který je připojen k horní části prohlížeče a zůstane tam celou dobu. Již obsahuje značku, tříbodové menu, vyhledávací oblast a dokonce i tlačítko „Přihlásit se“., Má také vynikající design, i když jej můžete snadno změnit pomocí CSS.
nyní UI Kit
nyní UI Kit je sada nástrojů Bootstrap 4 navržená společností inVision a kódovaná společností Creative Tim.

přichází s řadou prvků, a navbar je jedním z nich. Najdete zde osm vynikajících navigačních záhlaví, včetně nejen barevných verzí, ale také průhledných., Dvě kompaktní možnosti mají vestavěné rozbalovací nabídky a šest možností plné šířky, které zahrnují základní prvky, jako jsou ikony loga, tlačítek a sociálních médií.
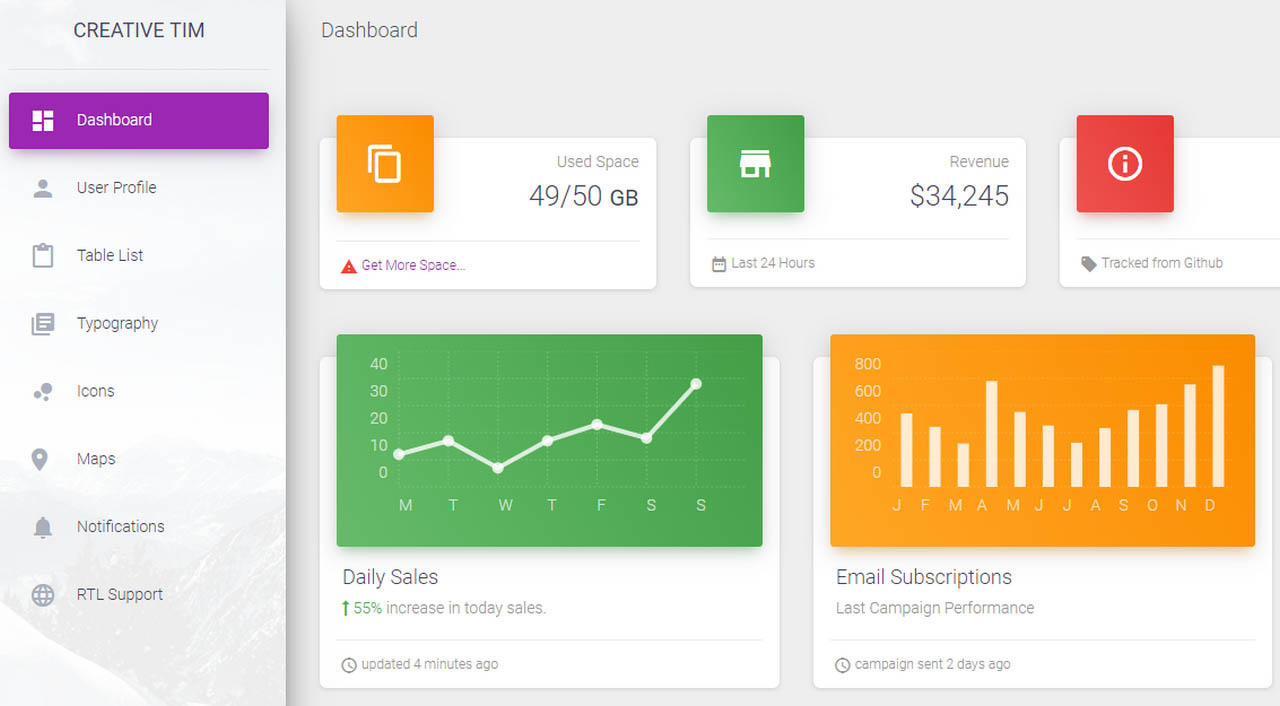
Materiál Dashboard
Materiál Dashboard je další bezplatný produkt vydaný Creative Tim. Na rozdíl od výše uvedených řešení, tento je vybaven řídicím panelem sterling admin.

