- Share
- Tweet
- Share
- Pin It
BootstrapNataly Guide • 09. Es ist das Herz und die Seele der Website, die hinter der komfortablen Präsenz der Besucher steht. Es ist ein Kleber, der alles zusammenhält. Aus diesem Grund ist die Bootstrap-Navbar eine Basiskomponente in der Bootstrap-Community, die regelmäßig verbessert wird.,
Lesen Sie mehr über Bootstrap Grid, Bootstrap Buttons und Bootstrap Modal.
Auf der Suche nach einem Bootstrap Online Builder?
- 👉 Probieren Sie unseren Bootstrap Builder aus und erstellen Sie unbegrenzte Projekte für unbegrenzte Clients.
- 👉 Beginnen Sie mit dem Erstellen einer Website mit unseren Bootstrap-Vorlagen.
Erstens bietet es wichtige Gateways. Es sollte funktionieren, egal was. Unabhängig davon, ob Sie ein Mobiltelefon oder einen großen Monitor verwenden, sollte das Verhalten konsistent bleiben, um Verwirrungen und Fehlinterpretationen zu vermeiden., Die Situation wird durch die wachsende Vielfalt der Bildschirmauflösungen auf dem Gadget-Markt verschärft; dennoch hat Bootstrap Navbar es. Es ist nur eine kleine Komponente, die fast ein Zehntel des Bildschirms einnimmt, aber ihre Aufgaben perfekt erfüllt.

Wenn Sie nach Bootstrap-Vorlagen suchen, schauen Sie sich diese Sammlung an.
Bootstrap Navbar
Bootstrap-navigation ist ein flexibles und leistungsstarkes instrument. Es kommt mit einer Reihe von Utility-Klassen, eine Reihe von unterstützten Elementen und Mobile-First-Verhalten., Was das Design betrifft, hat es nicht nur ein schönes und sauberes Aussehen, es ist auch mit zwei Themen (dunkel und hell) ausgestattet, um allgemeine Bedürfnisse zu erfüllen. Das Team hat es zweifellos durchdacht.
Mit Postkarten können Sie E-Mail-Vorlagen ohne Programmierkenntnisse online erstellen und bearbeiten! Enthält mehr als 100 Komponenten, mit denen Sie benutzerdefinierte E-Mail-Vorlagen schneller als je zuvor erstellen können.
Versuchen Sie FreeOther Produkte
Es gibt einen Haken., Um die Vorteile der Komponente zu genießen und ihre Möglichkeiten voll auszuschöpfen, gibt es einige wesentliche Regeln.
- Verwenden Sie nur unterstützte Inhalte: Logo (auch bekannt als Marke), Menülinks, Umschalttaste zum Reduzieren, Schaltflächen, Dropdown-Listen, Inline-Formulare und Text.
- Vermeiden Sie die Verwendung von Rasterzeilen und-spalten in der Navigationsleiste.
- Verwenden Sie Utility-Klassen, um das Aussehen und Verhalten der Komponente zu ändern.
Alles ist auf der Oberfläche., Obwohl die Bootstrap-Navigation und das dazugehörige Instrumentenarsenal selbsterklärend sind, kann es manchmal ziemlich schwierig sein, damit umzugehen, insbesondere für Neulinge. Wir haben drei allgemeine Themen zugeordnet, über die junge Entwickler stolpern.
Ändern Sie die Farbe der Bootstrap-Navigationsleiste
Standardmäßig verfügt die Bootstrap-Navigationsleiste über zwei Themen: dunkel und hell. In den meisten Fällen kann dies ausreichen, da beide Optionen neutral sind und somit in verschiedenen Umgebungen gut funktionieren., Darüber hinaus verfügen sie über die richtige Lesbarkeit und stellen sicher, dass Benutzer Menülinks aus dem Rest des Inhalts herausgreifen. Wenn es jedoch um Schnittstellen mit einzigartigen Farbschemata und Designmerkmalen geht, reicht dies möglicherweise nicht aus.
In diesem Fall müssen Sie eine benutzerdefinierte Klasse erstellen und die bevorzugte Farbe definieren. Die Stile sollten so aussehen.
Wenn die Navigationsleiste Dropdown-Listen enthält, müssen Sie auch einige zusätzliche Klassen ändern.
Fügen Sie alle Optionen ein, die Sie benötigen: Farbe, Hintergrund, Schriftgröße usw.,