Tady, navigace je prezentována jako tradiční postranním panelu. Ačkoli se neskrývá ani nesklouzne, přesto je platnou alternativou k běžným horním záhlavím., Kromě toho může pojmout spoustu užitečných věcí. Ten je vybaven relativně širokým panelem s položkami nabídky doprovázenými ikonami. Design vytváří docela příjemný dojem.
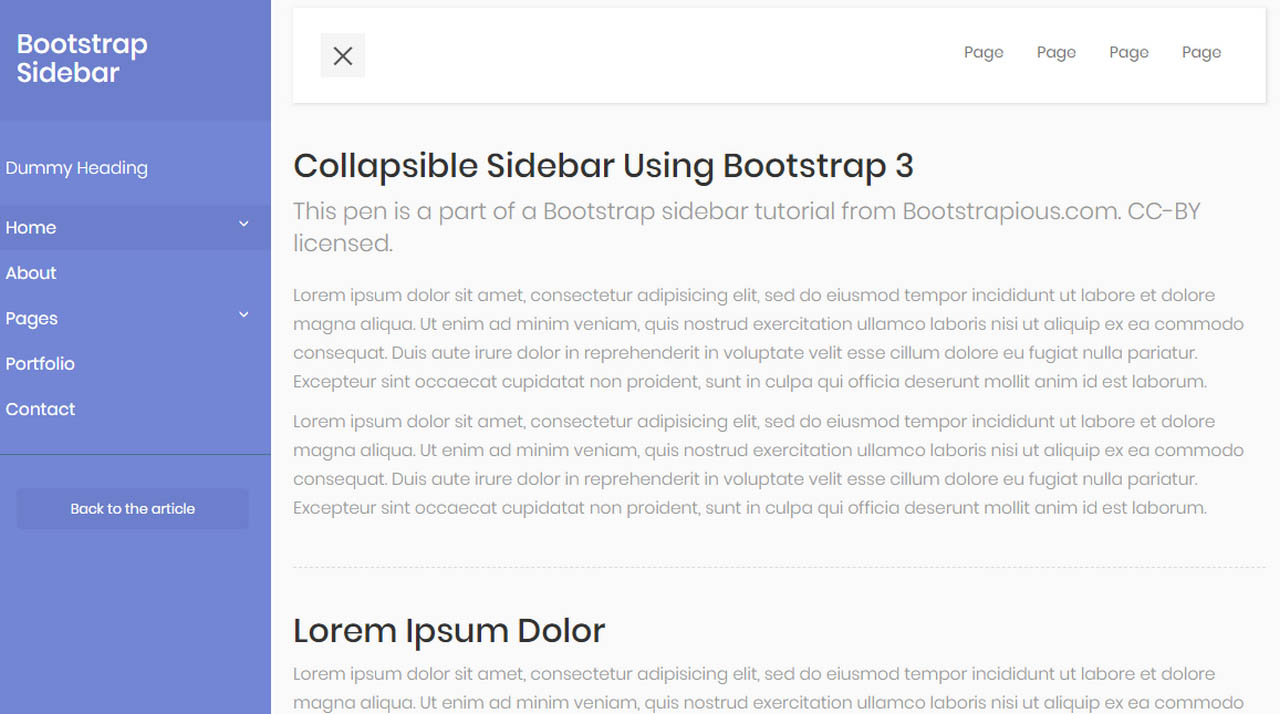
Pokud potřebujete předchozí řešení pro posuvný efekt, zkuste Bootstrap 4 sidebar od Ondřeje. Pro ty, kteří jsou stále přilepeni 3D verzí rámce, je to skutečný zachránce.,

nejen, že má krásný design a klasické funkce, ale je také obohacen o malé animace, které dělá věci zajímavé.
závěr
Bootstrap navbar je nedílnou součástí designu. Dobrá uživatelská zkušenost závisí na tom, takže by se s ním mělo zacházet odpovídajícím způsobem. Přestože tým za rámcem odvedl skvělou práci, stále existují některé problémy, které je třeba překonat před dosažením požadovaného výsledku.,
nicméně se správnými nástroji, jako jsou tyto ostražitě vytvořené navbary, lze vše udělat bez větších problémů.