Wenn Sie eine schnelle Lösung suchen, können Sie TWBSColor jederzeit ausprobieren. Mit diesem kleinen Spielplatz können Sie Bootstrap-Navigationsleisten mit beliebigen Farben generieren. Wählen Sie einfach die Framework-Version und stellen Sie die Töne für Standard-und aktive Hintergründe und Text. Kopieren Sie das generierte Snippet, das in SCSS, SASS, LESS oder CSS verfügbar ist, und fügen Sie es mit Stilen in Ihre Datei ein.
Navbar-Elemente ausrichten
Jeder weiß, dass die Ausrichtung ein Albtraum sein kann. Oder bis Flexbox., Bootstrap ist Verbesserungen in CSS nicht fremd, daher macht seine vierte Version das Beste daraus. Zusammen mit justify-content-end, justify-content-center, align-items-end können Sie mr-auto oder ml-auto verwenden, die neue Utility-Klassen für den rechten und linken Rand sind.
Mit der Startup-App und der Slides-App können Sie mit dem Online-Website-Editor, der vorgefertigte und codierte Elemente, Vorlagen und Themen enthält, unbegrenzte Websites erstellen.,
Try Startup App Try Slides AppOther Products
Schauen Sie sich auch das Codeply-Projekt an, das verschiedene Szenarien enthält, um eine schnelle Lösung für die Anordnung der Elemente in der Navigationsleiste zu finden.

Ändern Navbar Collapse Haltepunkt
Dieses ist für anspruchsvolle entwickler. Das Ändern des Haltepunkts ist nicht so schwierig, wie es zunächst scheinen mag. Natürlich erfordert es das Überschreiben einiger Standardfunktionen, aber mit Bootstrap ist alles klar.,
Standardmäßig ist der Collapse-Haltepunkt 768px. Wenn Sie jedoch der Meinung sind, dass Ihre Navigationsleiste in größeren Bildschirmen in das Hamburger-Menü umgewandelt werden sollte, bietet der Bootstrap 4 eine kleine Auswahl vordefinierter Dienstprogramme. Verwenden Sie einfach die navbar-expand-* Klasse, um das Verhalten zu ändern. Es sollte so aussehen:
<nav class="navbar navbar-expand-sm">..</nav>
Sie können aus mehreren Varianten wählen:
Für nie mit mobilen Menü hinzufügen navbar-erweitern. Wenn Sie umgekehrt möchten, dass ein Menü ständig mobil ist, fügen Sie diese Klasse hinzu (keine Erweiterungsklasse).,
Für diejenigen, die möchten, dass ihre Haltepunkte genau die Anzahl sind, z. B. 1000 Pixel, können Sie eine Medienabfrage wie diese angeben
Bereit, Bootstrap-Navigationsleisten zu verwenden?
Während alle zuvor genannten Problemumgehungen sind Lebensretter für diejenigen, die viel Zeit und Enthusiasmus, wenn es um die alltäglichen Projekte, die Navigationsleiste sollte eine Ihrer geringsten sorgen. Bootstraps Ideologie impliziert schnelles Prototyping. So vorhersehbar, gibt es bereit navbars zu verwenden, die nicht nur gut funktionieren, sondern auch leicht in Ihr Projekt mischen.
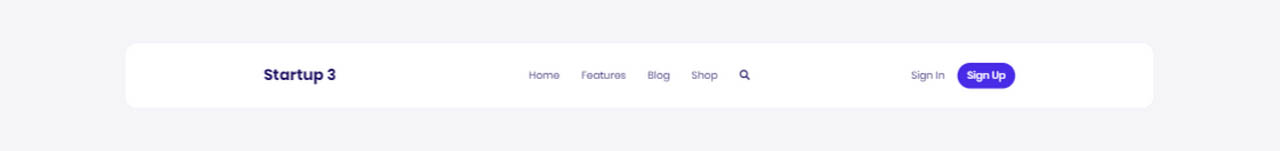
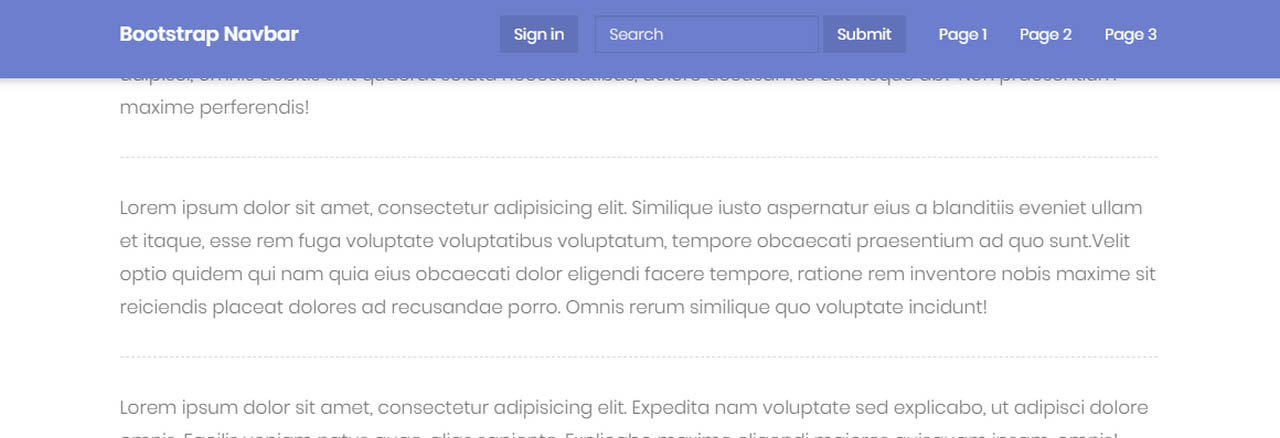
Eine dieser herausragenden Lösungen ist eine von Designmodo entworfene Navbar., Es hat ein sauberes, ordentliches und elegantes Aussehen, das zu vielen Projekten passt. Es enthält die erforderlichen Elemente für das Branding mit einem Menü direkt in der Mitte der Seite, einem Suchformular und zwei Schaltflächen zum Anmelden und Registrieren. Sie können gerne Schriftarten, Farben des Textes und den Hintergrund ändern.

20 Neue Bootstrap-Navigationsleisten
Wenn es Ihnen gefällt, gibt es eine ganze Reihe von sorgfältig gestalteten und professionell codierten Bootstrap-Navigationen im Builder., Beginnend mit einer kompakten Mini-Version und endend mit der Navigation, die alles Start hat, ist zweifellos eine Sache zu erkunden.

Start Bootstrap Navbars
eine Weitere fantastische option ist Bootstrap 4 Navbar mit-Symbol Oben.
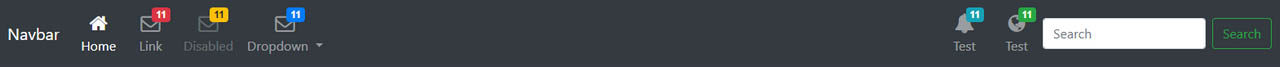
Diese subtile Navbar mit dunklem Thema, die von einem der Bootsnipp-Mitwirkenden erstellt wurde, ordnet alle Elemente an den Enden an und lässt den zentralen Teil leer und geräumig. Es gibt ein Logo, ein Suchfeld, eine Schaltfläche und sogar ein kleines Dropdown-Menü., Das Hauptmerkmal dieser Lösung liegt in der Verwendung von Menüelementen mit Symbolen, so dass es für Admin-Panels oder Schnittstellen verschiedener Online-Dienste nützlich sein kann.

Transparente Navbar & Hero von Allen Pavic
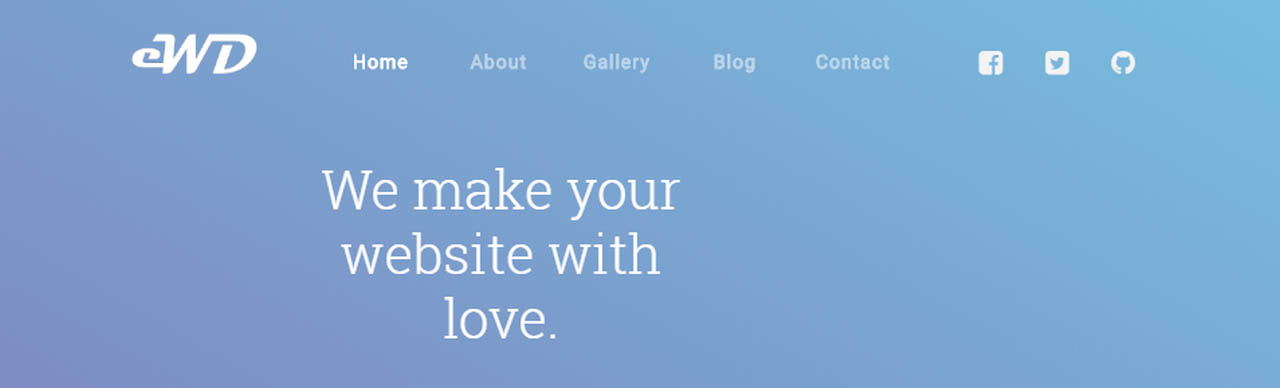
Inspiriert von Cloudflare, wurde Allen Pavic geschafft, seine ikonische transparente Navbar neu zu erstellen. Es sieht anspruchsvoll aus. Es hat nichts Ungewöhnliches, aber seine Gemeinsamkeit macht es so beliebt. Es ist eine normale Topbar, die ein Logo, ein Hauptmenü und Social-Media-Symbole enthält., Ich wette, Sie haben gestern oder letzte Woche nach so etwas gesucht. Die Lösung ist eine Antwort auf verschiedene Projekte.

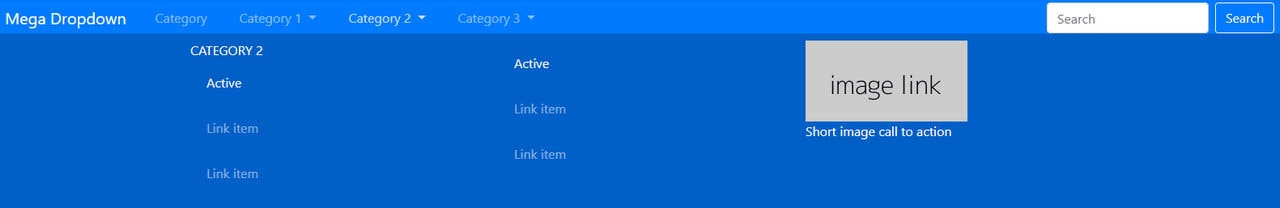
Während alle zuvor genannten Lösungen über einzeilige Navigationen verfügen, können Sie mit Navbar von Jacob Lett ein Mega-Dropdown-Menü erstellen. Jedes Untermenü kann mehrere Informationsspalten enthalten. Sie können sogar ein Bild mit einem Link hinzufügen, um es nicht nur informativ, sondern visuell faszinierend zu machen.,

Bootstrap sticky navbar von Ondrej
Die Komponente spricht für sich selbst. Wenn Sie eine Navigationsleiste benötigen, die den Benutzern auf der gesamten Seite folgt, ist diese Lösung die richtige für Sie.

Es bietet ein traditionelles klebriges Menü, das an die Oberseite des Browsers angehängt ist und dort die ganze Zeit bleibt. Es enthält bereits die Marke, das Menü mit drei Elementen, den Suchbereich und sogar eine Schaltfläche „Anmelden“., Es hat auch ein ausgezeichnetes Design, obwohl Sie es leicht über CSS ändern können.
Now UI Kit
Now UI Kit ist ein von InVision entwickeltes und von Creative Tim codiertes Bootstrap 4 Toolset.

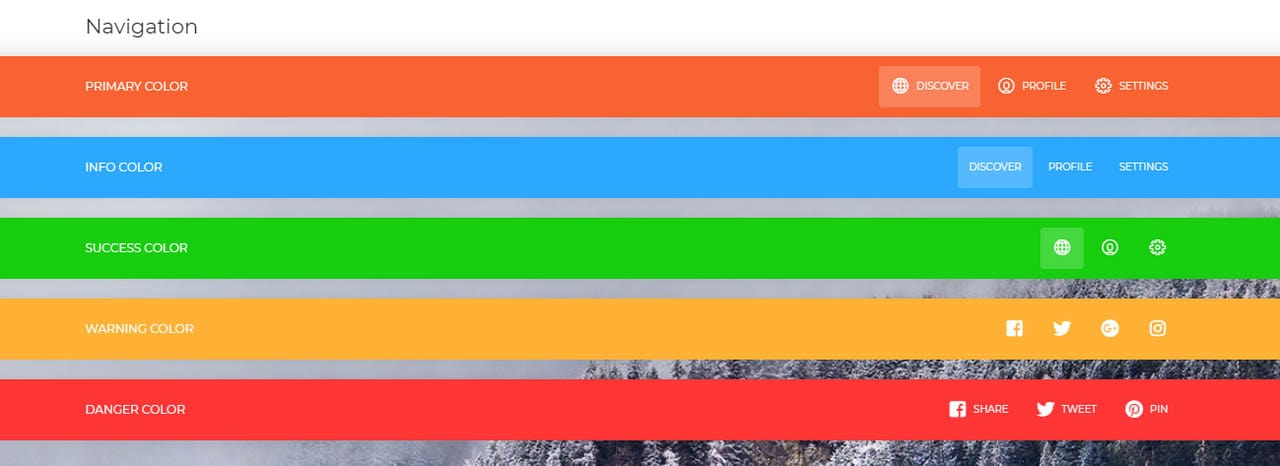
Es kommt mit einer Reihe von Elementen und Navigation ist einer von Ihnen. Hier finden Sie acht herausragende Navigationskopfzeilen, darunter nicht nur farbenfrohe, sondern auch transparente Versionen., Zwei kompakte Optionen verfügen über integrierte Dropdown-Listen und sechs Optionen in voller Breite, die die Basiselemente wie Logo, Schaltflächen und Social-Media-Symbole umfassen.
– Material-Dashboard
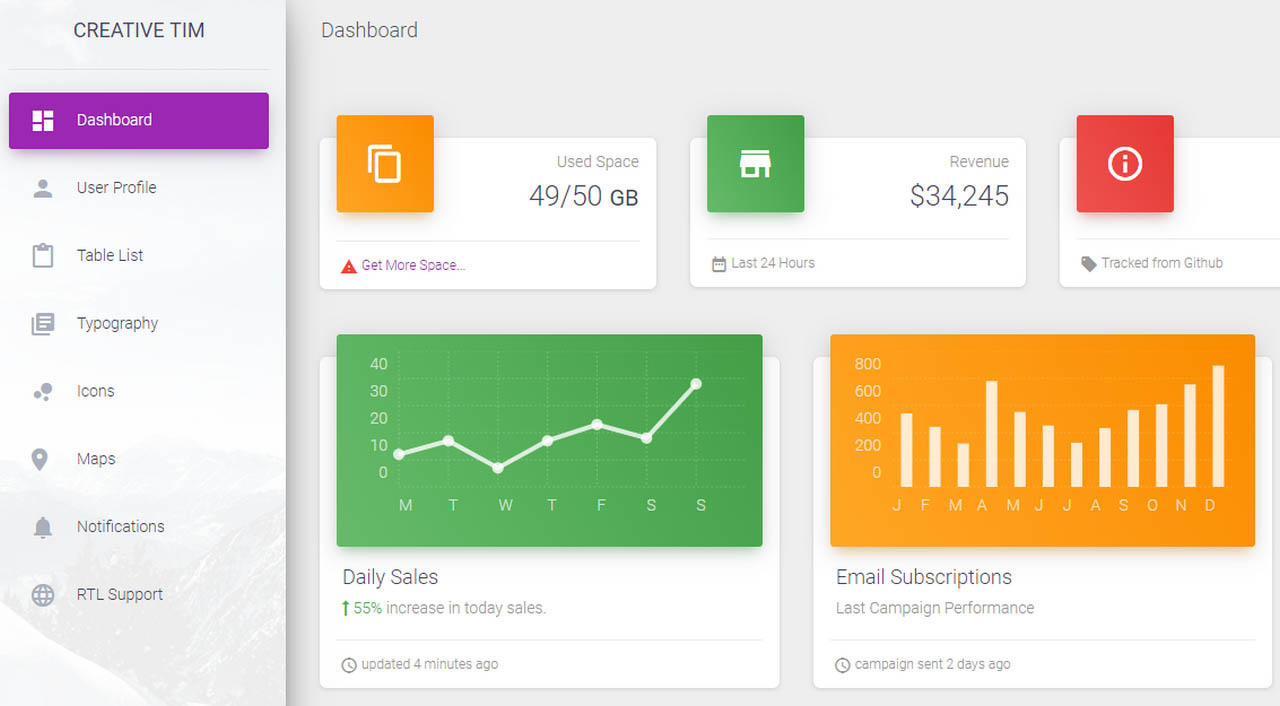
– Material-Dashboard ist ein weiteres kostenloses Produkt freigegeben durch Creative Tim. Im Gegensatz zu den oben aufgeführten Lösungen verfügt diese über ein Sterling Admin Dashboard.

Hier wird die Navigation als traditionelle Seitenleiste dargestellt. Obwohl es weder versteckt noch herausrutscht, ist es dennoch eine gültige Alternative zu herkömmlichen Top-Headern., Darüber hinaus kann es viele nützliche Sachen aufnehmen. Dieser verfügt über ein relativ breites Bedienfeld mit Menüelementen, die von den Symbolen begleitet werden. Das Design macht einen recht angenehmen Eindruck.
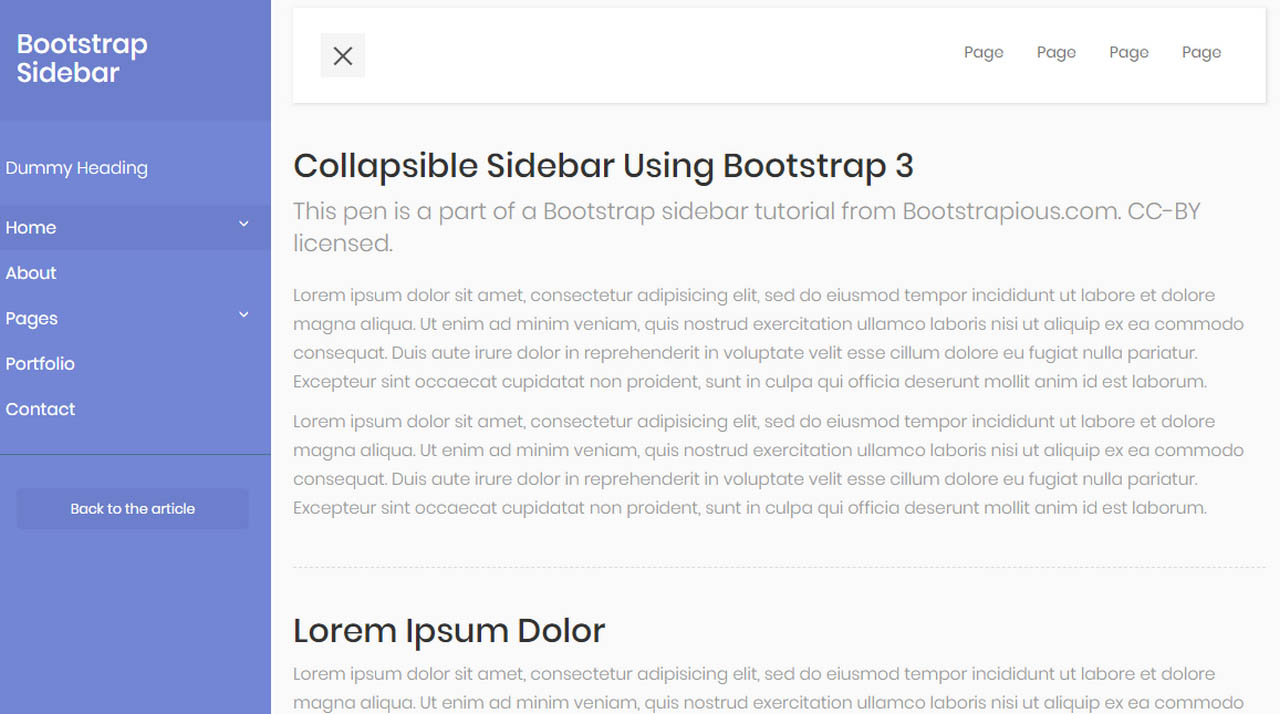
Wenn Sie die vorherige Lösung benötigen, um einen Gleiteffekt zu erzielen, versuchen Sie es mit Bootstrap 4 Sidebar von Ondrej. Für diejenigen, die immer noch mit der 3D-Version des Frameworks festhalten, ist dies ein echter Lebensretter.,

Es hat nicht nur ein schönes Design und klassische Funktionalität, sondern ist auch mit einer kleinen Animation angereichert, die die Dinge aufregend macht.
Fazit
Bootstrap Navbar ist ein integraler Bestandteil des Designs. Eine gute Benutzererfahrung hängt davon ab, daher sollte sie angemessen behandelt werden. Obwohl das Team hinter dem Framework großartige Arbeit geleistet hat, gibt es immer noch einige Probleme, die behoben werden sollten, bevor das gewünschte Ergebnis erzielt wird.,
Dennoch kann mit den richtigen Werkzeugen wie diesen wachsam gearbeiteten Navbars alles problemlos erledigt werden.